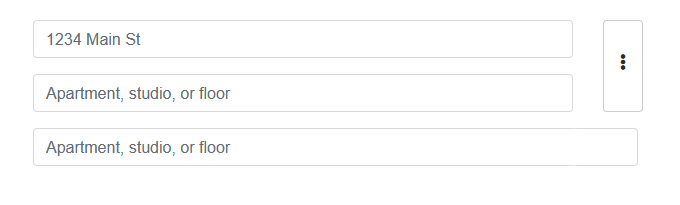
 I have a form, in that n number of form fields available. only For 2 inputs, I want to share a common button without affecting remaining layout, but it's not aligned properly as common.
I have a form, in that n number of form fields available. only For 2 inputs, I want to share a common button without affecting remaining layout, but it's not aligned properly as common.
Here is what I tried. First two input fields should have common button
<div class="container">
<div class="row">
<div class="col">
<div class="form-group pt-4">
<input type="text" class="form-control" id="inputAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
<div class="form-group">
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
</div>
<div class="col">
<button type="submit" class="btn btn-secondary mt-4"><i class="fas fa-ellipsis-v"></i></button>
</div>
</div>
CodePudding user response:
I assume that you want to center the button for two input elements. Is that so you can try display:table for the .row this might have fix your issue.
.row {
display: table;
width: 100%;
}
.row .col{
display: table-cell;
}
.col1 {
width: 40%;
}
.col2 {
position: relative;
vertical-align: top;
}
.col2 button {
position: absolute;
top: 30px;
left: 0;
}<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.css" >
</head>
<body>
<div class="container">
<div class="row">
<div class="col col1">
<div class="form-group pt-4">
<input type="text" class="form-control" id="inputAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
<div class="form-group">
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
</div>
<div class="col col2">
<button type="submit" class="btn btn-secondary mt-4"><i class="fas fa-ellipsis-v"></i></button>
</div>
</div>
</div>
</body>
</html>However if you want to increase the size for the button you can always add padding or set height for the button.
Codepen link
CodePudding user response:
Pure bootstrap 4 impementation wll be the one below.
You have to group the two inputs into one single .col and the button to an another .col with flex-grow-0 flex-shrink-1 mb-3 d-flex to shrink the container to the minimum of button width and to have sufficient margin at bottom.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<div class="container">
<div class="row">
<div class="col">
<div class="row">
<div class="col">
<div class="form-group pt-4">
<input type="text" class="form-control" id="inputAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
</div>
<div class="col flex-grow-0 flex-shrink-1 mb-3 d-flex">
<button type="submit" class="btn btn-secondary mt-4"><i class="fas fa-ellipsis-v"></i></button>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
</div>
</div>
</div>CodePudding user response:
col-auto in bootrap 4.0.0 does not have padding. And there may be some other bugs too. You should better use the latest version of bootstrap 4. it is version 4.6.0
Use two .row. The first .row for the first two inputs and the button and the second .row for the rest of the inputs.
Use .col-auto and .d-flex for the column that contains the button to make it take as much space at it need and full height
Use .mb-3 for the button since the .form-group has that much margin-bottom.
You may use .btn-outline-secondary instead of .btn-secondary
<div class="col-auto d-flex ">
<button type="submit" class="btn btn-secondary mt-4 mb-3"><i class="fas fa-ellipsis-v"></i></button>
</div>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1 K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2 l" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col">
<div class="form-group pt-4">
<input type="text" class="form-control" id="inputAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
</div>
<div class="col-auto d-flex">
<button type="submit" class="btn btn-outline-secondary mt-4 mb-3"><i class="fas fa-ellipsis-v"></i></button>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="form-group">
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
</div>
</div>