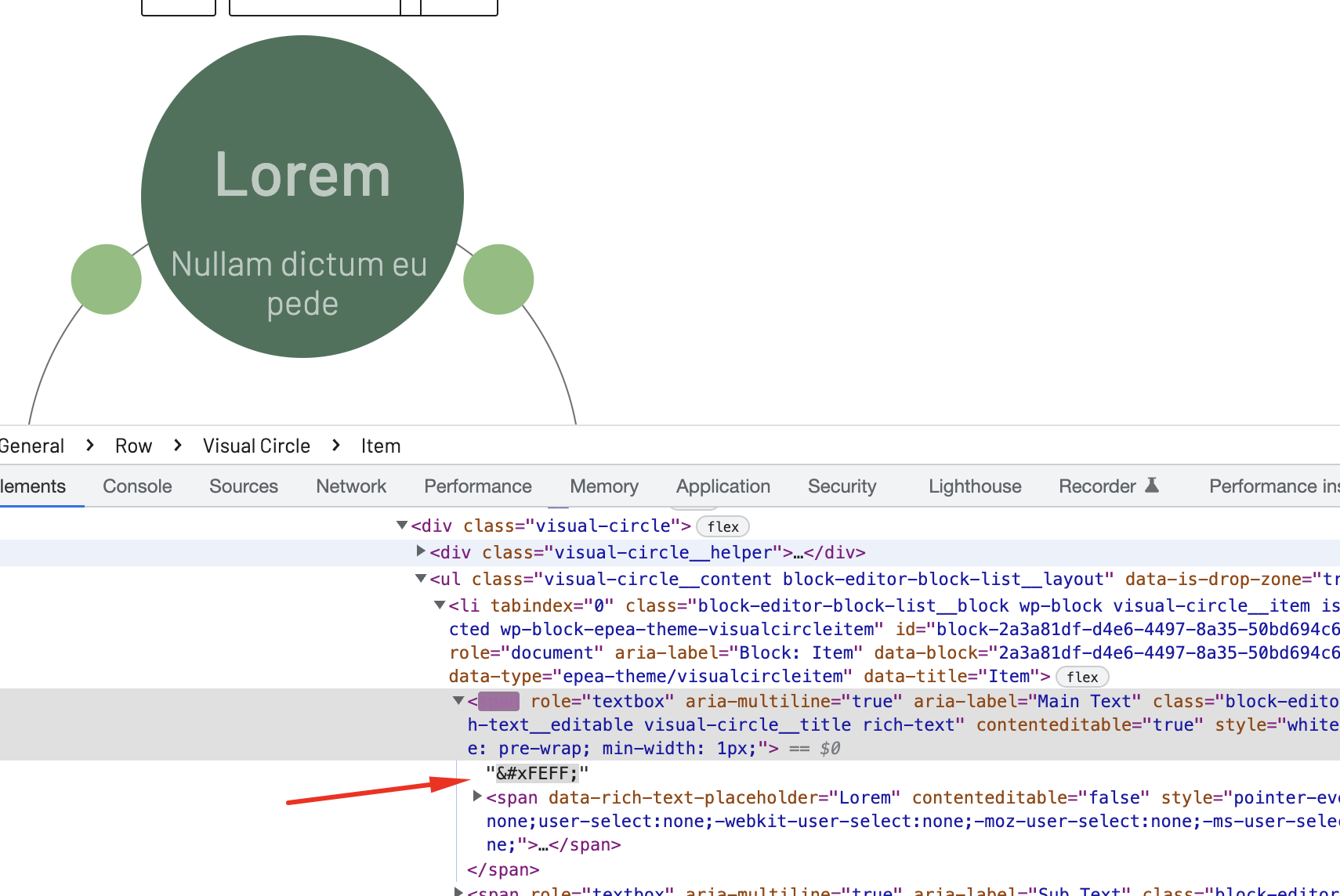
 I have used rich text element of Gutenberg, in editor i found this kind of entity coming when we are editing - https://prnt.sc/uqJZokTorIK_ , that is creating issue in layout, when we click its showing blank space.
I have used rich text element of Gutenberg, in editor i found this kind of entity coming when we are editing - https://prnt.sc/uqJZokTorIK_ , that is creating issue in layout, when we click its showing blank space.
/**
* WordPress dependencies
*/
import { __ } from "@wordpress/i18n";
import { RichText, useBlockProps } from "@wordpress/block-editor";
import { Platform } from "@wordpress/element";
export default function edit({ attributes, setAttributes }) {
const {circleHeadline,circleText} = attributes;
const blockProps = useBlockProps({
className: 'visual-circle__item',
});
const onTitleChange = (value) => {
const newTitle = { circleHeadline: value };
setAttributes(newTitle);
};
const onTextChange = (value) => {
const newText = { circleText: value };
setAttributes(newText);
};
return (
<li {...blockProps}>
<RichText
identifier="circleHeadline"
tagName="span"
className="visual-circle__title"
value={circleHeadline}
onChange={onTitleChange}
withoutInteractiveFormatting={true}
aria-label={__("Main Text")}
placeholder={__("Lorem")}
{...(Platform.isNative && { deleteEnter: true })} // setup RichText on native mobile to delete the "Enter" key as it's handled by the JS/RN side
allowedFormats={[""]}
/>
<RichText
identifier="circleText"
tagName="span"
className="visual-circle__text"
value={circleText}
onChange={onTextChange}
withoutInteractiveFormatting={true}
aria-label={__("Sub Text")}
placeholder={__("Nullam dictum eu pede")}
{...(Platform.isNative && { deleteEnter: true })} // setup RichText on native mobile to delete the "Enter" key as it's handled by the JS/RN side
allowedFormats={[""]}
/>
</li>
);
}
I have tried diffrent tag instead of span tag in rich text but issue is same.
CodePudding user response:
I fixed this issue, i found that this character is coming in core blocks rich text element also, the issue in my code is i used span tag with display block css.
