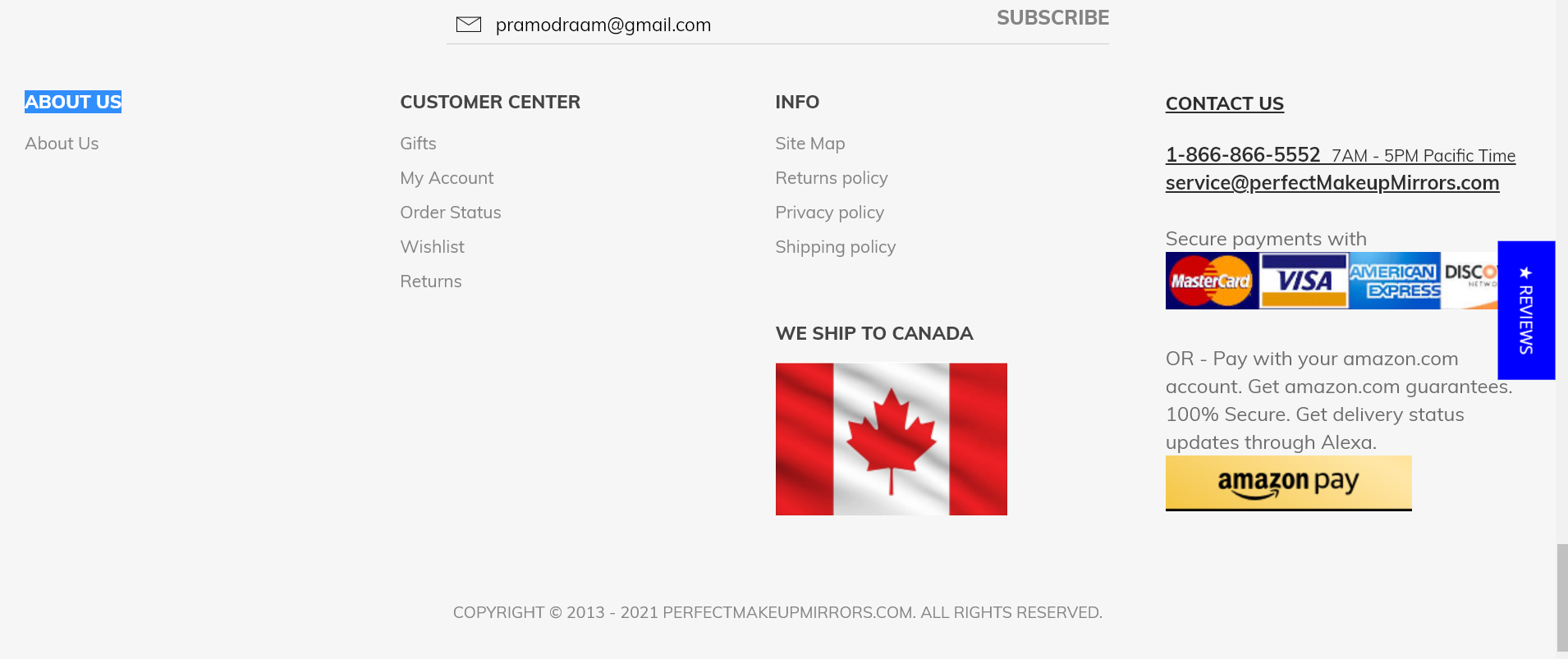
The issue is that the flag appears right below INFO section instead of at the beginning of the next line, i.e right below the ABOUT US section. Below is that from footer cms block. Please explain also what is causing it when you are answering the post. Thanks.
<div class="argento-grid">
<div class="col-md-9">
<ul class="footer links argento-grid">
<li class="col-md-4 col-xs-12">
<div class="h4" data-role="title">About us</div>
<ul class="links" data-role="content">
<li><a href="{{store direct_url=about-us}}">About Us</a></li>
</ul>
</li>
<li class="col-md-4 col-xs-12">
<div class="h4" data-role="title">Customer center</div>
<ul class="links" data-role="content">
<li><a href="{{store direct_url=gift_options}}">Gifts</a></li>
<li><a href="{{store direct_url=customer/account}}">My Account</a></li>
<li><a href="{{store direct_url=sales/order/history}}">Order Status</a></li>
<li><a href="{{store direct_url=wishlist}}">Wishlist</a></li>
<li><a href="{{store direct_url=terms-and-conditions}}">Returns</a></li>
</ul>
</li>
<li class="col-md-4 col-xs-12">
<div class="h4" data-role="title">Info</div>
<ul class="links" data-role="content"><!--<li><a href="{{store direct_url=typography}}">Typography page</a></li>-->
<li><a href="{{store direct_url=sitemap}}">Site Map</a></li>
<li><a href="{{store direct_url=terms-and-conditions}}">Returns policy</a></li>
<li><a href="{{store direct_url=privacy-policy}}">Privacy policy</a></li>
<li><a href="{{store direct_url=shipping-policy}}">Shipping policy</a></li>
</ul>
</li>
<li class="col-md-4 col-xs-12">
<div class="h4" data-role="title">WE SHIP TO CANADA</div>
<ul class="links" data-role="content">
<li><img src="https://poms.perfectmakeupmirrors.com/images/60a56d2eef203.s4.jpg" alt="Canada Flag"></li>
</ul>
</li>
</ul>
</div>
<div class="col-md-3 footer-contacts">
<div class="h4"><a href="/contact">Contact Us</a></div>
<a href="/contact"> <strong>1-866-866-5552 </strong><span style="font-size: .85em;">7AM - 5PM Pacific Time</span><br><strong>[email protected]</strong><br><br></a>
<div>Secure payments with</div>
<div><img src="https://www.perfectmakeupmirrors.com/pub/media/pmmimg/4Cards300.jpg" alt="Secure Payment" width="300" height="47"></div>
<a href="/contact"><br></a>
<div>OR - Pay with your amazon.com account. Get amazon.com guarantees. 100% Secure. Get delivery status updates through Alexa.</div>
<a href="/contact"><img src="https://www.perfectmakeupmirrors.com/pub/media/pmmimg/amazon-pay.png" alt="Amazon Pay" width="200" height="45"><span id="siteseal"></span> </a></div>
<div class="social-icons colorize-fa-hover"> </div>
</div>
The image below shows how it is currently displayed.
CodePudding user response:
This is caused by the float property that causes it.
If you set float: initial; on the <li> element of the image and title, it will be aligned to the right.
Also setting clear: left; on the element would work as it would push the element below the other left floated elements.