 I'd like to do a simple clocks project.
In this project the user has to choose a timezone from combobox and when click one of them, the main time (id=digital-clock) has to change with timezone time.
I've one txt file (zone.txt) which contain all timezones.
I'd like to do a simple clocks project.
In this project the user has to choose a timezone from combobox and when click one of them, the main time (id=digital-clock) has to change with timezone time.
I've one txt file (zone.txt) which contain all timezones.
This is my code: (it doesn't work here as a snippet).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clockify</title>
<link rel="shortcut icon" href="http://cdn.onlinewebfonts.com/svg/img_461716.png">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<style>
body {
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400% 400%;
animation: gradient 15s ease infinite;
height: 100vh;
font: open-sans-serif;
}
a {
text-decoration: none;
color: black;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
.dst-btn {
margin-right: 75px;
}
</style>
</head>
<body class="unselectable">
<div class="time-label">
<div id="analog-clock" class="clock" style="margin-left:200px; margin-top: -180px;">
<div class="hour">
<div class="hr" id="hr"></div>
</div>
<div class="min">
<div class="mn" id="mn"></div>
</div>
<div class="sec">
<div class="sc" id="sc"></div>
</div>
</div>
<div id="digital-clock" style="margin-top:-350px;"><span id="time" style="font-size:170px;font-weight:bold;color:#fff;"></span></div>
<br><br><br>
<div class="buttons animate__animated animate__bounceInUp" style="display: inline-block;">
<button type="button" class="btn btn-light btn-lg dst-btn">Alarm</button>
<select onchange="changeTimeZone();" style="padding: 10px;border-radius: 5px;padding-bottom:-2px;width:200px;" class="btn btn-light dst-btn" name="timezone-label" id="timezone-label" aria-required="true">
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js "></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js "></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script.js "></script>
<script>
// Load data from file ['Europe/Rome, Europe/Amsterdam, etc.'] into combobox
$.ajax({
url: 'zone.txt',
success: function(data) {
var splitData = data.split("\n");
for(i = 0; i <= splitData.length; i ) {
$('#timezone-label').append("<option id='timezone-label' value='" splitData[i] "'>" splitData[i] "</option>");
}
}
});
</script>
</select>
<button id="style" type="button" class="btn btn-light btn-lg dst-btn">Style</button>
<button id="stopwatch" type="button " class="btn btn-light btn-lg dst-btn "><a href="stopwatch.html">Stopwatch</a></button>
<button type="button" class="btn btn-light btn-lg dst-btn ">Countdown</button>
</div>
</div>
<script>
function changeTimeZone() {
var timeZone = document.getElementById('timezone-label');
const str = new Date().toLocaleString('it-IT', {
timeZone: timeZone
});
var myArray = str.split(",");
document.getElementById("time").innerHTML = myArray[1];
}
</script>
</body>
</html>I tried to use this code , but it doesn't work :
function changeTimeZone() {
var timeZone = document.getElementById('timezone-label');
const str = new Date().toLocaleString('it-IT', {
timeZone: timeZone
});
var myArray = str.split(",");
document.getElementById("time").innerHTML = myArray[1];
}
I use boostrap 5, jquery and ajax in my project.
In my opinion, the problem is with this line: timeZone: timeZone. How can I do it? I want to set a timezone variable as attribute.
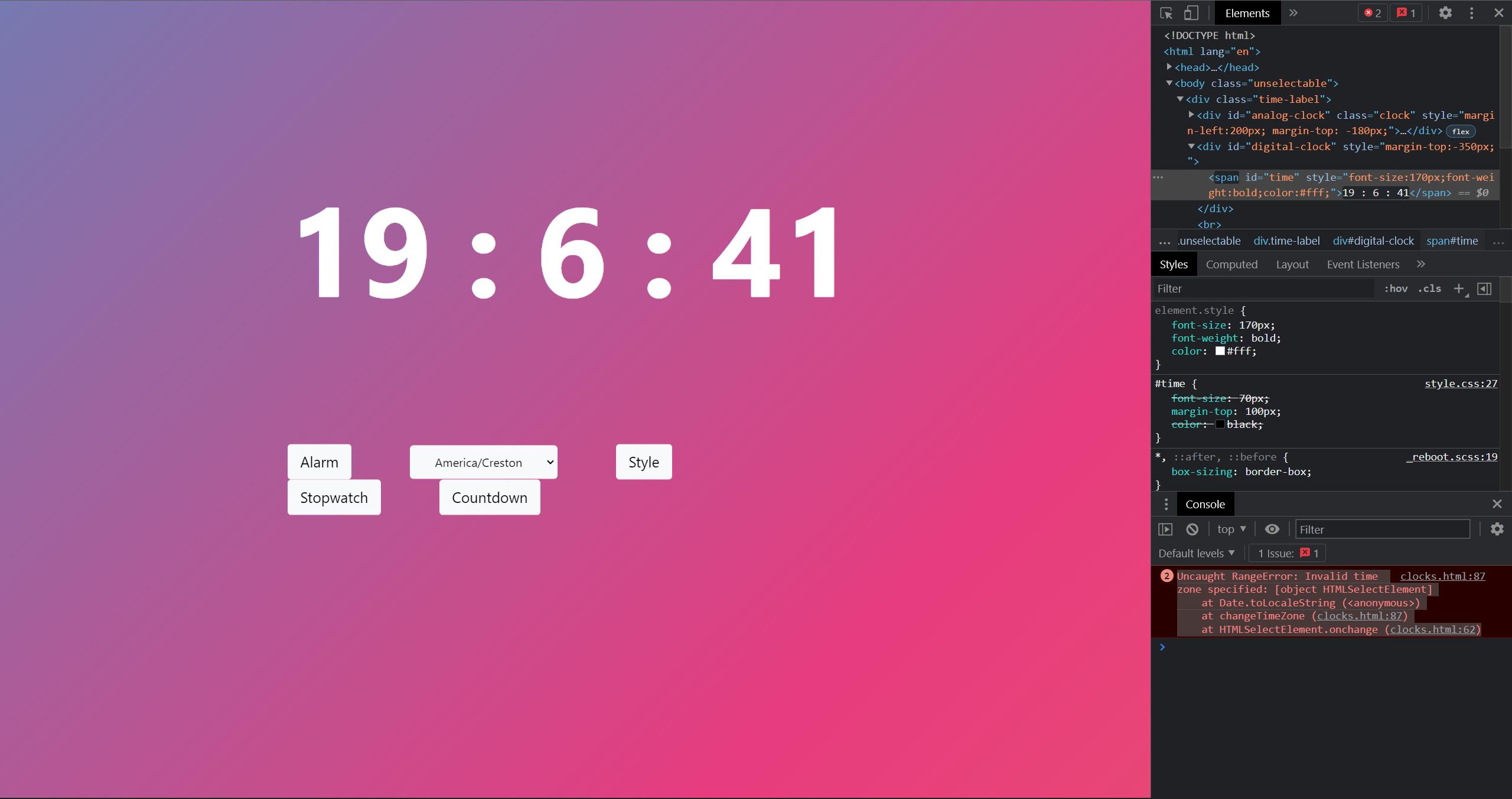
I've this error in javascript console:
Uncaught RangeError: Invalid time zone specified: [object HTMLSelectElement]
at Date.toLocaleString (<anonymous>)
at changeTimeZone (clocks.html:87)
at HTMLSelectElement.onchange (clocks.html:62)
CodePudding user response:
timeZone: timeZone change to timeZone: timeZone.value
try => This
