Team,
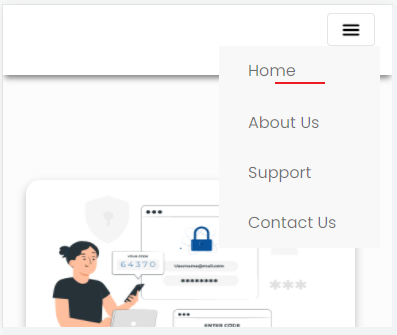
I am working on responsive where I am getting menu in small size in the mobile mode but not as full width with close button.
Here is my image for the reference.
Here is my code
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container">
<a class="navbar-brand" href="#"><img src="images/GEPL-Capital-Logo.webp"></a>
<button class="navbar-toggler" style="margin-right:5px !important;" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse top_nav" id="navbarSupportedContent">
<ul class="navbar-nav mx-auto ">
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
<hr class="hr_nav">
</li>
<li class="nav-item "><a href="#" class="nav-link">About Us</a>
</li>
<li class="nav-item "><a href="#" class="nav-link">Support</a>
</li>
<li class="nav-item "><a href="#" class="nav-link">Contact Us</a>
</li>
</ul>
<ul class="navbar navbar-nav navbar-right" style="display:flex;">
<li>
<button class="btn top_login">
Login
</button>
</li>
<li>
<button class="btn sign_btn">
SignUp
</button>
</li>
</ul>
</div>
</div>
</nav>
Please let me know what I am doing wrong. I am using " rel="nofollow noreferrer">bootstrap 5.0.2
CodePudding user response:
I removed
.top_nav {margin-left: 204px!important;}
and added
.top_nav {
position: fixed;
top: 0;
width: 100%;
background: #fff;
left: 0;
padding-top: 70px;
z-index: -1;
}
Here is the updated link jsfiddle
UPDATE jsfiddle