I need to show two ListViews inside a dialog; I am using the showDialog function and in the "content" attribute I added a "SizedBox" without any value for the "height" attribute, and the lists are inside the Column object. Here is the code:
showDialog(
context: context,
builder: (context) => AlertDialog(
content: SizedBox(
width: double.maxFinite,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Text('Text1'),
Expanded(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: listOne.length,
itemBuilder: (context, index) {
return Text(listOne.elementAt(index).name);
},
),
),
Text('Text 2'),
Expanded(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: listTwo.length,
itemBuilder: (context, index) {
return Text(listTwo.elementAt(index).name);
},
),
),
],
),
),
),
);
I have already checked that the item count for both lists is correct.
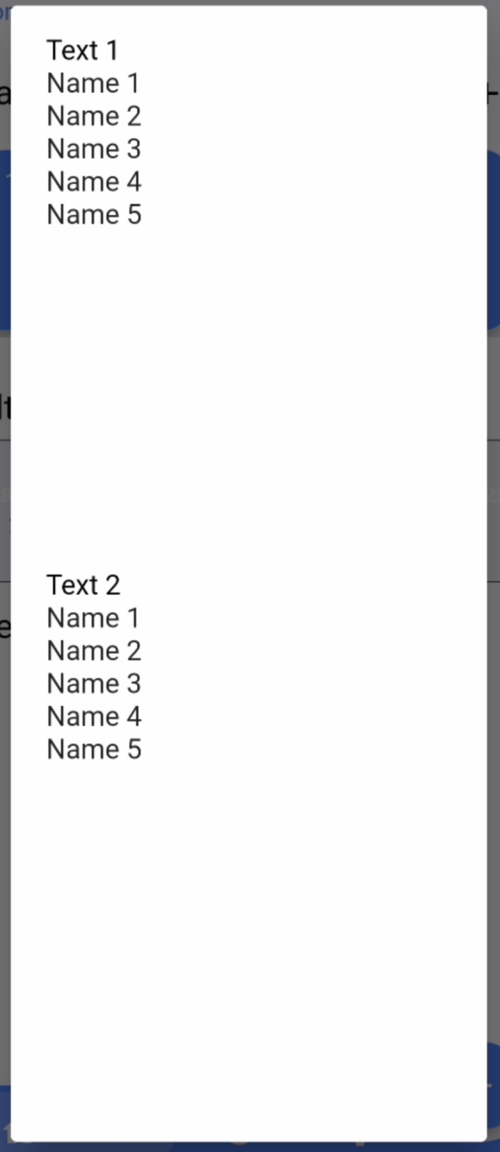
Here is the result:

I want to remove the big whitespace between the two lists if it possibile. Hope someone can help me.
CodePudding user response:
Expanded: A widget that expands a child of a Row, Column, or Flex so that the child fills the available space.
so by default it will expand fills the full height of screen.
Workaround:
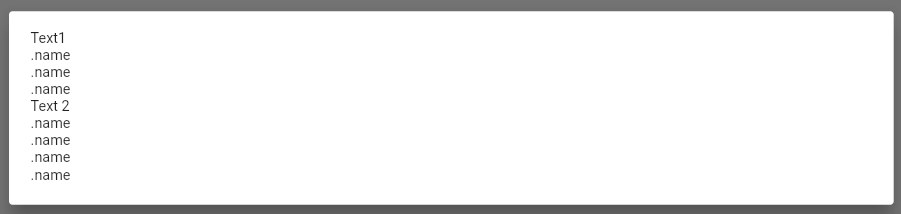
change with Flexible widget:
unlike
Expanded,Flexibledoes not require the child to fill the available space.
children: [
Text('Text1'),
Flexible(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: 3,
itemBuilder: (context, index) {
return Text('.name');
},
),
),
Text('Text 2'),
Flexible(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: 4,
itemBuilder: (context, index) {
return Text('.name');
},
),
),
],
CodePudding user response:
The white space is coming for the Expanded widget trying to expand to full size extent of the screen for both lists. if you change the Expanded widget with Sizedbox and give it a height for both list it will remove the white space in between and after.
I hope this helps