Currently I have a container that holds in my cards in a way that my first and and 6th card are horizontally elongated while cards 2 to 5 are vertically elongated. I am currently using bootstrap to achieve this, but the layout is not something I exactly want.
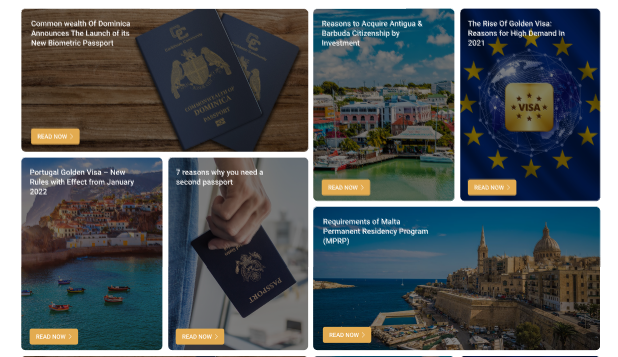
Here is what I want it to look like:
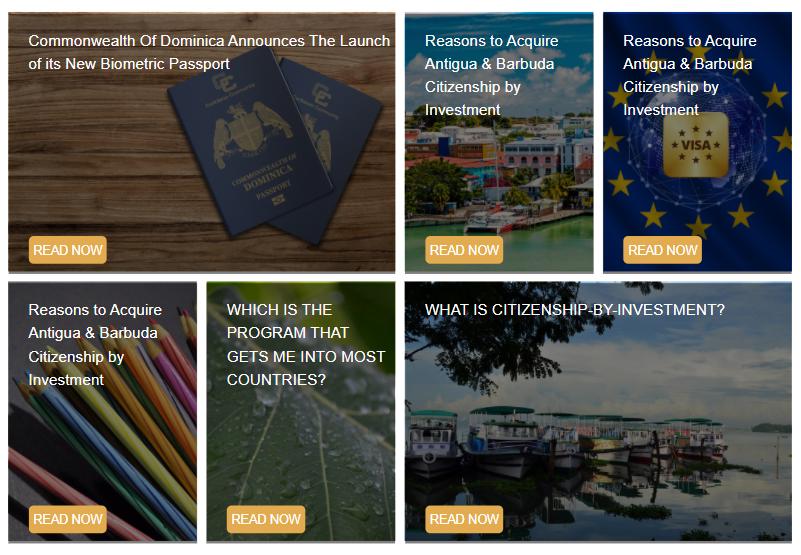
And here is what it currently looks like:
I need help with how I can have 1 card in the row with a lower height and the initial 2 cards in the second row to take over the whitespace that will be left because of the first card having a lower height.
CodeSandbox: https://codesandbox.io/s/naughty-fermat-z5ibx?file=/src/App.tsx
Code:
<div className="container">
<div className="row">
<div className="col-lg-12">
<div className="row">
{posts &&
posts.map((item, idx) => (
<div
className={
idx === 0 || idx % 5 === 0
? "col-md-6 col-sm-6"
: "col-md-3 col-sm-3"
}
style={{
cursor: "pointer",
paddingLeft: "5px",
paddingRight: "5px"
}}
>
<img
src={item.img}
alt=""
style={{
minHeight: "280px",
objectFit: "cover",
height: "100%",
width: "100%",
paddingBottom: "10px"
}}
/>
<div className="topLeft">{item.Title}</div>
</div>
))}
</div>
</div>
</div>
</div>
CodePudding user response:
Firstly, you should take advantage of the actual bootstrap 4 card. Secondly, There are plenty of ways you can go about.
#1. Use only two columns and then play with height of items and flex order:
https://jsfiddle.net/n31v7yr6/
Demo:
.card-group2 {
height: 300px;
}<link href="https://getbootstrap.com/docs/4.6/dist/css/bootstrap.css" rel="stylesheet"/>
<div class="container">
<div class="row">
<div class="card-group2 col-sm d-flex flex-wrap bg-primary align-content-center">
<div class="card w-100 h-50">1</div>
<div class="card w-50 h-25">2</div>
<div class="card w-50 h-25">3</div>
</div>
<div class="card-group2 col-sm d-flex flex-row-reverse flex-wrap bg-primary align-content-center">
<div class="card w-100 h-50 order-1">1</div>
<div class="card w-50 h-25">2</div>
<div class="card w-50 h-25">3</div>
</div>
</div>
</div>#2. Use css grid for two column and have similar code as above for flexbox.
#3. Don't use row > col at all and just use bootstrap card-group.
#4. If you don't want to change the html(generated from the backend?) then just play with individual items heights' and use position relative to change vertical positions.