New to Flexbox and trying to understand how it works. I have a 
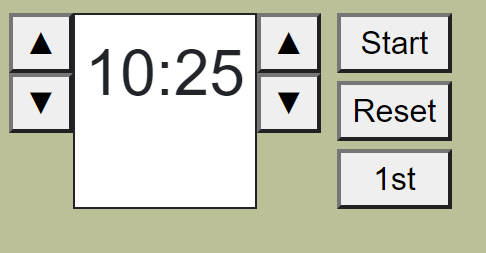
I would like to retain the height of this component as it is perfect for me at the moment, however I would like to add three rows of buttons (Start, Pause, 1st) in a separate column next to this. I would like this second column to wrap and match the height of the clock to the left. However, this is what I get:
I've tried creating two flexboxes but I'm not sure how to get one to reference the height of the other and resize as such. How do I go about doing this?
CodePudding user response:
By using flexbox, it is easy to achieve this.
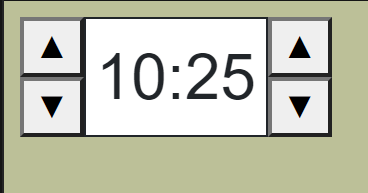
As you can see in the below snippet. I have recreated your requirement.
But the up/down buttons are currently given with a space in between to align the same with the right most buttons (3 buttons).
If you want to fill the 2 buttons the entire space, you can give a padding to those buttons to match with the 3 buttons column.
* {
box-sizing: border-box;
}
.wrapper,
.clock-wrapper,
.action-wrapper,
.btn-wrapper {
display: flex;
}
.btn-wrapper button {
padding: 5px 10px;
}
.action-wrapper,
.btn-wrapper {
flex-direction: column;
justify-content: space-between;
}
input {
height: 100%;
font-size: 30px;
width: 100px;
font-weight: bold;
text-align: center;
}<div class="wrapper">
<section class="clock-wrapper">
<div class="btn-wrapper">
<button>Up</button>
<button>Down</button>
</div>
<div>
<input type="text" value="10:35" />
</div>
<div class="btn-wrapper">
<button>Up</button>
<button>Down</button>
</div>
</section>
<section class="action-wrapper">
<button>Start</button>
<button>Reset</button>
<button>1st</button>
</section>
</div>CodePudding user response:
.btns-column button {
height:50%
}
Add this if you want to align the up and down buttons as the clock height,
'btns-column' have height by the flexbox, you did it right but the buttons need to wrap the height of 'btns-column'