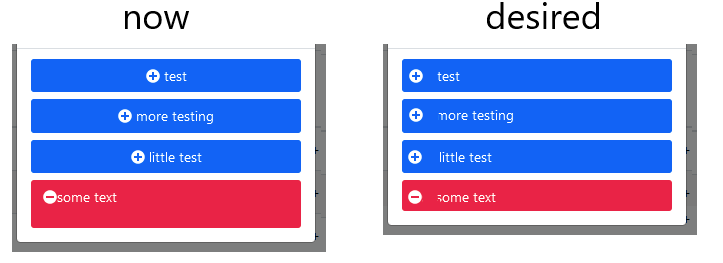
I want to align icons and text in a modal body:
<div class="modal-body">
<div class="d-grid gap-2" id="someButtons">
</div>
</div>
This is how I add the buttons:
testItems.forEach(function ( item ) {
let btn = document.createElement("a");
btn.setAttribute("role", "button");
btn.innerHTML = `<i class="fas fa-plus-circle"></i> ${item}`;
["btn", "btn-primary"].forEach(item => btn.classList.add(item));
btnsDiv.appendChild(btn)
});
I also tried this:
let delBtn = document.createElement("a");
delBtn.setAttribute("role", "button");
["btn", "btn-danger"].forEach(item => delBtn.classList.add(item));
delBtn.innerHTML = `<p class="text-start"><i class="fas fa-minus-circle"></i></p>`
btnsDiv.appendChild(delBtn)
can I achieve this with bootstrap5 alone?
CodePudding user response:
You were close with your delete button, .text-start is the key but it should be applied to the buttons. You can also remove the <p>. In the following snippet I have also added .me-2 to the icons to give them some right margin to match the spacing you have in your desired output image.
let testItems = ['one', 'two', 'three']
let btnsDiv = document.getElementById('someButtons')
testItems.forEach(function(item) {
let btn = document.createElement("a");
btn.setAttribute("role", "button");
btn.innerHTML = `<i class="fas fa-plus-circle me-2"></i> ${item}`;
["btn", "btn-primary", "text-start"].forEach(item => btn.classList.add(item));
btnsDiv.appendChild(btn)
});
let delBtn = document.createElement("a");
delBtn.setAttribute("role", "button");
["btn", "btn-danger", "text-start"].forEach(item => delBtn.classList.add(item));
delBtn.innerHTML = `<i class="fas fa-minus-circle me-2"></i> some text`
btnsDiv.appendChild(delBtn)<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r 8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" rel="stylesheet">
<div class="modal-body">
<div class="d-grid gap-2" id="someButtons">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>CodePudding user response:
const btnsDiv = document.getElementById("someButtons");
const testItems = ["Hi","Hello"];
testItems.forEach(function ( item ) {
let btn = document.createElement("a");
btn.setAttribute("role", "button");
btn.innerHTML = `<i class="fas fa-plus-circle me-2"></i> ${item}`;
["btn", "btn-primary", "text-start"].forEach(item => btn.classList.add(item));
btnsDiv.appendChild(btn);
});<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384- 0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7 AMvyTG2x" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds 3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<div class="modal-body">
<div class="d-grid gap-2" id="someButtons">
</div>
</div>CodePudding user response:
Add bootstrap d-flex with justify-content-start and align-items-center classes to your buttons, this will make them flex and add a justify-content property set to start on the content in the button.
If you set up an object with the names as keys, you can nest another object with the buttons type and icon as key/value pairs and reference them in a for ... in loop using Object.keys(btnObj[i] and Object.keys(btnObj[i].
const btnObj = {
'one': {
'fa-plus-circle': 'btn-primary'
},
'two': {
'fa-plus-circle': 'btn-primary'
},
'three': {
'fa-plus-circle': 'btn-primary'
},
'some text': {
'fa-minus-circle': 'btn-danger'
}
}
for (let i in btnObj) {
let btn = document.createElement("a");
btn.setAttribute("role", "button");
btn.innerHTML = `<i class="fas ${Object.keys(btnObj[i])}"></i> ${i}`;
["btn", `${Object.values(btnObj[i])}`, "d-flex", "justify-content-start", "align-items-center"].forEach(item => btn.classList.add(item));
document.getElementById('someButtons').appendChild(btn)
};<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r 8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" rel="stylesheet">
<div class="modal-body">
<div class="d-grid gap-2" id="someButtons">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>CodePudding user response:
You can try adding the "text-start" class, for more info see: