In Desktop view screen will be shown as left and right column in mobile view the same screen will be shown as top & bottom using bootstrap 5
For example in desktop view
A B
But in mobile View
B
A
Here is my code
<div class="row">
<div class="col-md-6">
<div class="img-al">
<img style="vertical-align: middle;" src="images/uiw_login.png">
<h2 class="img_text">
Client Login
</h2>
</div>
<input type="text" class="form-control" placeholder="Client Code"><br/>
<div style="display: inline-block;">
<input style="margin-left:45px;" type="checkbox"> I'm not a robot
<span><img src="images/Vector.png"></span>
</div>
<div>
<button class="lgn_btn">
Login
</button><br/><br/>
<p style="margin-left:40px;margin-top: 24px;">New here ? <a href="#" style="color: red;">Non - Client SignUp</a></p>
</div>
</div>
<div class="col-md-6">
<img class="auth" src="images/Two_factor_authentication.png">
</div>
</div>
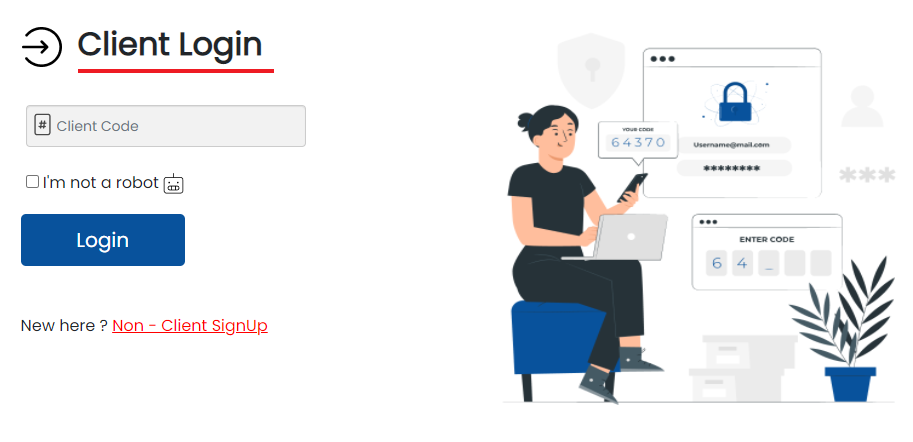
The image is showing correct in desktop
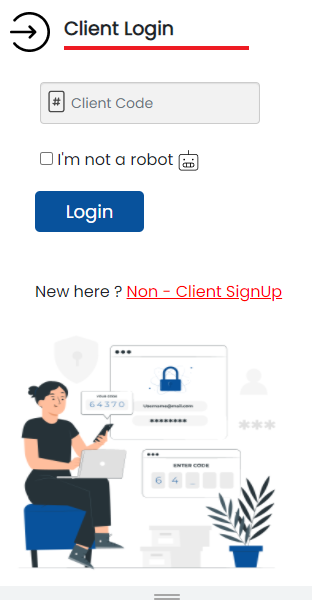
In Mobile mode
Actually the image should be in top and login form should be in down
I tried using Push and pull but that is not working
This is the " rel="nofollow noreferrer">bootstrap 5.0.2 version I am using
CodePudding user response:
Try using order class.
<div class="row">
<div class="col-md-6 order-2 order-md-1">
<div class="img-al">
<img style="vertical-align: middle;" src="images/uiw_login.png">
<h2 class="img_text">
Client Login
</h2>
</div>
<input type="text" class="form-control" placeholder="Client Code"><br/>
<div style="display: inline-block;">
<input style="margin-left:45px;" type="checkbox"> I'm not a robot
<span><img src="images/Vector.png"></span>
</div>
<div>
<button class="lgn_btn">
Login
</button><br/><br/>
<p style="margin-left:40px;margin-top: 24px;">New here ? <a href="#" style="color: red;">Non - Client SignUp</a></p>
</div>
</div>
<div class="col-md-6 order-1 order-md-2">
<img class="auth" src="images/Two_factor_authentication.png">
</div>
</div>