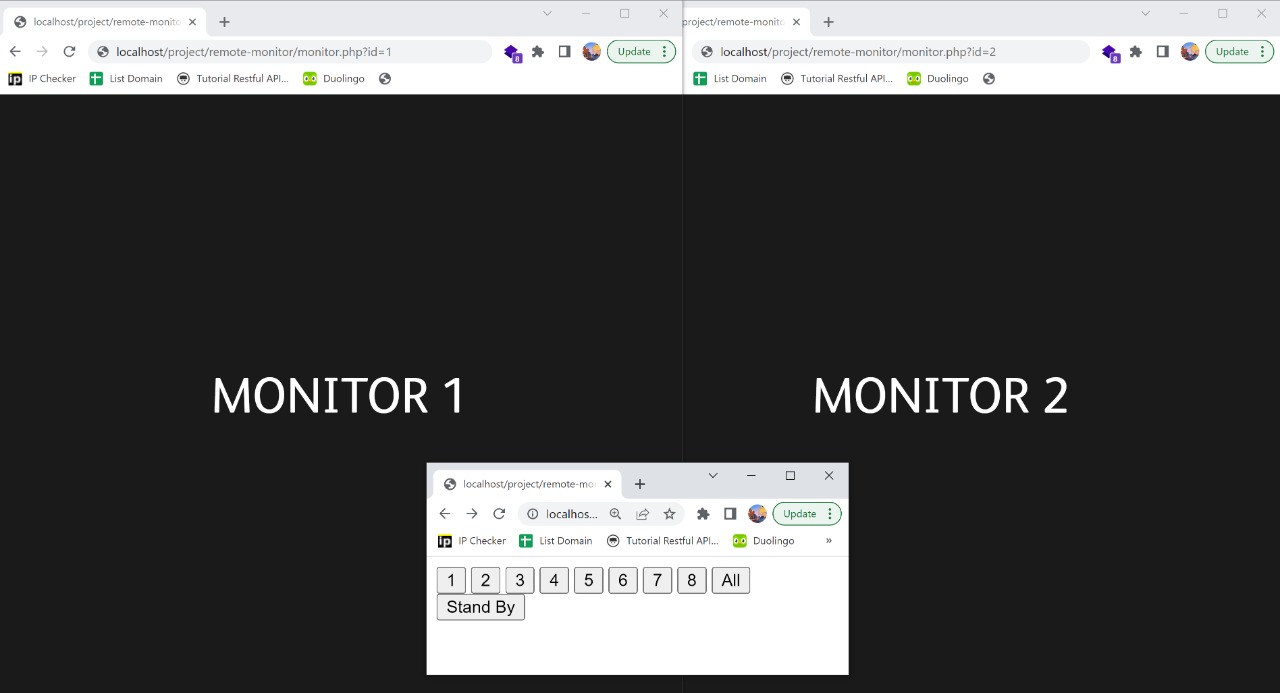
I want to create a web based remote control system that controls monitor 1, monitor 2 and monitor 3.
The current problem is when I press any button, let's say number 2. When button 2 is pressed, it reloads all monitors. It should only monitor 2 to change its screen.
I use php and ajax to reload the monitor page. I give each monitor (pc) the parameter ?id={id_monitor}. As an example:
- localhost/remote/monitor.php?id=1
- localhost/remote/monitor.php?id=2
- localhost/remote/monitor.php?id=3
And the remote button : localhost/remote/index.php.
How do I get only one of the screens to change?
This is the code monitor.php:
<html>
<style>
@font-face {font-family: "Font Digital"; src: url('dist/fonts/FS Albert Pro.otf');}
</style>
<script type="text/javascript" src="js/jquery-2.1.1.js"></script>
<body style="overflow:hidden; margin:0px; font-family:'Font Digital';">
<?php $id_komputer = $_GET['id'];?>
<table width="100%" height="100%" bgcolor="#1a1a1a">
<tr>
<td align="center" valign="middle"><p style="font-size:40px; color:#ffffff;">MONITOR <?=$id_komputer?></p></td>
</tr>
</table>
<script type="text/javascript">
function checkReload() {
$.ajax({
url: "check_reload.php?id=<?=$id_komputer?>",
success: function(response) {
if (response == "standby") {
// NO ACTION
} else if (response == <?=$id_komputer?>) {
window.location.href = "video.php?id=<?=$id_komputer?>";
} else if (response == "all") {
window.location.href = "video.php?id=<?=$id_komputer?>";
} else {
alert("terjadi kesalahan");
}
}
});
}
setInterval(checkReload, 1000);
</script>
</body>
</html>
Thanks in advance.
CodePudding user response:
I've managed to solve this problem.
The problem is that the check_reload.php file incorrectly returns the required data.
Thank you.