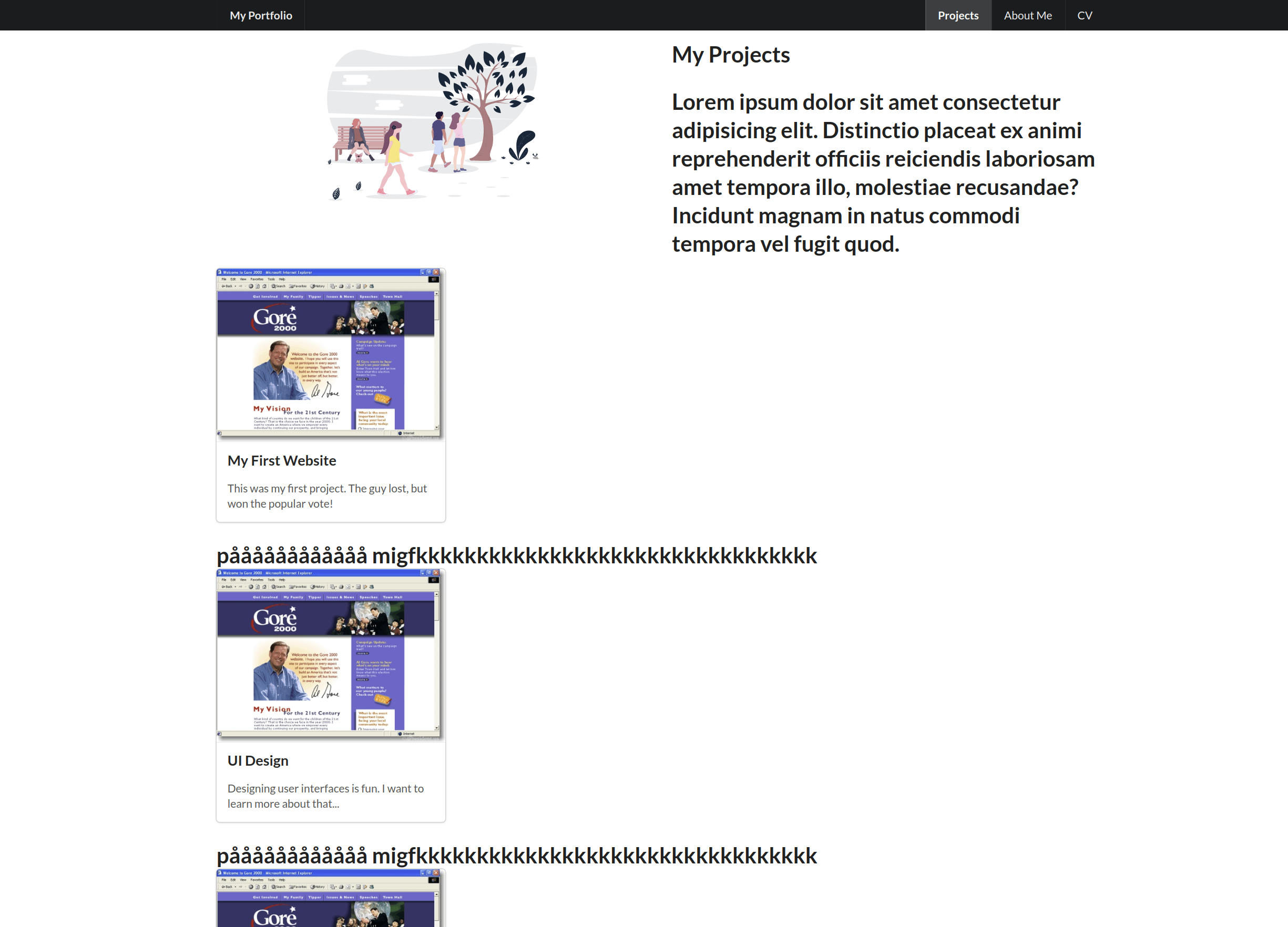
Edit: For clarification: the code is working as intended (see image) I am wondering why it is (Why I am rendering both returns. based on @tkausl answer is correct.
CodePudding user response:
There is no need you do that if before the last return statement. If you want to make conditional rendering then do it inside the return from the component like this
return (
projectsList.length && projects.map((project) => {
return (
<div id={"project-" project.id} key={project.id}>
<ProjectCard project={project} />
</div>
);
});
<div className="ui main container">
<div className="ui stackable two column grid">
<div className="column">
<UndrawADayAtThePark primaryColor='#12283a' height='200px' />
</div>
<div className="column">
<h1 id="projects-header" className="ui header"> My Projects</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Distinctio placeat
ex animi reprehenderit officiis reiciendis laboriosam amet tempora illo,
molestiae recusandae? Incidunt magnam in natus commodi tempora vel fugit quod.
</p>
</div>
</div>
<div className="ui stackable four column grid">{projectsList}</div>
</div>
)
NOTE: You might add curly braces { }.
In conclusion, if you want to make condition rendering you have to do it inside the return where it goes the HTML. See more in the official React documentation https://reactjs.org/docs/conditional-rendering.html#gatsby-focus-wrapper
CodePudding user response:
The correct answer here is tkausls. I think the first render doesn't count as the return of the render because it is inside the map function. So the render only has one return as should be.