I'm facing a strange issue here.
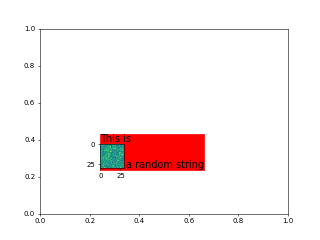
So my purpose is to draw a rectangle below one image and text wrapped around this image.
I then created a new axis and place the two strings on the top and right of it (using the transform=ax_img.transAxes option).
Then I use the r = fig.canvas.get_renderer() and get_window_extent(renderer=r) functions to get the coordinates of the image and the strings, and draw a rectangle with it.
from matplotlib import pyplot as plt
from matplotlib.patches import Rectangle
fig, ax = plt.subplots()
flash_pic = plt.imread("./statics/images/flash_decrease.png")
ax_img = fig.add_axes([0.3,0.3,0.1,0.1], aspect='equal')
ax_img.imshow(flash_pic)
str_up = "This is"
str_right = "a random string"
text_up = ax_img.text(0, 1.1, str_up, fontsize=14, transform=ax_img.transAxes)
text_right = ax_img.text(1.1, 0, str_right, fontsize=14, transform=ax_img.transAxes)
r = fig.canvas.get_renderer()
x0 = text_up.get_window_extent(renderer=r).transformed(ax_img.transAxes.inverted()).x0
x1 = text_right.get_window_extent(renderer=r).transformed(ax_img.transAxes.inverted()).x1
y0 = text_right.get_window_extent(renderer=r).transformed(ax_img.transAxes.inverted()).y0
y1 = text_up.get_window_extent(renderer=r).transformed(ax_img.transAxes.inverted()).y1
width = x1 - x0
height = y1 - y0
rect = ax.add_patch(Rectangle((x0, y0), width, height, transform=ax_img.transAxes, color='red'))
plt.show()