I have written some code to display a select input on the product page, my issue now is that if it is a simple product without variations then the customer can add to the cart without selecting from the input field. Still, I want the input field to be required.
Here's what I have done so far:
add_action('woocommerce_before_add_to_cart_button','wdm_add_custom_fields');
/**
* Adds a custom field for Product
* @return [type] [description]
*/
function wdm_add_custom_fields()
{
global $product;
ob_start();
?>
<div fabric">Fabric:</label>
<select id="id_select2_example" name="Fabric" style="width: 150px;">
<option data-img_src="" value="">Choose a Fabric</option>
<option data-img_src="http://localhost/shopneyah/wp-content/uploads/2022/08/19-organic-cotton-satin-fabric-1-250x250-1.webp" value="ash">Ash</option>
<option data-img_src="http://localhost/shopneyah/wp-content/uploads/2022/08/superior-quality-poly-cotton-denim-blue-white-blue-plain-poly-cotton-fabric-close-up-fabric-photo.jpg" value="Light Blue">Light Blue</option>
<option data-img_src="http://localhost/shopneyah/wp-content/uploads/2022/08/poly-cotton-fabric.jpg" value="Dark Blue">Dark Blue</option>
<option data-img_src="http://localhost/shopneyah/wp-content/uploads/2022/08/images-2.jpg" value="light purple">Light Purple</option>
</select>
</div>
<!-- scripts -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.5/js/select2.js"></script>
<script type="text/javascript">
function custom_template(obj){
var data = $(obj.element).data();
var text = $(obj.element).text();
if(data && data['img_src']){
img_src = data['img_src'];
template = $("<div><img src=\"" img_src "\" style=\"width:35%;height:200px;\"/><p style=\"font-weight: 700;font-size:14pt;text-align:left;\">" text "</p></div>");
return template;
}
}
var options = {
'templateSelection': custom_template,
'templateResult': custom_template,
}
$('#id_select2_example').select2(options);
$('.select2-container--default .select2-selection--single').css({'height': '225px'});
</script>
<?php
$content = ob_get_contents();
ob_end_flush();
return $content;
}
add_filter( 'woocommerce_checkout_fields' , 'wdm_add_custom_fields' );
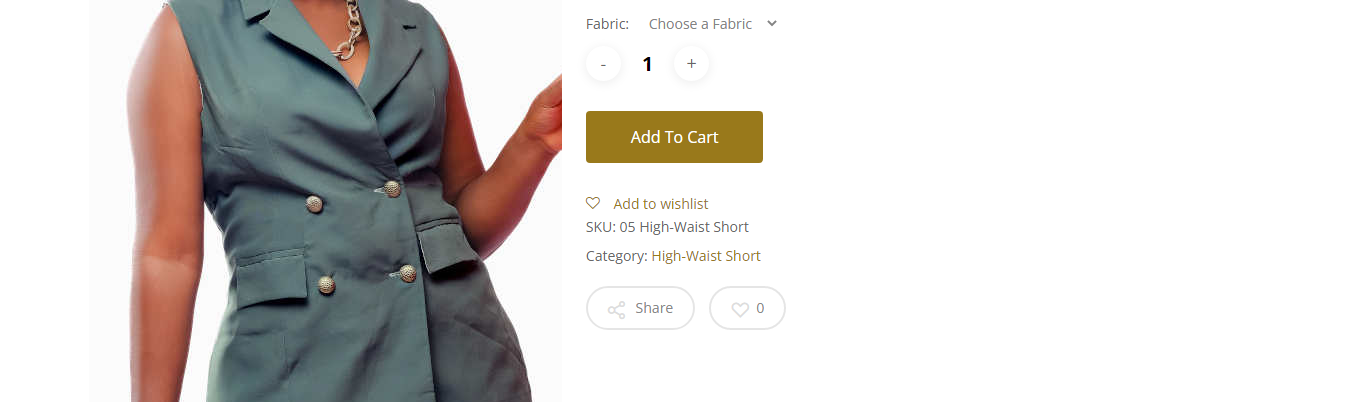
from the image above the fabric input has not been selected but add to cart is clickable, please how do I disable it or stop it from working until a fabric has been selected? Thank you.
CodePudding user response:
You can add the following JavaScript code to your theme's custom JavaScript file or within a script tag in the wdm_add_custom_fields() function:
jQuery(document).ready(function($){
// Disable the "Add to Cart" button
$("button[name='add-to-cart']").prop("disabled", true);
// Listen for changes in the fabric select field
$("select[name='Fabric']").change(function(){
// If a fabric has been selected, enable the "Add to Cart" button
if($(this).val() != ''){
$("button[name='add-to-cart']").prop("disabled", false);
} else {
// Otherwise, disable the "Add to Cart" button
$("button[name='add-to-cart']").prop("disabled", true);
}
});
});
It will disable the "Add to Cart" button on page load, and then listens for changes in the fabric select field. If a fabric is selected, the "Add to Cart" button is enabled, and if not, it is disabled.