I am looking for a way to populate my RecyclerView. I know how to populate a RecyclerView from a single node of my database but I wonder how can I get data from multiple nodes. In my app the user can select multiple hobbies. And I want to populate a recycler view depending which hobbies the user has selected.
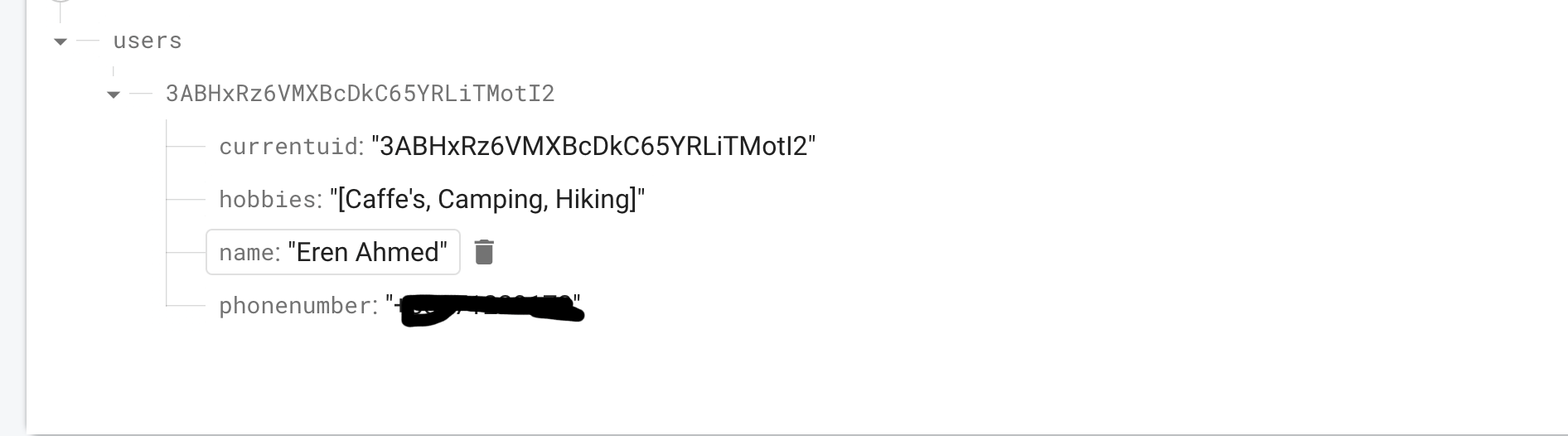
Here is a picture of my user node from my database

As you can see my user has selected the hobbies Caffe's,Camping,Hiking
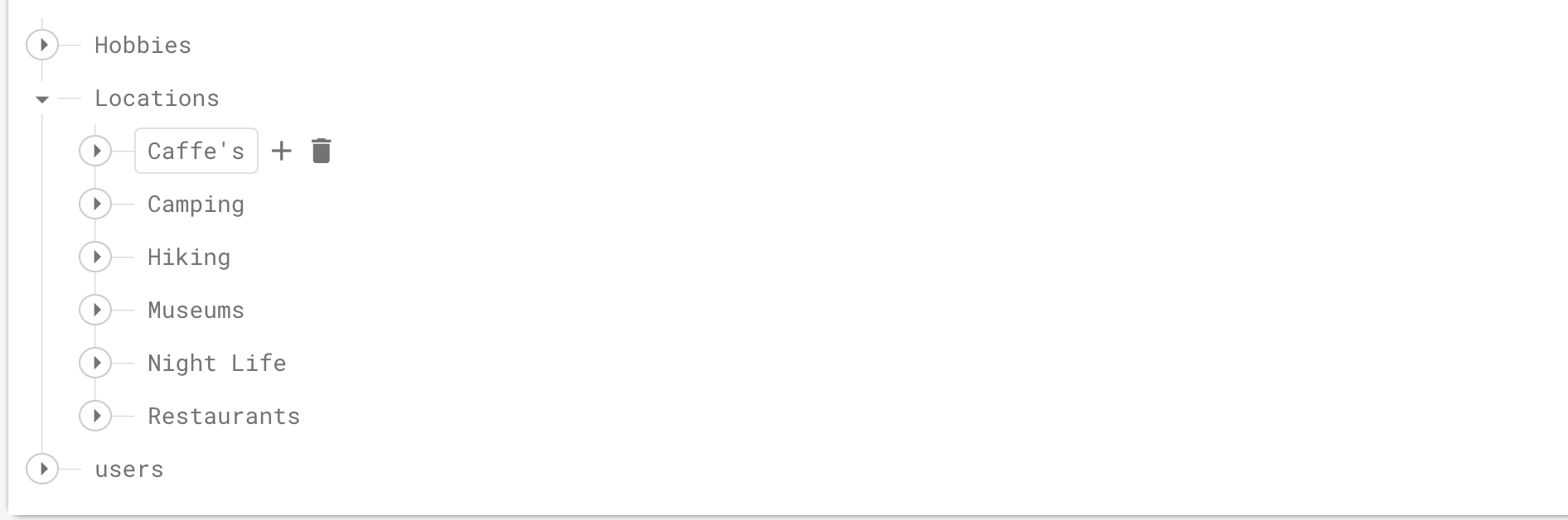
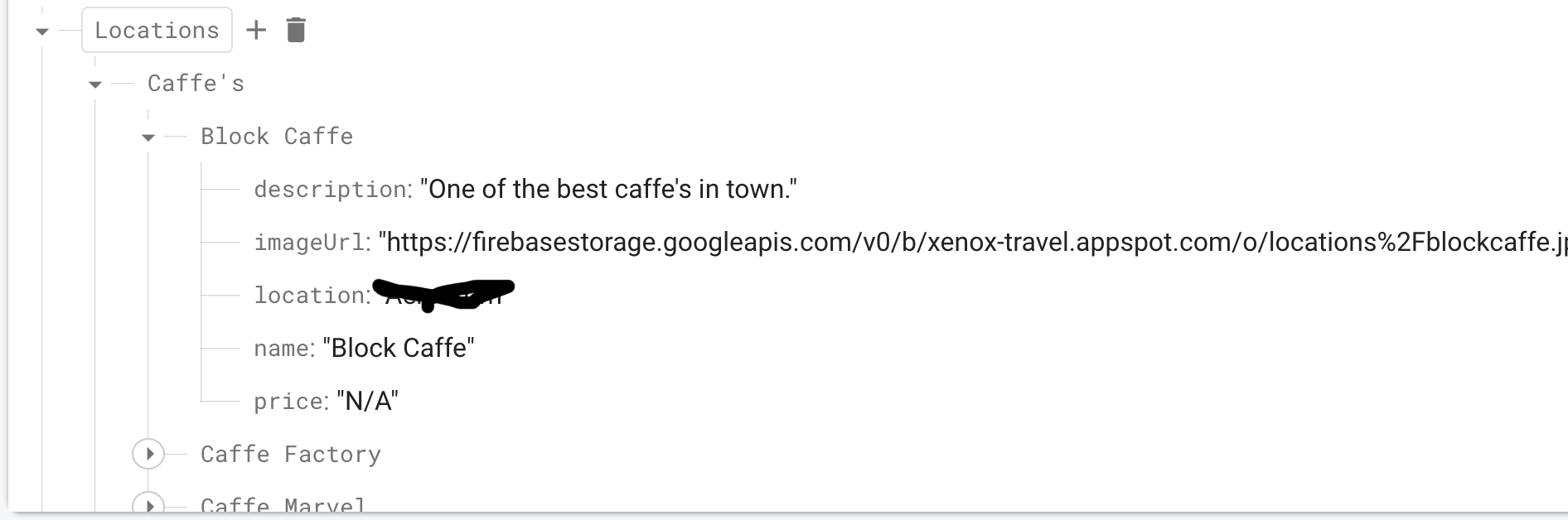
I have a node called Locations and there a six child nodes Caffe's,Camping,Hiking,Museums,Night life and restaurants. Here is my Locations node


I get users hobbies from this code block
val currentuid = FirebaseAuth.getInstance().currentUser!!.uid
val getCurrentUserHobbies =
FirebaseDatabase.getInstance().getReference("users/$currentuid/hobbies")
getCurrentUserHobbies.addValueEventListener(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
val value = snapshot.getValue(String::class.java)
val valueAsString = value.toString()
if (valueAsString.contains("Hiking")){
}
}
override fun onCancelled(error: DatabaseError) {
}
})
If I want to get my recycler view to show all Hiking locations I do this:
val adapter = GroupAdapter<GroupieViewHolder>()
val hikingRef = FirebaseDatabase.getInstance().getReference("Locations/Hiking")
hikingRef.addValueEventListener(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
for (snap in snapshot.children) {
val recommendItems = snap.getValue(RecommendationsClass::class.java)
if (recommendItems != null) {
adapter.add(RecommendationsAdapter(recommendItems))
}
}
recommendationsRecyclerView.adapter = adapter
}
override fun onCancelled(error: DatabaseError) {
}
})
Now if the user has selected hiking and camping for example. I want my recycler view to show all locations from nodes Locations/Hiking and Locations/Camping. I tried multiple but nothing works. I am not going to write them here because it will take too much space. I am trying to keep my question as simple as possible.
Thanks in advance!
CodePudding user response:
I unfortunately could not find any possible solution how to make it work. I had to do something different. What I did I copied sub nodes from my Locations node and put them in users/currentuid/Recommendations depending which hobbies my current user has.
Here is the code snipped that does that:
val currentuid = FirebaseAuth.getInstance().currentUser!!.uid
val getCurrentUserHobbies = FirebaseDatabase.getInstance().getReference("users/$currentuid/hobbies")
getCurrentUserHobbies.addValueEventListener(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
val value = snapshot.getValue(String::class.java)
val valueAsString = value.toString()
if (valueAsString.contains("Caffe's")) {
val ref = FirebaseDatabase.getInstance().getReference("Locations/Caffe's/")
ref.addListenerForSingleValueEvent(object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
for (snap in dataSnapshot.children) {
val data = dataSnapshot.value
val newData = mapOf("Recommendations/${dataSnapshot.key}" to data)
FirebaseDatabase.getInstance().getReference("users")
.child(currentuid).updateChildren(newData)
}
}
override fun onCancelled(databaseError: DatabaseError) {
// Handle error
}
})
}
if (valueAsString.contains("Camping")) {
val ref = FirebaseDatabase.getInstance().getReference("Locations/Camping/")
ref.addListenerForSingleValueEvent(object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
for (snap in dataSnapshot.children) {
val data = dataSnapshot.value
val newData = mapOf("Recommendations/${dataSnapshot.key}" to data)
FirebaseDatabase.getInstance().getReference("users")
.child(currentuid).updateChildren(newData)
}
}
override fun onCancelled(databaseError: DatabaseError) {
// Handle error
}
})
}
if (valueAsString.contains("Hiking")) {
val ref = FirebaseDatabase.getInstance().getReference("Locations/Hiking/")
ref.addListenerForSingleValueEvent(object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
for (snap in dataSnapshot.children) {
val data = dataSnapshot.value
val newData = mapOf("Recommendations/${dataSnapshot.key}" to data)
FirebaseDatabase.getInstance().getReference("users")
.child(currentuid).updateChildren(newData)
}
}
override fun onCancelled(databaseError: DatabaseError) {
// Handle error
}
})
}
}
override fun onCancelled(error: DatabaseError) {
}
})
What the code above does it checks if caffe's camping and hiking exists in my users/currentuid/hobbies node. If it does it copies the data from Locations and puts it in users/currentuid/Recommendations.
Note: I also have to check for remaining three hobbies. I only put three of them for testing purposes.
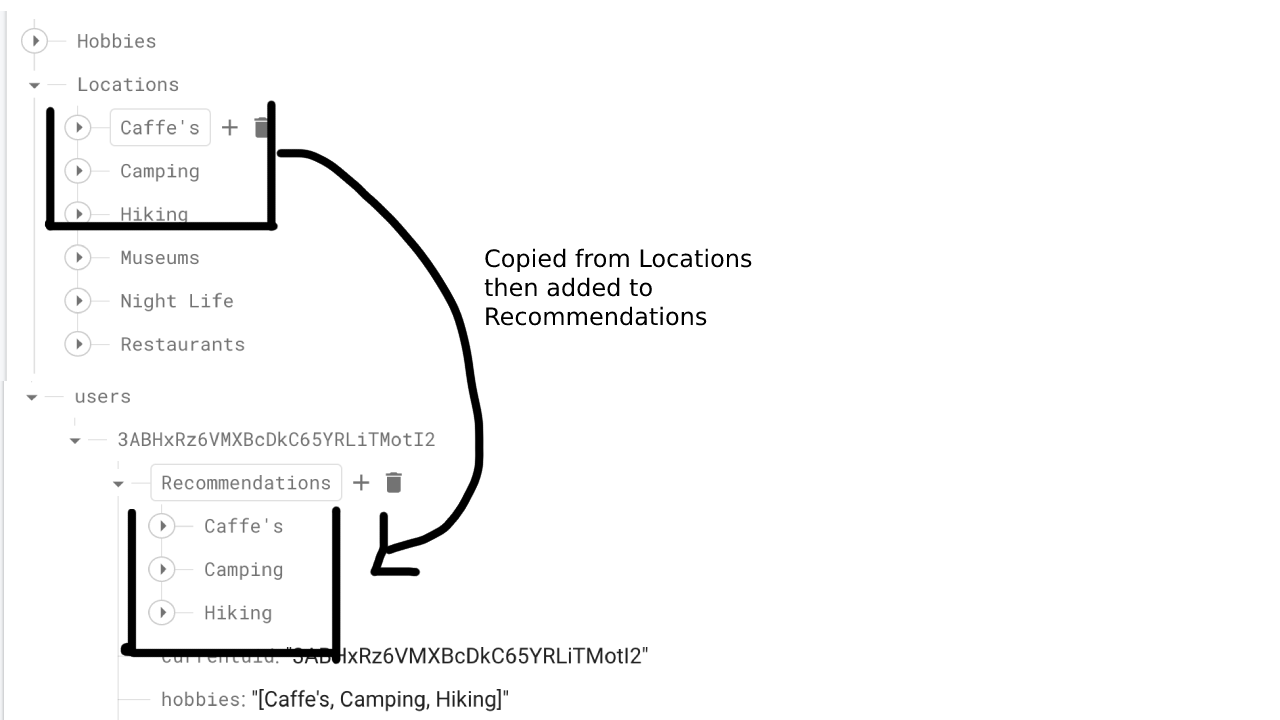
Here is also an image to show what I did
After this I only looped through my Recommendations node and added all the locations to my recycler view with this code snippet:
val recommendedLocations = FirebaseDatabase.getInstance().getReference("users/$currentuid/Recommendations")
recommendedLocations.addValueEventListener(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
for (parentSnapshot in snapshot.children) {
for (childSnapshot in parentSnapshot.children) {
val recommendItems = childSnapshot.getValue(RecommendationsClass::class.java)
if (recommendItems != null) {
adapter.add(RecommendationsAdapter(recommendItems))
}
}
}
recommendationsRecyclerView.adapter = adapter
}
override fun onCancelled(error: DatabaseError) {
}
})