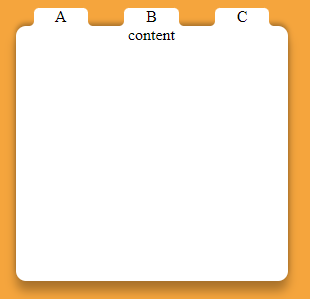
Currently I have a HTML & CSS that results in a page like below
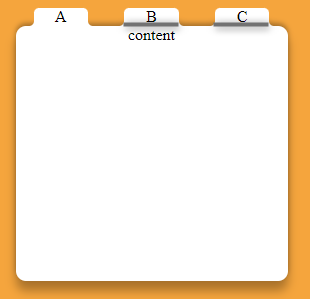
However, I want the shadows above B & C tabs so that it looks like they are behind. Can anyone hele achieve this?
body {
background-color: rgb(245, 165, 61);
--border-rad: 5px;
}
.wrapper {
width: 80vh;
margin: 5%;
}
.tabs {
display: flex;
justify-content: space-around;
}
.tab {
width: 20%;
color: #000;
background-color: #fff;
margin: 2px 2px 0% 2px;
border-top-left-radius: var(--border-rad);
border-top-right-radius: var(--border-rad);
position: relative;
text-decoration: none;
text-align: center;
}
.tab:before,
.tab:after {
content: "";
position: absolute;
height: 10px;
width: 20px;
bottom: 0;
}
.tab:before {
left: -20px;
border-radius: 0 0 var(--border-rad) 0;
box-shadow: var(--border-rad) 0 0 0 #fff;
}
.tab:after {
right: -20px;
border-radius: 0 0 0 var(--border-rad);
box-shadow: calc(var(--border-rad) * -1) 0 0 0 #fff;
}
.content {
background-color: #fff;
height: 75vh;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.3), 0 -3px 5px rgba(0, 0, 0, 0.3);
border-radius: 10px;
text-align: center;
}<div >
<div >
<span >A</span>
<span >B</span>
<span >C</span>
</div>
<div >content</div>
</div>CodePudding user response:
You can always try the following css witch will give the box the black shadow and the border bottom you want.
box-shadow: rgb(0 0 0 / 25%) 0px 54px 55px, rgb(0 0 0 / 12%) 0px -12px 30px, rgb(0 0 0 / 12%) 0px 4px 6px, rgb(0 0 0 / 17%) 0px 12px 13px, rgb(0 0 0 / 5%) 0px -3px 5px;
border-bottom: solid;
border-width: thin;
z-index: 50;
CodePudding user response:
You need to temper with the z-index of the different elements. Remember you can only modify the z-index if the element itself has a position set (e.g. position: relative)
Below is a working example. Note that I have also added an "active" class to the currently active tab.
You would need to create JavaScript to make it full functional, but this is the starting point.
Good luck!
body {
background-color: rgb(245, 165, 61);
--border-rad: 5px;
}
.wrapper {
width: 80vh;
margin: 5%;
}
.tabs {
display: flex;
justify-content: space-around;
}
.tab {
position: relative;
width: 20%;
color: #000;
background-color: #fff;
margin: 2px 2px 0% 2px;
border-top-left-radius: var(--border-rad);
border-top-right-radius: var(--border-rad);
position: relative;
text-decoration: none;
text-align: center;
}
.tab.active {
z-index: 2;
}
.tab:before,
.tab:after {
content: "";
position: absolute;
height: 10px;
width: 20px;
bottom: 0;
}
.tab:before {
left: -20px;
border-radius: 0 0 var(--border-rad) 0;
box-shadow: var(--border-rad) 0 0 0 #fff;
}
.tab:after {
right: -20px;
border-radius: 0 0 0 var(--border-rad);
box-shadow: calc(var(--border-rad) * -1) 0 0 0 #fff;
}
.content {
position: relative;
z-index: 1;
background-color: #fff;
height: 75vh;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.3), 0 -3px 5px rgba(0, 0, 0, 0.3);
border-radius: 10px;
text-align: center;
}<div >
<div >
<span >A</span>
<span >B</span>
<span >C</span>
</div>
<div >content</div>
</div>CodePudding user response:
Just add these to your content and tab css classes:
.content {
position: relative;
z-index: 2;
}
.tab
z-index: 1;
}
Edit: you need the relative positioning for z-index to work.