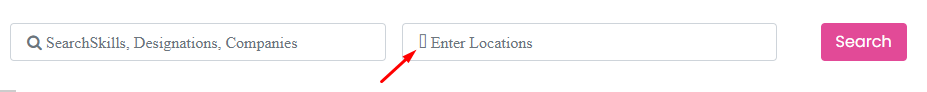
I am using the same technique in both the input field to use font awesome icon in my placeholder. in the case of search, it's working fine but in the case of location, it's not working I have tried changing the CDN link but it's not working. you can see the below image for more clarity.
Thanks in advance :-)
.placeholder-icons {
font-family: fontawesome;
}<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap csss -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" />
<link rel="stylesheet" type="text/css"
href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<!-- custom css -->
</head>
<body>
<div class="row container">
<div class="col-md-5 p-2">
<input type="text" class="form-control placeholder-icons" id="skill_input"
placeholder="  SearchSkills, Designations, Companies">
</div>
<div class="col-md-5 p-2">
<input type="text" class="form-control placeholder-icons"
placeholder="  Enter Locations">
</div>
<div class="col-md-2 p-2">
</div>
</div>
</body>
</html>CodePudding user response:
You probably used the wrong unicode for 4.7.0 version
try https://fontawesome.com/v4.7/icon/map-marker wich would be  , unicode is \f041 if used as a pseudo element.
.placeholder-icons {
font-family: fontawesome;
}<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap csss -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" />
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<!-- custom css -->
</head>
<body>
<div class="row container">
<div class="col-md-5 p-2">
<input type="text" class="form-control placeholder-icons" id="skill_input" placeholder="  SearchSkills, Designations, Companies">
</div>
<div class="col-md-5 p-2">
<input type="text" class="form-control placeholder-icons" placeholder="  Enter Locations">
</div>
<div class="col-md-2 p-2">
</div>
</div>
</body>
</html>CodePudding user response:
You seem to have picked up the Fontawesome code for an icon called map-marker-alt which exists in Fontawesome version 5 but not Fontawesome version 4 which is the one you are loading.
The code f041 gives a map-marker in both versions, albeit they are not exactly the same visually.
Anyway, this snippet gives a location marker I think of the type you were expecting when using version 4:
.placeholder-icons {
font-family: fontawesome;
}<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap csss -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" />
<link rel="stylesheet" type="text/css"
href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<!-- custom css -->
</head>
<body>
<div class="row container">
<div class="col-md-5 p-2">
<input type="text" class="form-control placeholder-icons" id="skill_input"
placeholder="  SearchSkills, Designations, Companies">
</div>
<div class="col-md-5 p-2">
<input type="text" class="form-control placeholder-icons"
placeholder="  Enter Locations">
</div>
<div class="col-md-2 p-2">
</div>
</div>
</body>
</html>