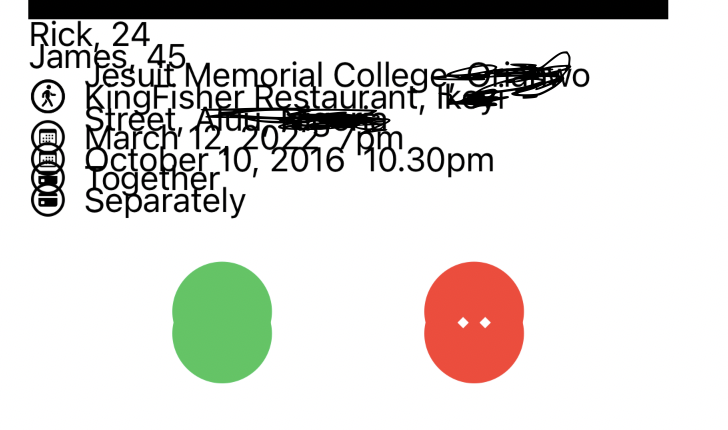
I am trying to build a tinder-like swipe feature but I have an issue. All the cards get stacked together on the first screen like in the screenshot below:
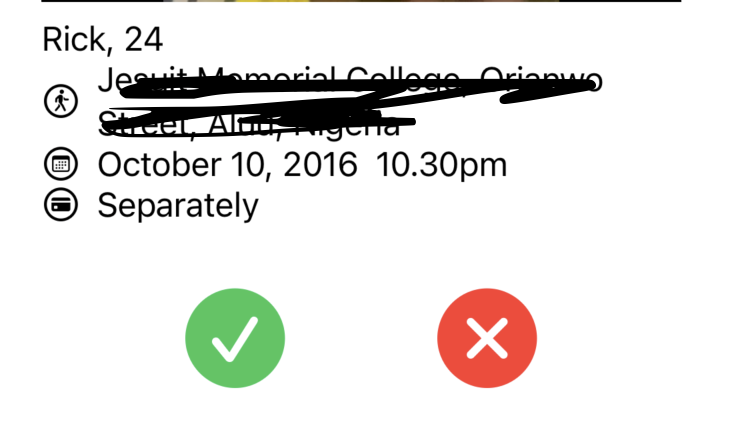
It is supposed to look like below
Here is my code:
MainView
NavigationView {
VStack () {
ZStack {
ForEach(outingsVM.outings, id: \.dateId) { outing in
CardView(outing: outing)
}
}
}
}
CardView
ZStack {
VStack {
HStack {
Text("\(outing.name), \(outing.age)")
}
.frame(width: 320, alignment: .leading)
HStack (alignment: .center) {
Image(systemName: "figure.walk.circle")
Text("\(outing.place)")
}
.frame(width: 320, alignment: .leading)
HStack {
Image(systemName: "calendar.circle")
Text("\(outing.date) \(outing.time)")
}
.frame(width: 320, alignment: .leading)
HStack {
Image(systemName: "creditcard.circle")
Text("\(outing.payment)")
}
.frame(width: 320, alignment: .leading)
// }
HStack (){
Spacer()
//accept date
Button {
showingModal = true
} label: {
Image(systemName: "checkmark.circle.fill")
.font(.system(size: 50))
.foregroundColor(.green)
}
Spacer()
//reject date
Button {
swipeCard(width: -200)
} label: {
Image(systemName: "xmark.circle.fill")
.font(.system(size: 50))
.foregroundColor(.red)
}
Spacer()
}
.frame(width: 320)
.padding()
}
}
How can I fix this?
CodePudding user response:
You need to add a background to your CardView, e.g.
struct CardView: View {
var body: some View {
VStack {
}
.padding()
.background(RoundedRectangle(cornerRadius: 8).fill(.white))
}
}