I am trying to style the videojs CSS for the ChapterButton menu so that it expands to accommodate varying line lengths (e.g. no line wrapping). I can expand it to a fixed width but I need it to handle varying line lengths. Is there an easy way to do this? Am I looking at the right CSS rule?
Existing CSS
.vjs-menu-button-popup .vjs-menu {
display: none;
position: absolute;
bottom: 0;
width: 10em;
left: -3em;
height: 0em;
margin-bottom: 1.5em;
border-top-color: rgba(43, 51, 63, 0.7);
}
.vjs-menu-button-popup .vjs-menu .vjs-menu-content {
background-color: #2B333F;
background-color: rgba(43, 51, 63, 0.7);
position: absolute;
width: 100%;
bottom: 1.5em;
max-height: 15em;
}
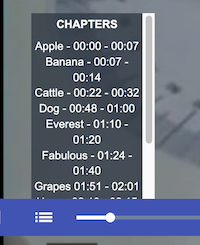
Result
My CSS override
.vjs-menu-button-popup .vjs-menu {
width: 20em;
left: 1em;
}
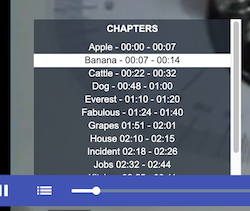
Result
CodePudding user response:
fit-content should work if the 100% width is unset on .vjs-menu-content
.vjs-chapters-button.vjs-menu-button-popup .vjs-menu {
width: fit-content;
}
.vjs-chapters-button.vjs-menu-button-popup .vjs-menu .vjs-menu-content {
width: unset;
}