I'm currently testing NiceGUI and it lokks like it will be my favorite GUI framework for Python. I'm an absolute newbie with FastAPI, Vue and Tailwind (I'm coming from PyQT)...
I understood that I can style the elements with classes() and use Tailwind-Classes for this purpose. But color-changes have no effect on buttons.
I think, it has to do with primary colors (the website of NiceGUI states: "customize look by defining primary, secondary and accent colors").
But where and how can I define the primary and secondary colors?
I tried to set Tailwind-Classes for a button.
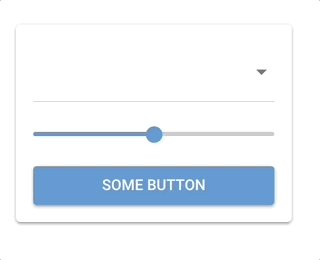
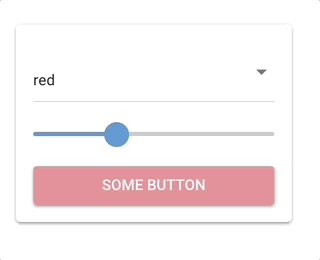
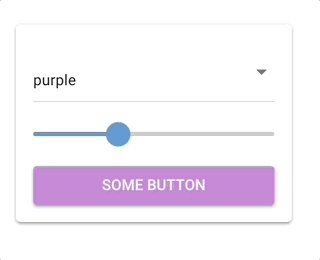
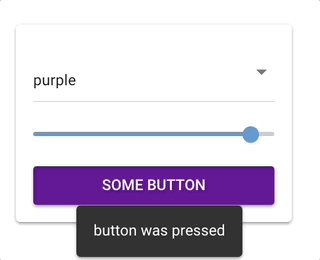
CodePudding user response:
from nicegui import ui
with ui.card().classes('w-64').classes('items-stretch'):
color = ui.select(['red', 'pink', 'purple', 'cyan'], on_change=lambda e: button.props(f'color={e.value}-5'))
ui.slider(value=5, min=0, max=10, on_change=lambda e: button.props(f'color={color.value}-{e.value}'))
button = ui.button('SOME BUTTON', on_click=lambda: ui.notify('button was pressed'))
ui.run()
Disclamer: I'm one of the developers of NiceGUI.