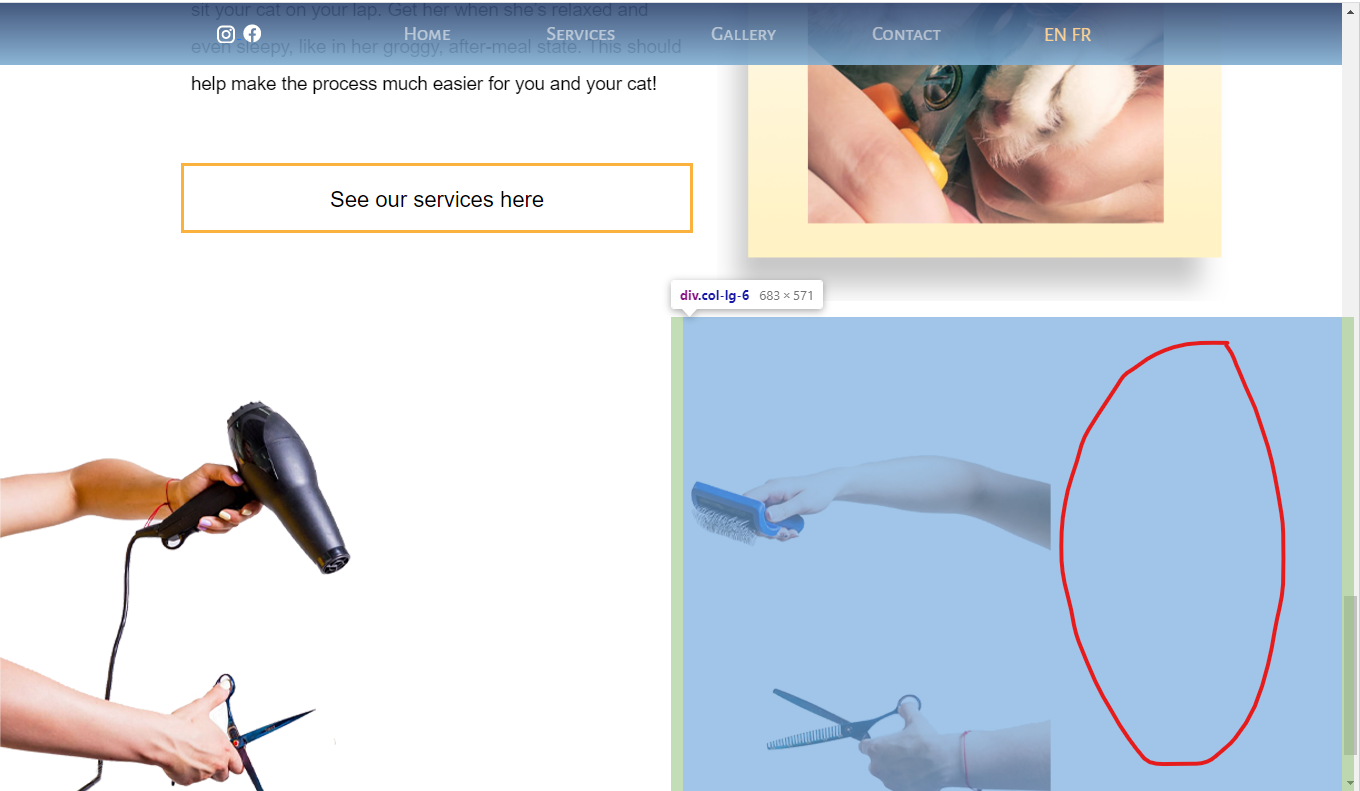
I have two images, one that should float ALL the way left of the viewport and one to the right. I had this working and now it doesn't, as you can see it is creating this weird space on the right img. Not sure why that's happening, the bootstrap container is fluid so it should span all the way just like the left. img.
.container-fluid{
overflow: hidden;
}<div class="container-fluid">
<div class="row">
<div class="col-lg-6">
<img src="images/leftHands.png" class="img-fluid" alt="left-hand">
</div>
<div class="col-lg-6">
<img src="images/rightHands.png" class="img-fluid" alt="right-hand">
</div>
</div>
</div>I have the latest bootstrap installed and have had no issues till now.
CodePudding user response:
It's because of 2 factors: col-lg-6 and your img size. You can fix it in two ways depending on what you need, you can either change the container size or change the img size to fit the container. If you decided chose to do the latter, try setting height and width of the container to 100% and see if it stretches to fit all of the container's sizes.