I have an SVG file, for example, this
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<path fill="none" stroke="red"
d="M 10,30
A 20,20 0,0,1 50,30
A 20,20 0,0,1 90,30
Q 90,60 50,90
Q 10,60 10,30 z" />
</svg>
How can I get the list of the points (x, y) for those paths?
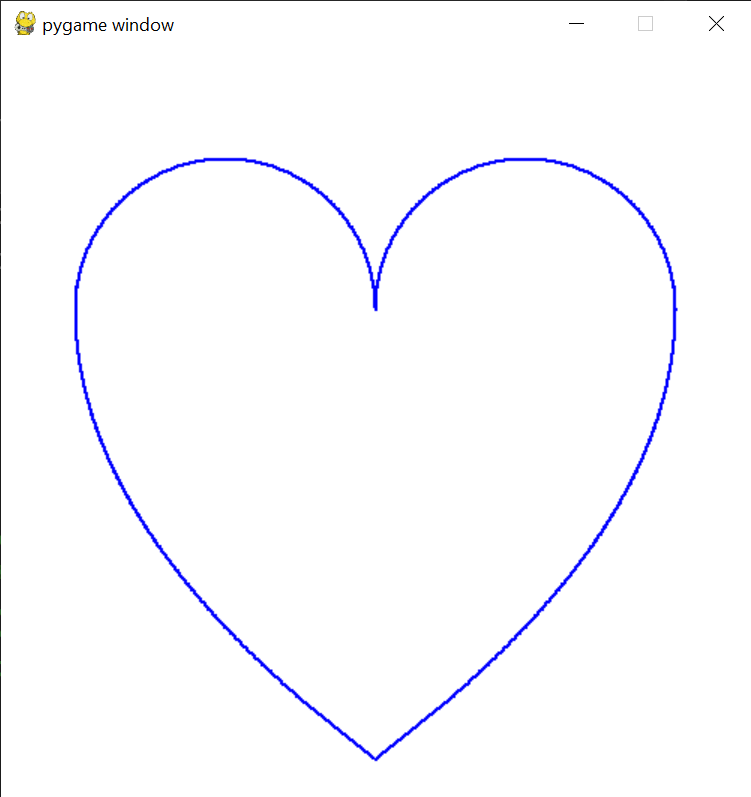
density == 0.1:
density == 0.5:
density == 1:
density == 5:
CodePudding user response:
The python package is self explanatory, other answers are not addressing the problem they way they are supposed to be, basically he asked to get the points
from xml.dom import minidom
from svg.path import parse_path
with open('test.txt') as f:
content = '\n'.join([line.strip() for line in f.readlines()])
svg_dom = minidom.parseString(content)
path_strings = [path.getAttribute('d') for path in svg_dom.getElementsByTagName('path')]
for path_string in path_strings:
path_data = parse_path(path_string)
print(path_data.d())
#it prints all data in single string
#prints M 10,30 A 20,20 0 0,1 50,30 A 20,20 0 0,1 90,30 Q 90,60 50,90 Q 10,60 10,30 Z
for p in path_data:
#but you can always iterate to get even deep control
print(p.start, p.end) #prints only the star and end points of each path
#e.g. (10 30j) (10 30j)