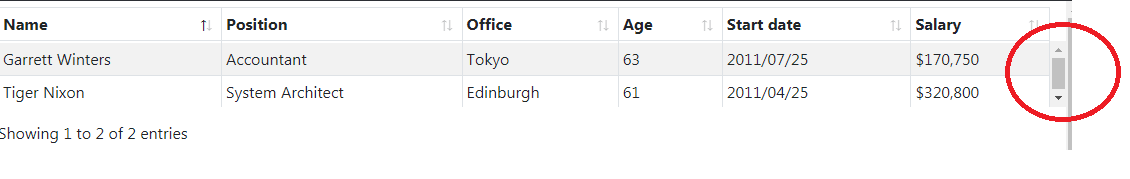
I am getting a vertical scrollbar in the jquery datatable even for just 2 records. Please refer the jsfiddle link below,
https://jsfiddle.net/xwLb79h6/7/
I am using bootstrap 5 and latest version of jquery datatable.
HTML:
<table id="example" class="table table-sm table-bordered table-striped nowrap" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
</tbody>
</table>
JavaScript:
$(document).ready(function() {
$('#example').DataTable({
deferRender: true,
scrollY: '25vh',
scrollX: true,
scroller: true,
scrollCollapse: true,
searching: false,
paging: true,
});} );
When I removed the table-bordered class, it seems like the scrollbar is going away. However, I need the table-bordered class.
I am wondering why the vertical scrollbar is appearing for just 2 records and how to avoid it. Any suggestions will be greatly appreciated.
CodePudding user response:
Remove the scroll y & x value in Java script code than check.
****scrollY: '25vh',
scrollX: true,****
CodePudding user response:
Noticed a 2px getting added in table head tr. I am able to fix the issue by removing the 2px height in table head tr.
Fixed here: https://jsfiddle.net/xwLb79h6/11/
CSS change:
.table.dataTable > thead > tr{
height:0 !important;
}
If anyone has better solution, please let me know.