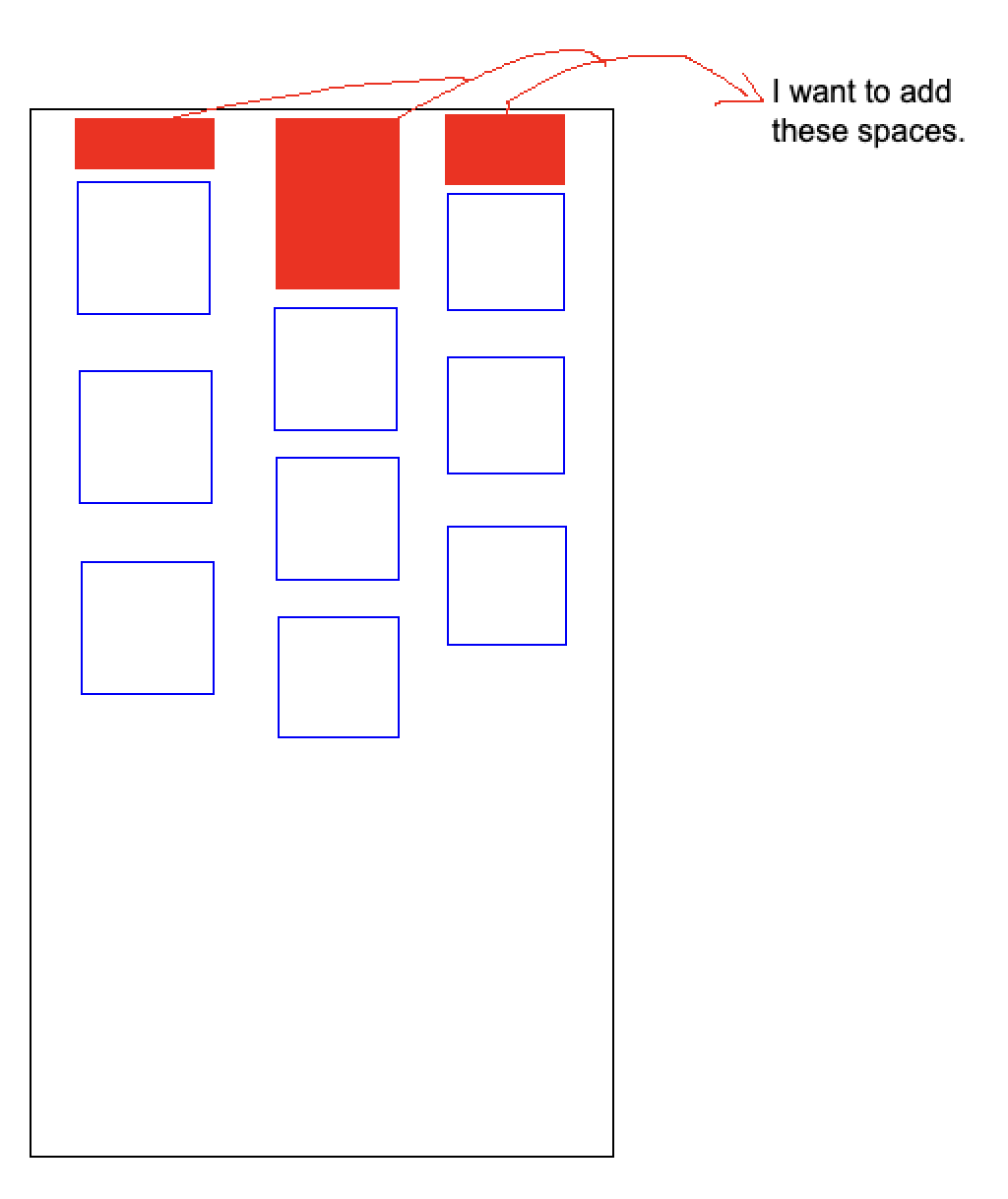
I have a screen that contains a Row widget with 3 Column children. I want to add a space for the first children and another space for the second children. In general, I want a screen like this:
I try with these codes but not work correctly.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Padding(
padding: const EdgeInsets.only(top: 10),
child: Column(
children: [
item(),
item(),
item(),
],
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(top: 20),
child: Column(
children: [
item(),
item(),
item(),
],
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(top: 5),
child: Column(
children: [
item(),
item(),
item(),
],
),
),
),
],
);
Can you help me?
CodePudding user response:
Add a SizedBox to the children of the Rows, each with different height.
CodePudding user response:
You can add a SizedBox between the items. Like:
Expanded(
child: Padding(
padding: const EdgeInsets.only(top: 5),
child: Column(
children: [
item(),
SizedBox(height:20),
item(),
SizedBox(height:20),
item(),
],
),
),
),
I think that is simple, but works.
You can use a Container with margins in the items too.
If you want a more complex item, you can use ListView.separated.
ListView.separated(
separatorBuilder: (context, index) => Divider(
color: Colors.black,
),
itemCount: 20,
itemBuilder: (context, index) => Padding(
padding: EdgeInsets.all(8.0),
child: Center(child: Text("Index $index")),
),
)
CodePudding user response:
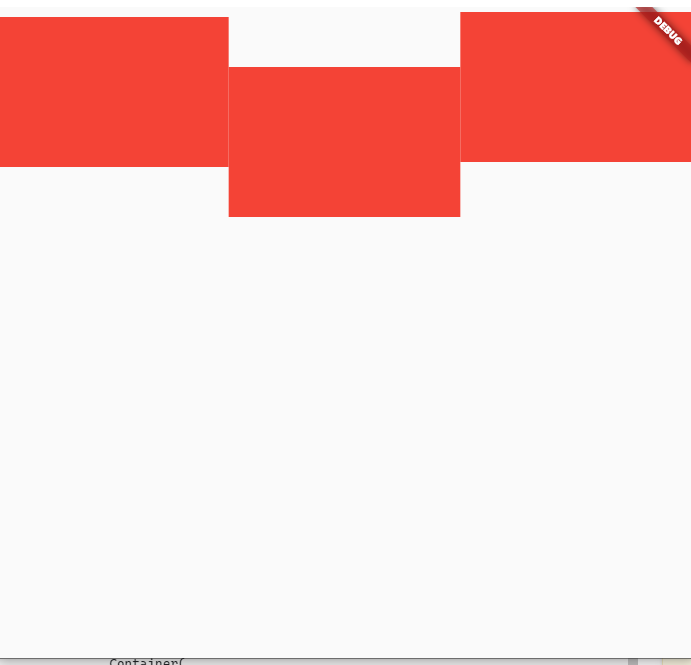
I hope this will help you and I just modified it with some Container().
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Padding(
padding: const EdgeInsets.only(top: 10),
child: Column(
children: [
Container(
height: 50,
color: Colors.red,
),
Container(
color: Colors.red,
height: 50,
),
Container(
color: Colors.red,
height: 50,
),
],
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(top: 20),
child: Column(
children: [
//////here you have to add SizedBox widget with different heights
const SizedBox(
height: 40,
),
Container(
color: Colors.red,
height: 50,
),
Container(
color: Colors.red,
height: 50,
),
Container(
color: Colors.red,
height: 50,
),
],
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.only(top: 5),
child: Column(
children: [
Container(
color: Colors.red,
height: 50,
),
Container(
color: Colors.red,
height: 50,
),
Container(
color: Colors.red,
height: 50,
),
],
),
),
),
],
)