I get valid HTML code using UrlFetchApp.fetch(url,options). The part I am interested in looks like
<script type="text/javascript">
var map = am4core.create("mapdiv", am4maps.MapChart);
map.geodata = am4geodata_worldLow;
map.projection = new am4maps.projections.Miller();
var polygonSeries = new am4maps.MapPolygonSeries();
polygonSeries.useGeodata = true;
map.series.push(polygonSeries);
// Configure series
var polygonTemplate = polygonSeries.mapPolygons.template;
polygonSeries.data = [{
"id": "AF",
"value0": "2",
"value3": 3.2,
"fill": am4core.color("#0C6175")
}, {
"id": "AL",
"value0": "2",
"value3": 2.5,
"fill": am4core.color("#0C6175")
}, {
"id": "DZ",
"name": "Algeria",
"value0": "1",
"value3": 3.2,
"fill": am4core.color("#68C2C3")
}];
polygonTemplate.propertyFields.fill = "fill";
</script>
Could you suggest how to get the value of polygonSeries.data javascript variable assigned to GAS variable? I cannot think of anything besides parsing the HTML line by line, find polygonSeries.data and then parse till I get }]; I do not think it is the best way though.
CodePudding user response:
Suggestion
You can use this sample regex method script & adjust it based on your needs:
Script:
function getData() {
var htmlcontent = HtmlService.createHtmlOutputFromFile('Index').getContent(); //Sample line to get the content of the Html file
var clean = htmlcontent.replace(/ /g,''); //Clean the code by removing multiple spaces
var regExp = new RegExp("polygonSeries.data=(.*)polygonTemplate", "s");
var data = regExp.exec(clean)[1];
var arr = data.split(/\r?\n/) //split all data by new lines
var newArr = []; //container of all the values
arr.forEach(res => { //Sample lines of code to clean each values to be placed later as array values
if(res.length > 3){
try{
var temp = res.replace(",","").split(":");
newArr.push([temp[0].replace(/"/gm, ''),temp[1].replace(/"/gm, '')])
}catch{
var temp = res.split(":");
newArr.push([temp[0].replace(/"/gm, ''),temp[1].replace(/"/gm, '')])
}
}
});
Logger.log(newArr);
}
Sample Index.html file:
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE>Your Title Here</TITLE>
<script type="text/javascript">
var map = am4core.create("mapdiv", am4maps.MapChart);
map.geodata = am4geodata_worldLow;
map.projection = new am4maps.projections.Miller();
var polygonSeries = new am4maps.MapPolygonSeries();
polygonSeries.useGeodata = true;
map.series.push(polygonSeries);
// Configure series
var polygonTemplate = polygonSeries.mapPolygons.template;
polygonSeries.data = [{
"id": "AF",
"value0": "2",
"value3": 3.2,
"fill": am4core.color("#0C6175")
}, {
"id": "AL",
"value0": "2",
"value3": 2.5,
"fill": am4core.color("#0C6175")
}, {
"id": "DZ",
"name": "Algeria",
"value0": "1",
"value3": 3.2,
"fill": am4core.color("#68C2C3")
}];
polygonTemplate.propertyFields.fill = "fill";
</script>
</HEAD>
<BODY BGCOLOR="FFFFFF">
<CENTER><IMG SRC="clouds.jpg" ALIGN="BOTTOM"> </CENTER>
<HR>
<a href="http://somegreatsite.com">Link Name</a>
is a link to another nifty site
<H1>This is a Header</H1>
<H2>This is a Medium Header</H2>
Send me mail at <a href="mailto:[email protected]">
[email protected]</a>.
<P> This is a new paragraph!
<P> <B>This is a new paragraph!</B>
<BR> <B><I>This is a new sentence without a paragraph break, in bold italics.</I></B>
<HR>
</BODY>
</HTML>
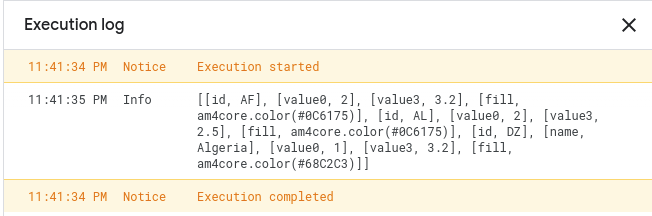
Sample Result:
CodePudding user response:
Based on Irvin's code I implemented this one. I was originally looking for simple solution where I would not have to use any kind of cycle - for nor each or so.
function getData(){
var html = getZZStat()
var clean = html.replace(/=/g,'') // remove = otherwise eval() would not work
var endString = "}]"
var regExp = new RegExp("polygonSeries.data(.*)" endString, "s");
var data = regExp.exec(clean)[1] endString
var tmp = data.replace(/\)/g,'').replace(/am4core.color\(/g,'') // remove variable "am4core" so eval() works
var finalData = eval(tmp)
console.log("finalData ",finalData.length)
console.log(finalData[0])
console.log(finalData[finalData.length-1])
console.log(finalData[finalData.length-2])
}