Background
I have the editable instance output data in JSON format, which I store in my database in a JSONB field.
Problem
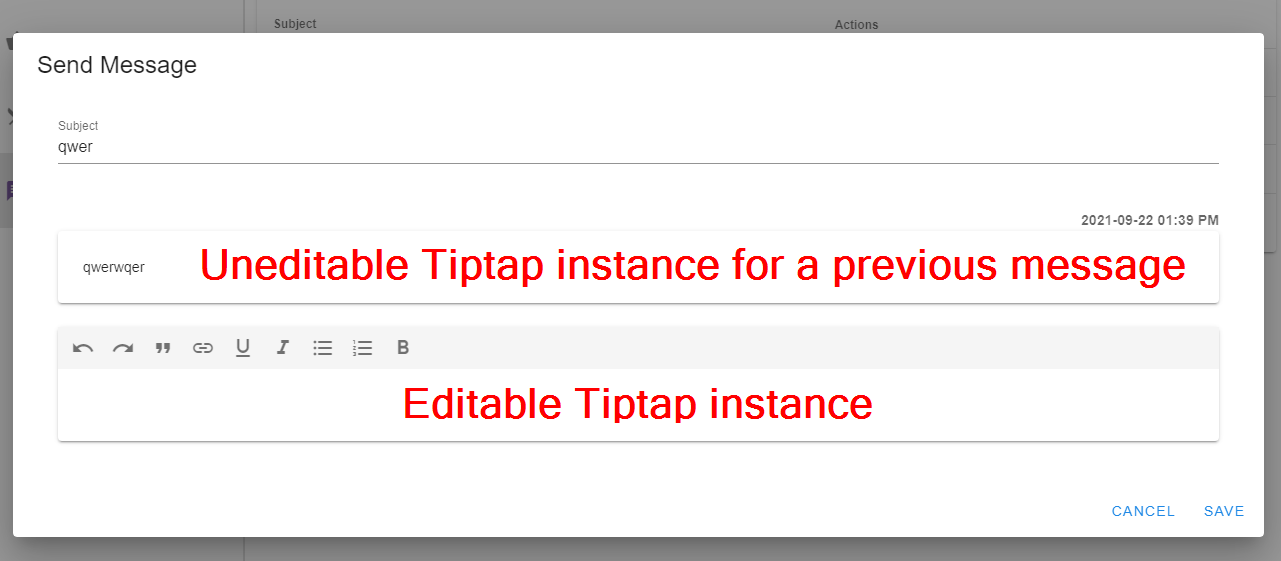
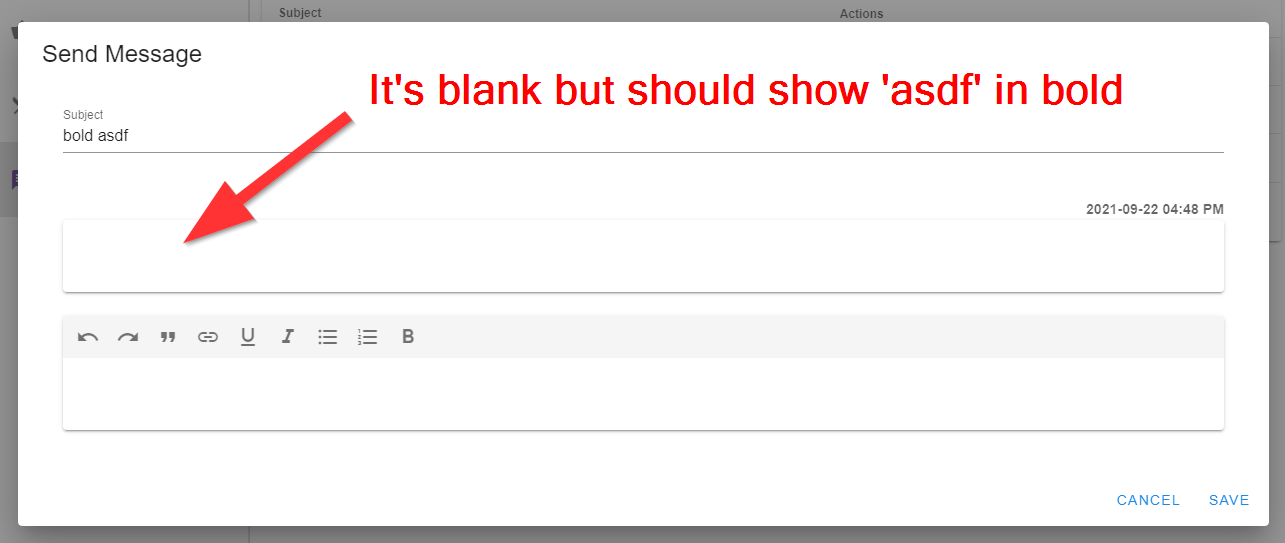
When I load the JSON for sent messages from the database, only plaintext messages show up; if I applied any kind of styling (bold, italics, lists, etc.), nothing at all shows up.
The code I'm using for the uneditable Tiptap instances is this:
<tiptap-vuetify
v-model="message.content"
:editor-properties="{ editable: false }"
output-format="json"
/>
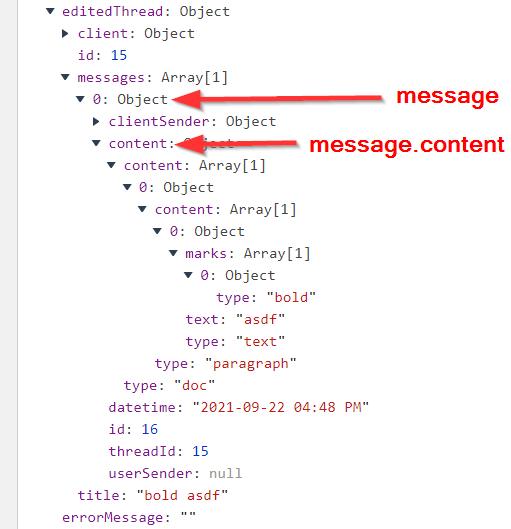
Here's a screenshot of the message object (and message.content) for the "bold asdf" example above:

CodePudding user response:
When i was looking in the documentation -> Get started I see that the content is HTML. As it usually is inside any tiptap.
Your content data is an object with alot of nested data. I don't think the plugin/component can handle that type of format.
Try save your data as HTML to your .json and there for also fetch the data as HTML from your .json.
Example:
{
messages: [
{
"id": 1,
"content": "<p>foo bar</p>"
},
{
"id": 2,
"content": "<p>hello world</p>"
},
]
}
(New to answer questions on stackoverflow)
CodePudding user response:
I figured out the fix:
I didn't realize I needed to include the
:extensionsprop for all of the HTML features I wanted to use (bold, italic, etc.) in the editor that would render the HTML. I thought those extensions were just used to add the toolbar buttons, but they are also used to render the JSON that those buttons produce.To then hide the toolbar, I just used the example toolbar-slot code from the readme, and the toolbar was gone.
Here's the working code:
<tiptap-vuetify
v-model="message.content"
:extensions="extensions"
:editor-properties="{ editable: false }"
>
<template #toolbar="{ buttons }">
<pre>{{ buttons }}</pre>
</template>
</tiptap-vuetify>