


00
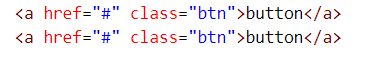
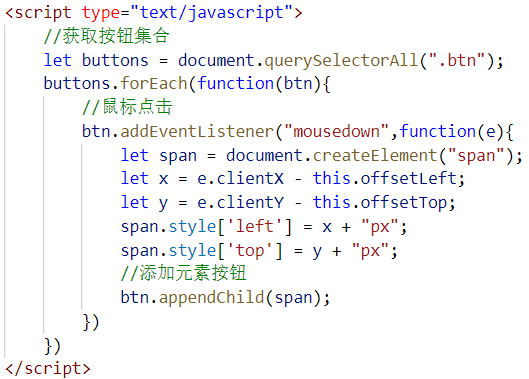
2. button elements, then traverse the label, every a mousedown mouse clicks and then give it a callback function (e) object, and then set a span element, then computing the coordinates of the span, because it is click which is centered on which spread, so the coordinates are as you click on the location of the change, as long as we get to the current window click on the distance and the coordinates of the current element interface operation can get a position of a the most appropriate coordinate

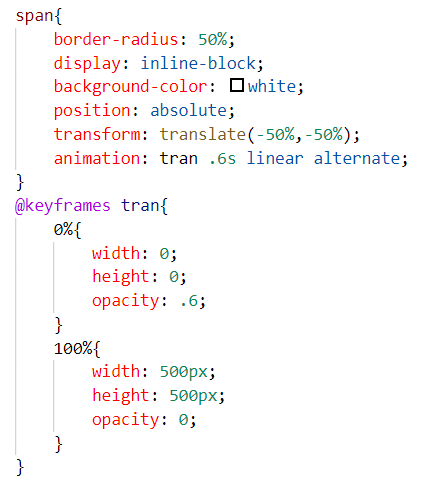
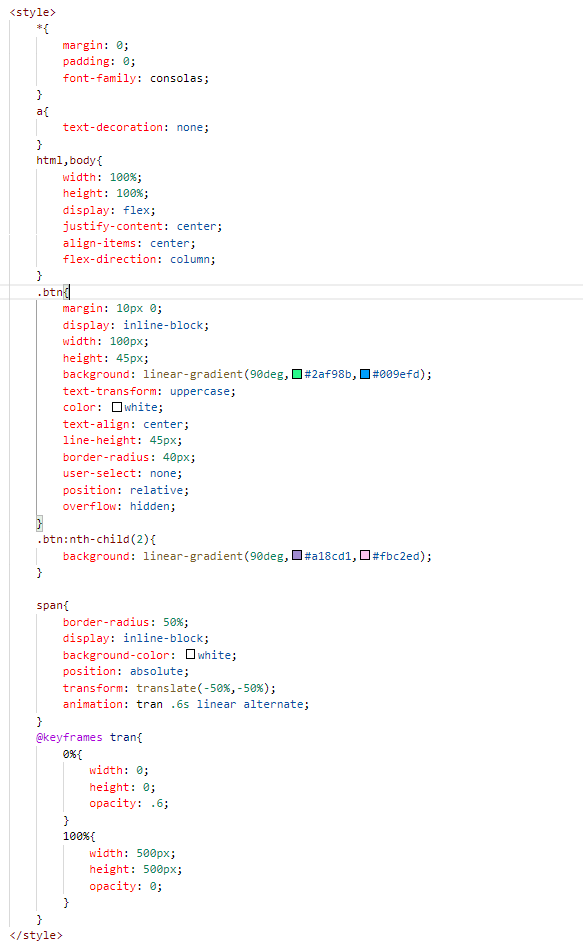
3. end span of style, the transform: translate (50%, 50%) is to make it per click is centered,