Is there a way to display side by side images produced from matplotlib in a cell of a jupyter notebook ?
for i in range(3):
fig, ax = plt.subplots(figsize=[2,2])
ax.plot()
ax.set_title('fig ' str(i))
produces 3 plots in a column. I would like to display them side by side without a subplot solution (images are independant).
CodePudding user response:
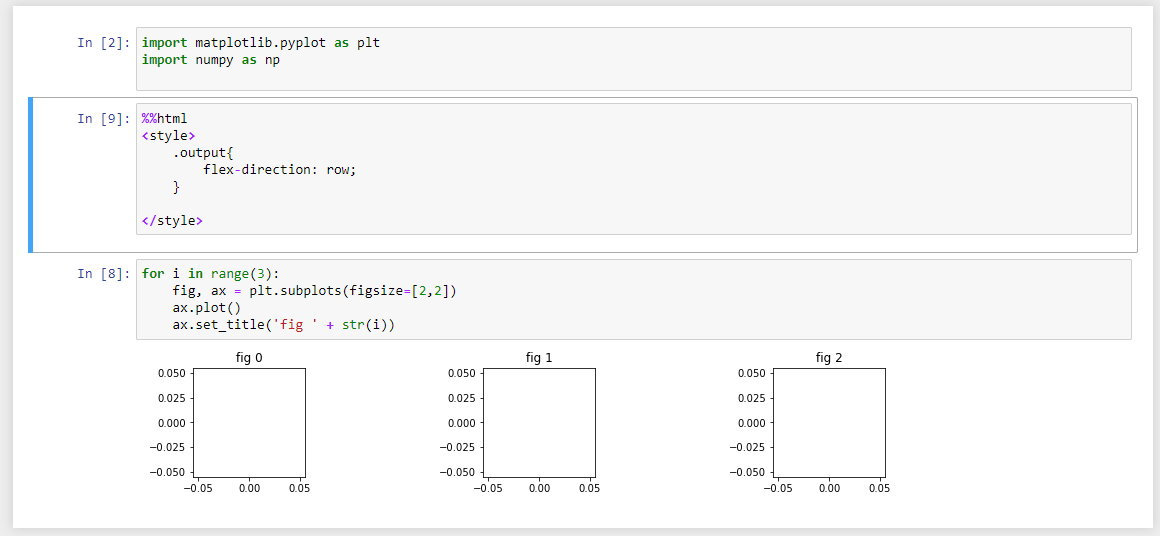
You can try running the following code in a cell:
%%html
<style>
.output{
flex-direction: row;
}
</style>
Result:
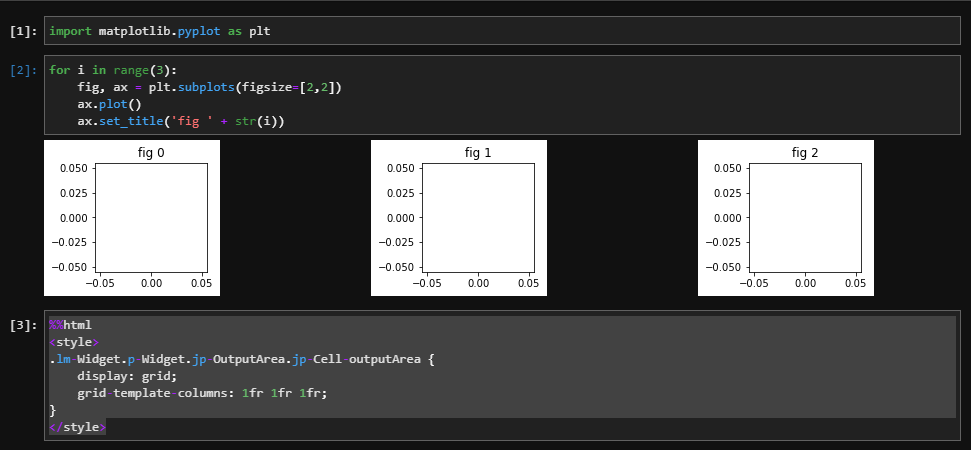
In jupyter lab you can achieve that by setting the output as a grid:
CodePudding user response:
Thanks to all for answers.
Here what I have tested with success.
With jupyter notebook (classic interface) :
%%html
<style>
div.output_png {
border: 1px solid black;
background-color: lightgray;
float: left;
}
div.output_area {
display: inline;
}
div.output {
display: inline;
}
</style>
With jupyter notebook (lab interface) :
%%html
<style>
div.jp-RenderedImage {
border: 1px solid black;
background-color: lightgray;
float: left;
}
div.jp-OutputArea-child {
display: inline;
}
div.jp-OutputArea-prompt {
padding: unset;
border: unset;
}
</style>