[ ]
]
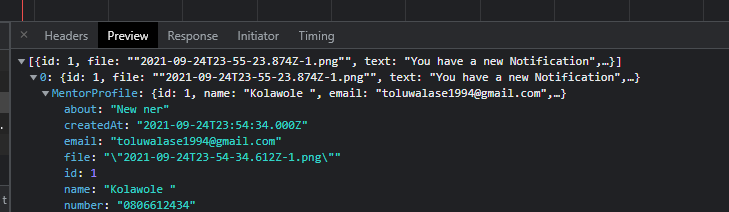
Please how do I get the MentorProfile data's I already iterate for the main data coming...
<div v-for="notification in notifications" :key="notification.id">
<div v-for="profile in notification.MentorProfile" :key="profile.id">
<q-item clickable v-ripple>
<q-item-section>
{{ notification.text }} from
</q-item-section>
<q-item-section avatar>
<q-avatar rounded>
<img src="../assets/mentor.jpg">
</q-avatar>
</q-item-section>
<span>{{ profile.name }}</span>
</q-item>
<q-separator />
</div>
</div>
CodePudding user response:
Try like following snippet:
new Vue({
el: '#demo',
data() {
return {
notifications: [{id: 1, file: 'file1', text: 'notification text', MentorProfile: [{id: 1, name: 'Mentor 1'}]}]
}
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="demo">
<div v-for="notification in notifications" :key="notification.id">
<p>{{ notification.text }} from </p>
<div v-for="profile in notification.MentorProfile" :key="profile.id">
<img src="https://picsum.photos/20">
<span>{{ profile.name }}</span>
</div>
</div>
</div>