~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
Development tools and key technology: Axure RP 8
Author: Yuan Yujun
Time to write: 2021/4/28
Look for the red arrow, a total of 11 steps, sequentially operating on
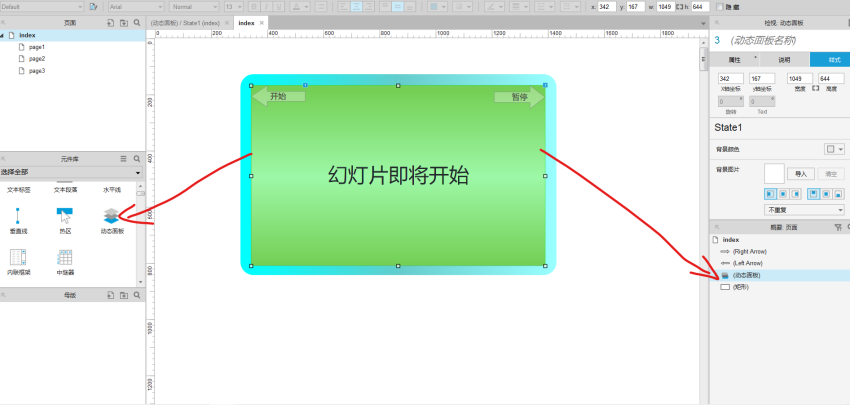
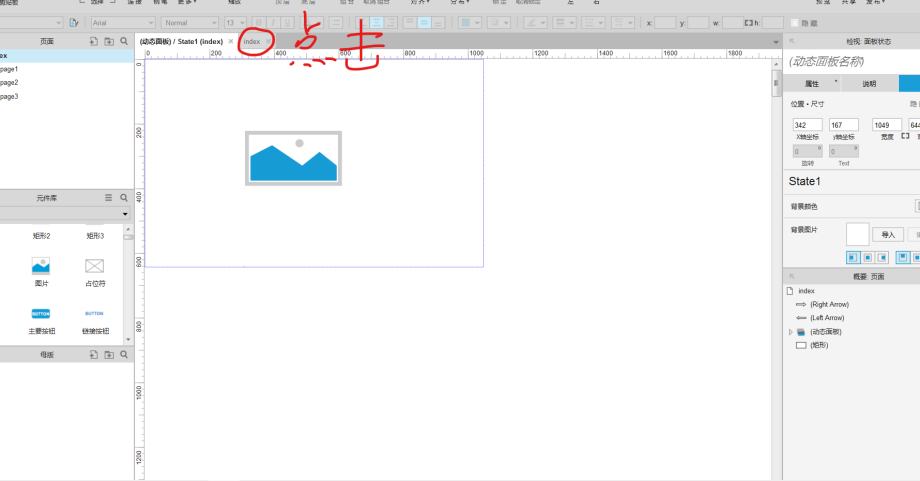
1, after open Axure RP 8, found in the component library dynamic panel to pull a 1049 times 644 square

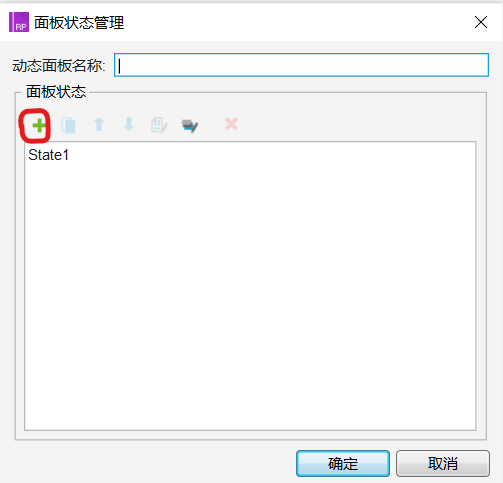
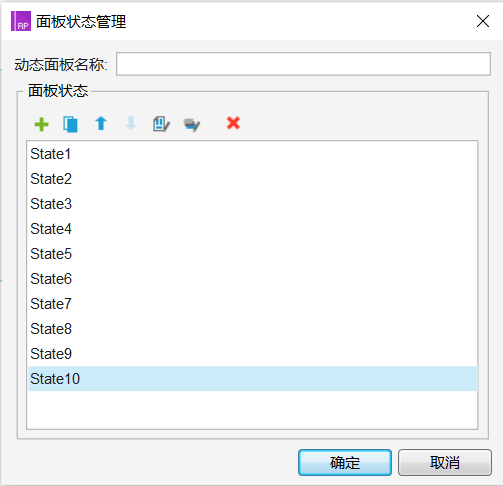
2, double-click to open the dynamic panel, and then add

3, then set this

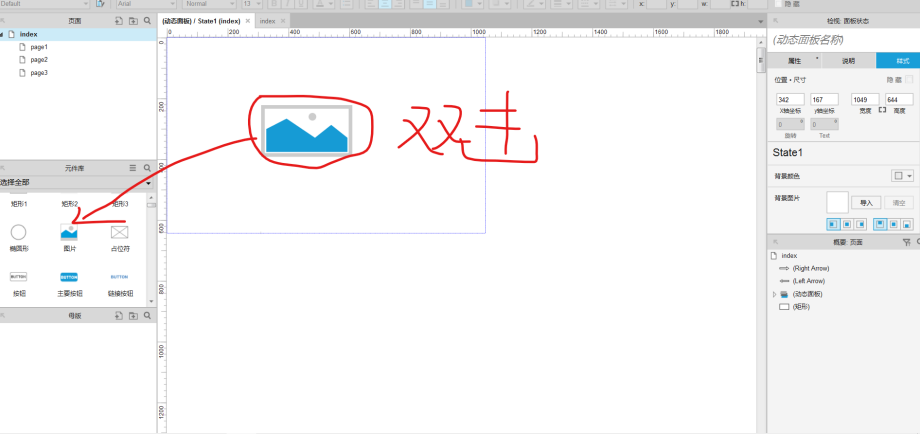
4, open the State1, found in the component library image, and then double-click add pictures, add images in each state to

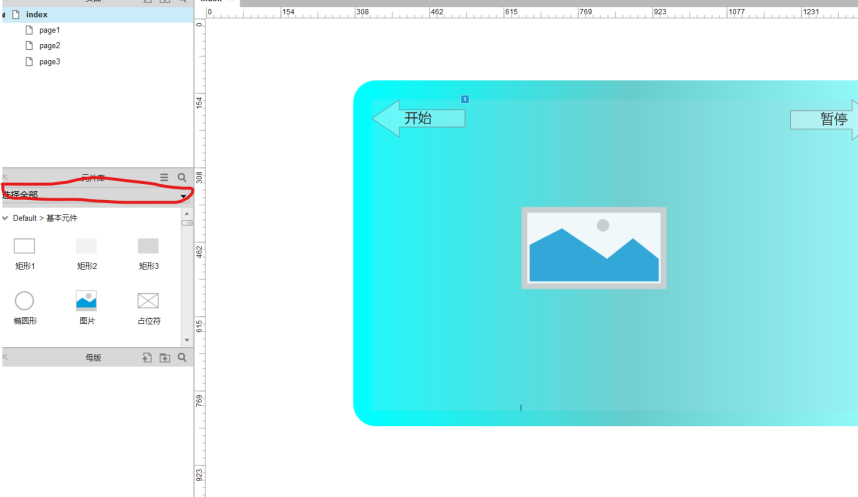
5, and then return to the home page

6, search

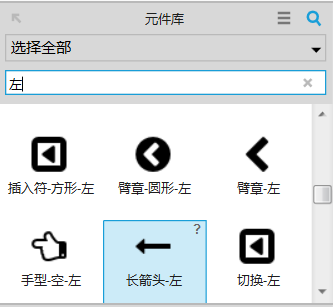
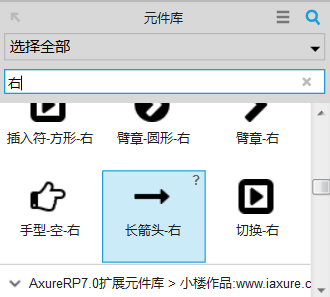
7, in the component library search around the arrow


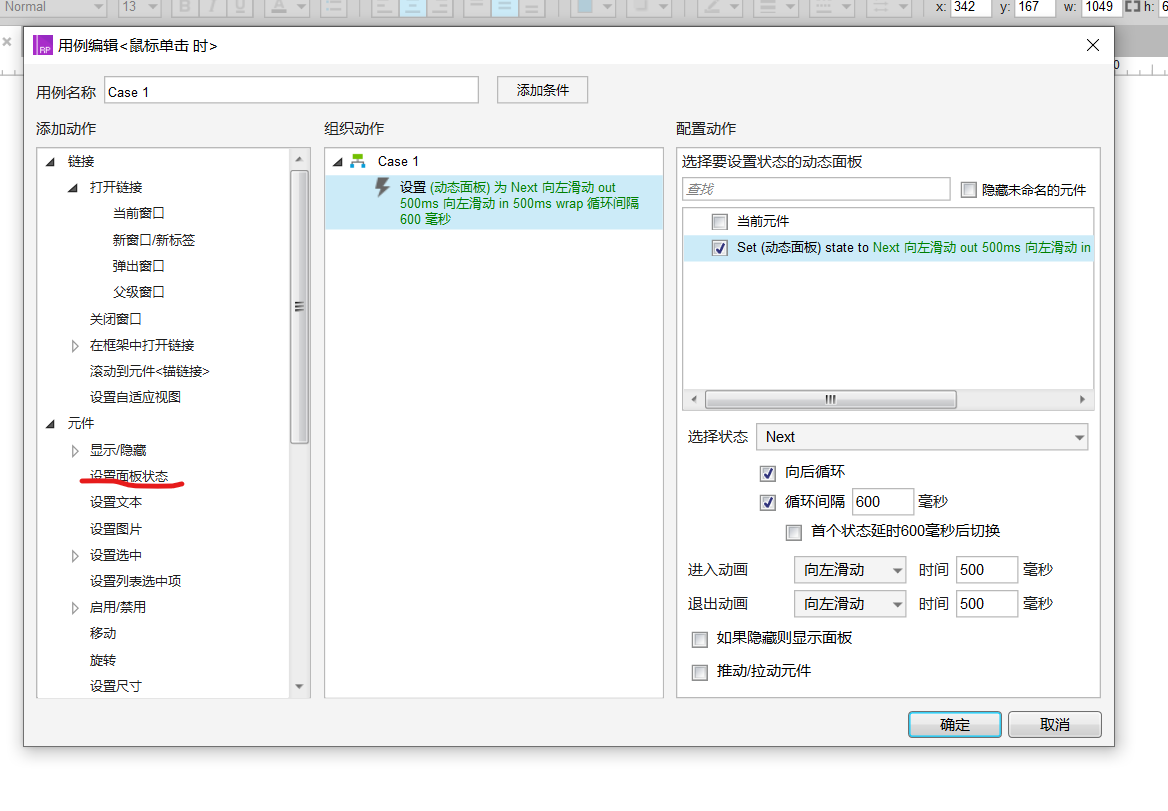
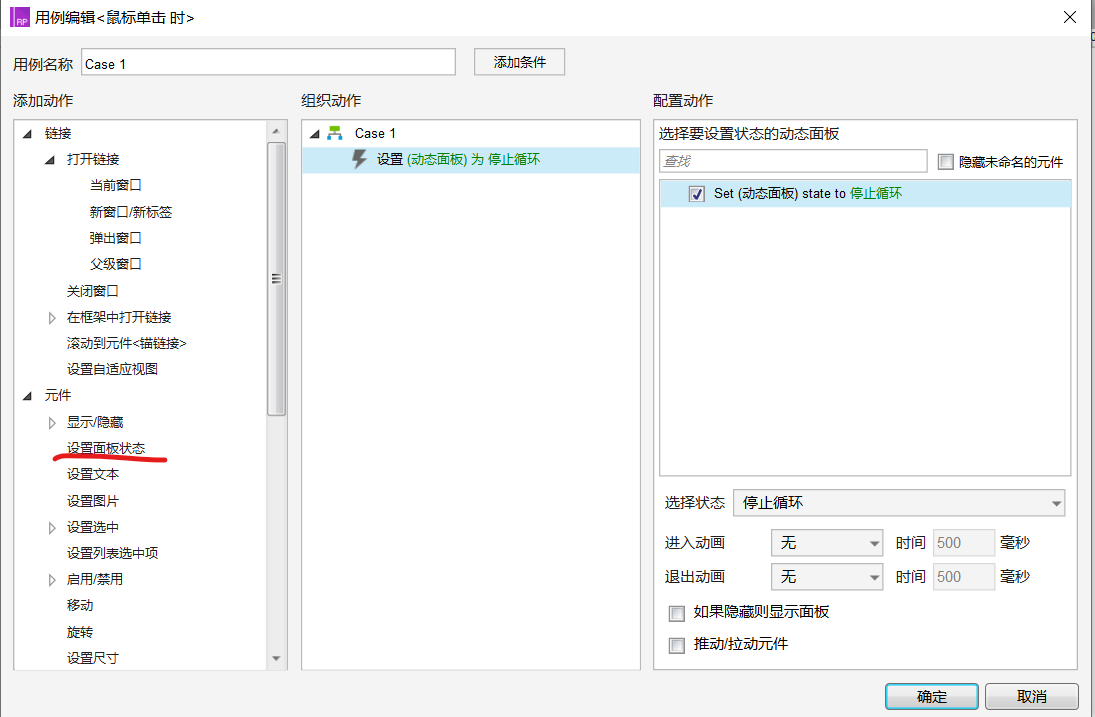
8, then, is to examine: dynamic panel, double-click the mouse to click, set up the dynamic panel


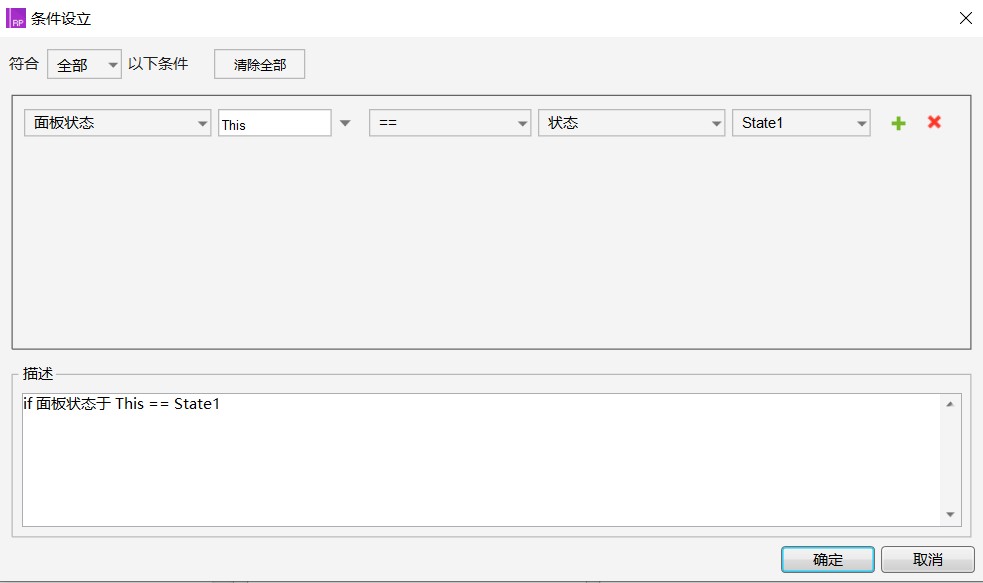
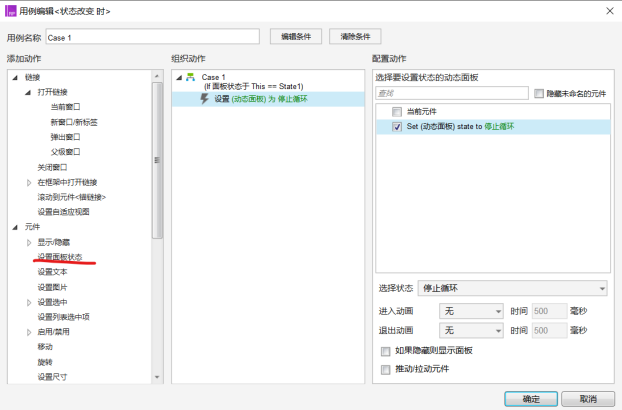
9, in review: dynamic panel, double-click the states change



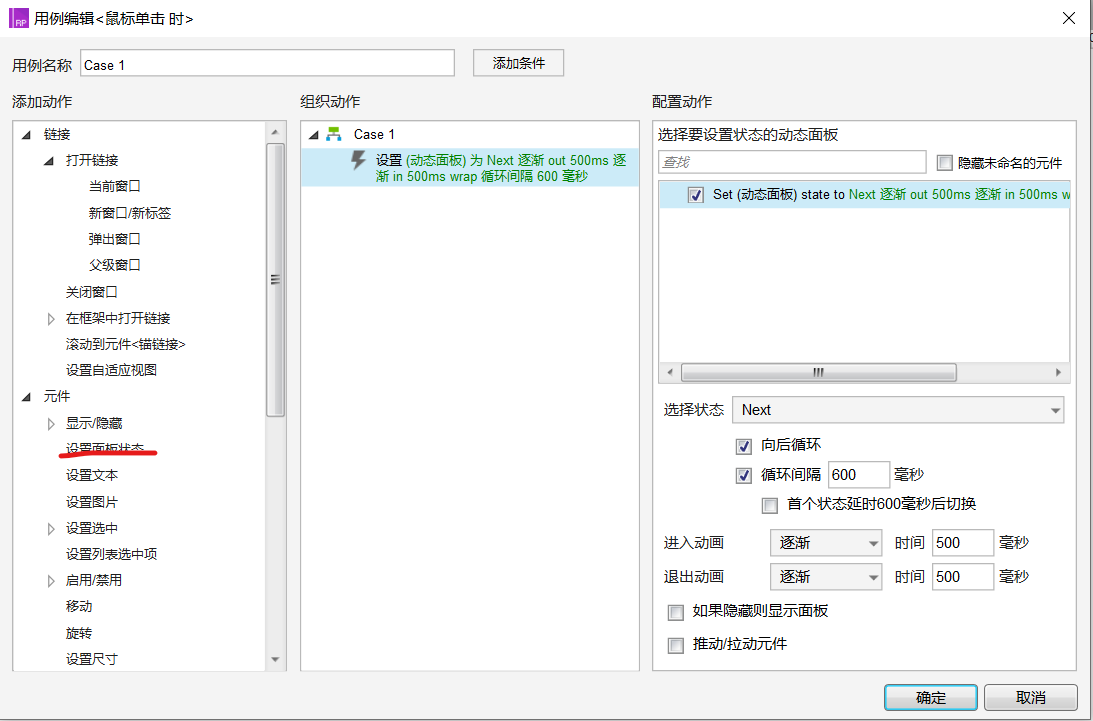
10, and then click the left arrow, and design the mouse to click

11, right arrow, the design of the mouse click

More than 12, is I do the process of slide,
