I was using Constraint layout in a fragment. I had set TopToBottomOf although it wasn't reaching to bottom.
<Spinner
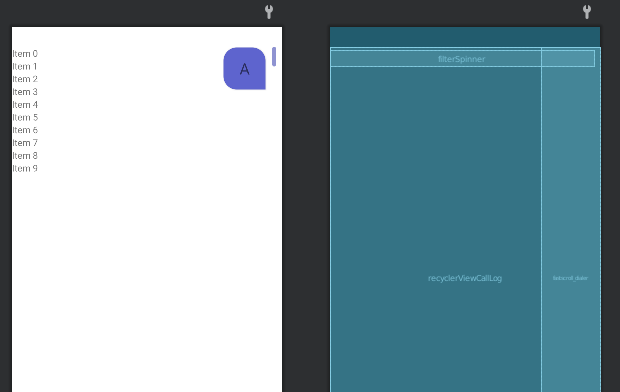
android:id="@ id/filterSpinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerViewCallLog"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/filterSpinner" />

I had set it app:layout_constraintTop_toBottomOf="@ id/filterSpinner". I want to put recyclerView on bottom of Spinner. I want to achieve it without margin.
Seems like constraint layout isn't working in the page. Hence I am showing the whole xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_marginTop="30dp"
android:layout_height="match_parent"
tools:context=".fragment.DialerFragment">
<Spinner
android:id="@ id/filterSpinner"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerViewCallLog"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/filterSpinner" />
<com.futuremind.recyclerviewfastscroll.FastScroller
android:id="@ id/fastscroll_dialer"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
app:fastscroll__bubbleColor="#5e64ce"
app:fastscroll__handleColor="#8f93d1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@id/recyclerViewCallLog"
app:layout_constraintTop_toTopOf="@ id/recyclerViewCallLog" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
You just need to do 0dp height for RecyclerView. like below
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_marginTop="30dp"
android:layout_height="match_parent">
<Spinner
android:id="@ id/filterSpinner"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_marginTop="5dp"
android:layout_marginRight="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck,TouchTargetSizeCheck" />
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerViewCallLog"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/filterSpinner" />
<com.futuremind.recyclerviewfastscroll.FastScroller
android:id="@ id/fastscroll_dialer"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
app:fastscroll__bubbleColor="#5e64ce"
app:fastscroll__handleColor="#8f93d1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@id/recyclerViewCallLog"
app:layout_constraintTop_toTopOf="@ id/recyclerViewCallLog" />
</androidx.constraintlayout.widget.ConstraintLayout>
