import { useState } from 'react'
import './Events.css'
export default function Events() {
const [position, setImgPos] = useState('0')
const [display, setDisplay] = useState('')
const [left, setLeft] = useState('-100%')
const stylesImg = {
left: position
};
const stylesTitle = {
display: display,
};
const stylesDesc = {
left: left
};
return (
<div className='events-box'>
<div className='event'
onm ouseLeave={() => {
setImgPos('0');
setTimeout(() => {
setDisplay('');
}, 500)
setLeft('-100%')
}} >
<img style={stylesImg}
onm ouseEnter={() => {
setImgPos('60vw');
setDisplay('none');
setLeft('0')
}}
src="https://www.w3schools.com/css/img_forest.jpg"
/>
<p style={stylesTitle} className='event-title'>RoboWars</p>
<p style={stylesDesc} className='event-desc'>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium minus neque mollitia voluptates aliquid voluptas cupiditate! Aliquam modi sint nulla eos excepturi ab repellat accusamus id eius facere, soluta minus.</p>
</div>
<div className='event'
onm ouseLeave={() => {
setImgPos('0');
setTimeout(() => {
setDisplay('');
}, 500)
setLeft('-100%')
}} >
<img style={stylesImg}
onm ouseEnter={() => {
setImgPos('60vw');
setDisplay('none');
setLeft('0')
}}
src="https://www.w3schools.com/css/img_forest.jpg"
/>
<p style={stylesTitle} className='event-title'>RoboWars</p>
<p style={stylesDesc} className='event-desc'>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium minus neque mollitia voluptates aliquid voluptas cupiditate! Aliquam modi sint nulla eos excepturi ab repellat accusamus id eius facere, soluta minus.</p>
</div>
</div>
)
}
.events-box {
margin-top: 20px;
}
.event {
background-color: #3B3B3B;
display: flex;
align-items: center;
}
img {
width: 40vw;
height: 40vh;
position: relative;
transition: 1s;
}
.event-title {
margin: auto;
color: #fff;
font-size: 2em;
position: relative;
}
.event-desc {
position: fixed;
font-size: 1em;
color: white;
width: 60vw;
padding: 20px;
margin: auto;
transition: 1s;
}
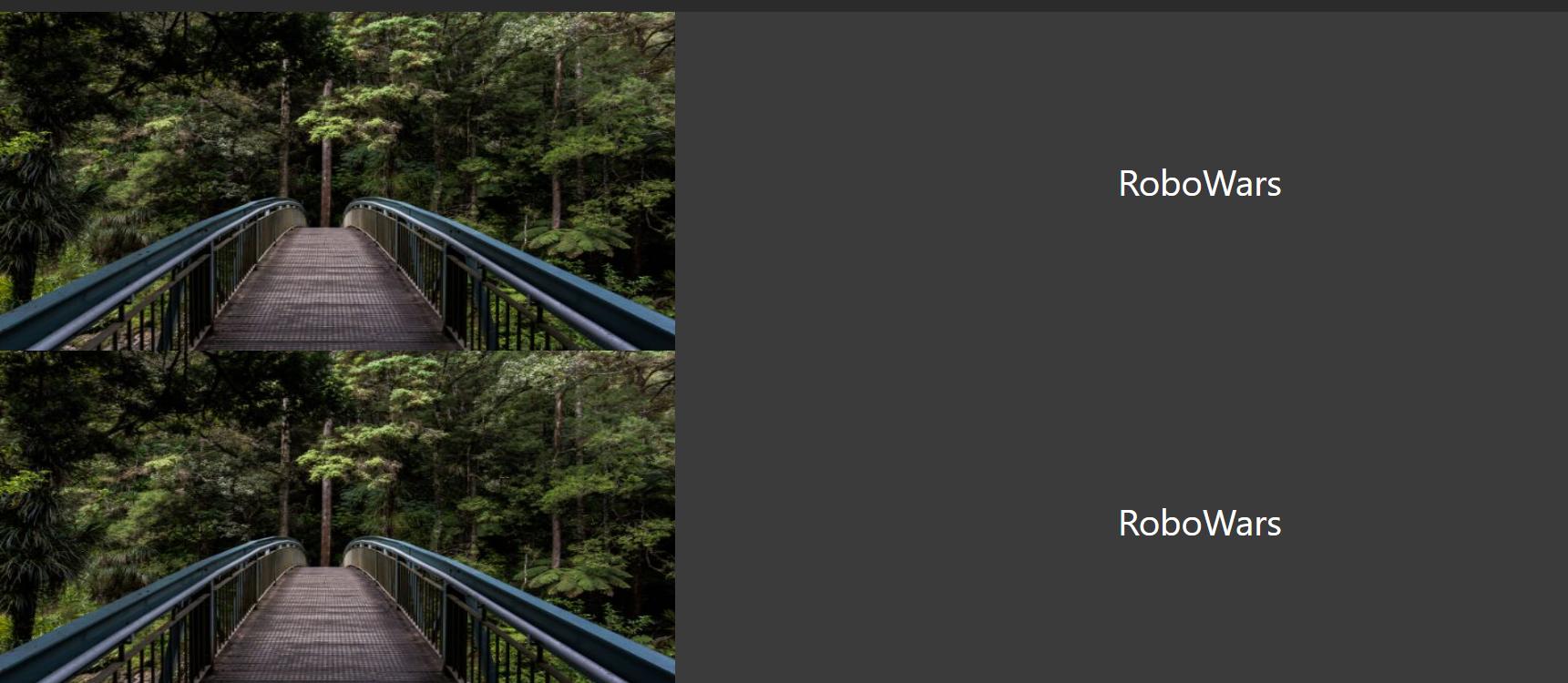
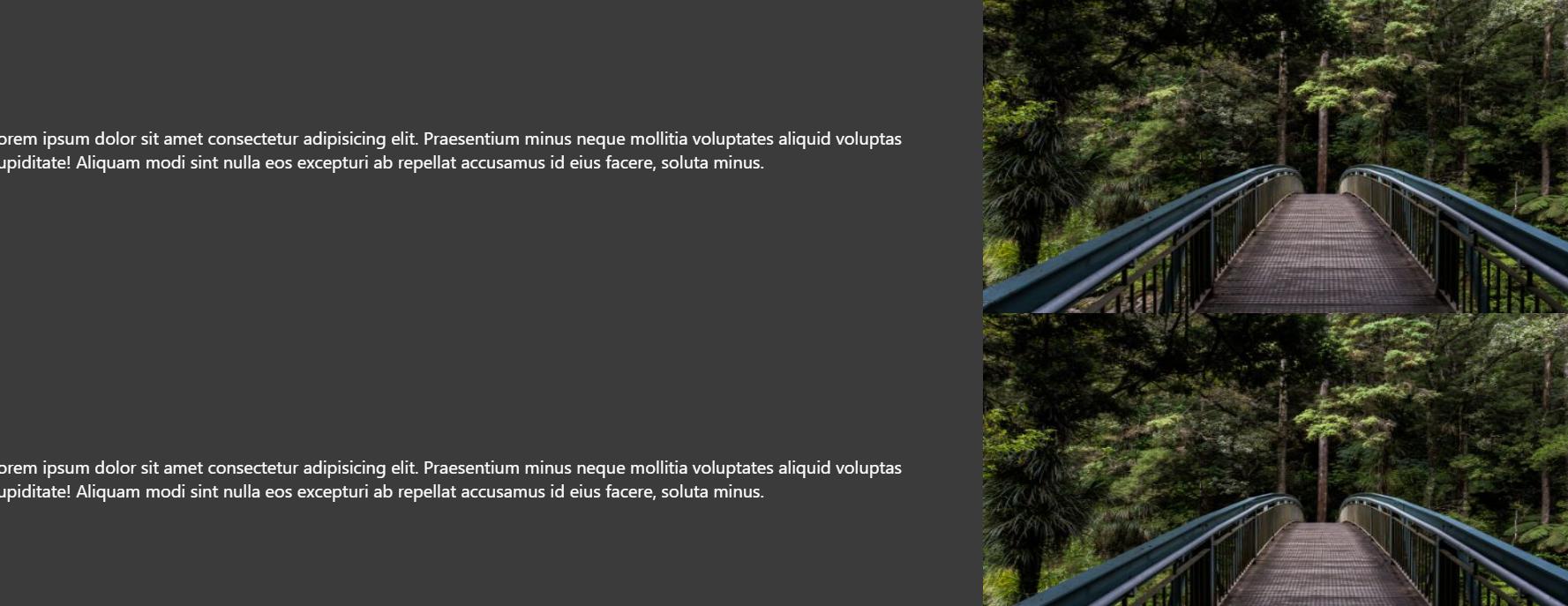
I have made to div for sliding the image and showing some text when we move the mouse in and out.
The problem is that when I slide on one div, the changes happen on the other div too.
Here, when i hovered over the first div, the 2nd div also shifted, but I don't want that to happen:
CodePudding user response:
What you should do is to create a component for each of your sliders wit their own states.
Therefore you encapsulate the states of every logical component in the app.
CodePudding user response:
Just use different state, check this:
export default function Feed() {
const [position, setImgPos] = useState('0')
const [display, setDisplay] = useState('')
const [left, setLeft] = useState('-100%')
const [position2, setImgPos2] = useState('0')
const [display2, setDisplay2] = useState('')
const [left2, setLeft2] = useState('-100%')
const stylesImg = {
left: position
};
const stylesTitle = {
display: display,
};
const stylesDesc = {
left: left
};
const stylesImg2 = {
left: position2
};
const stylesTitle2 = {
display: display2,
};
const stylesDesc2 = {
left: left2
};
return (
<div className='events-box'>
<div className='event'
onm ouseLeave={() => {
setImgPos('0');
setTimeout(() => {
setDisplay('');
}, 500)
setLeft('-100%')
}} >
<img style={stylesImg}
onm ouseEnter={() => {
setImgPos('60vw');
setDisplay('none');
setLeft('0')
}}
src="https://www.w3schools.com/css/img_forest.jpg"
/>
<p style={stylesTitle} className='event-title'>RoboWars</p>
<p style={stylesDesc} className='event-desc'>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium minus neque mollitia voluptates aliquid voluptas cupiditate! Aliquam modi sint nulla eos excepturi ab repellat accusamus id eius facere, soluta minus.</p>
</div>
<div className='event'
onm ouseLeave={() => {
setImgPos2('0');
setTimeout(() => {
setDisplay2('');
}, 500)
setLeft2('-100%')
}} >
<img style={stylesImg2}
onm ouseEnter={() => {
setImgPos2('60vw');
setDisplay2('none');
setLeft2('0')
}}
src="https://www.w3schools.com/css/img_forest.jpg"
/>
<p style={stylesTitle2} className='event-title'>RoboWars</p>
<p style={stylesDesc2} className='event-desc'>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium minus neque mollitia voluptates aliquid voluptas cupiditate! Aliquam modi sint nulla eos excepturi ab repellat accusamus id eius facere, soluta minus.</p>
</div>
</div>
)
}
Or you can only play with css, just make 1 state for example using boolean "doSlide" state, when doSlide is true then add new class.