If you have an image file, you can do the following:
- Open the file in Apples Preview app
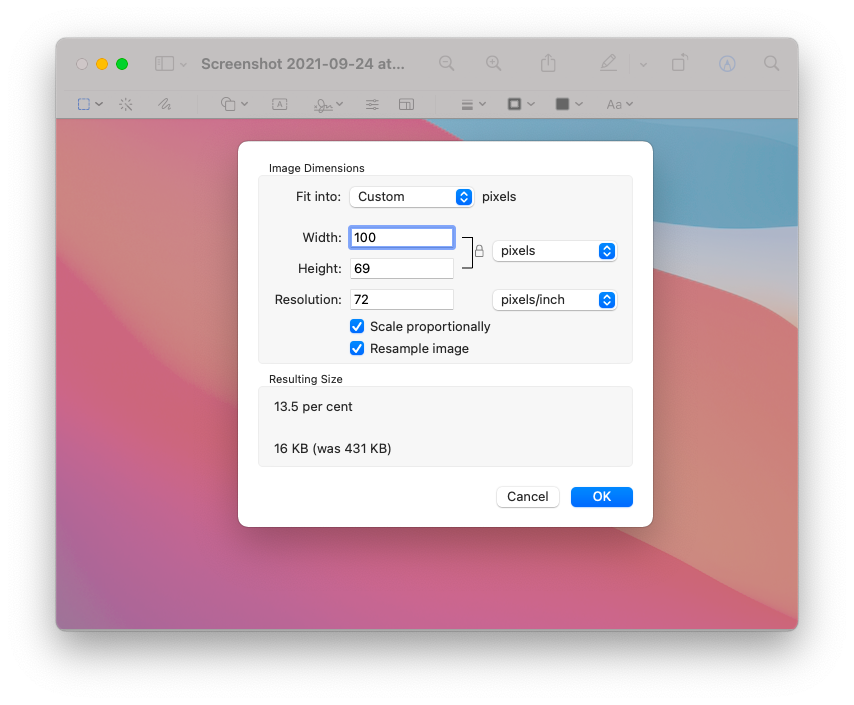
- Go to: Tools>Adjust size…
- Check "Scale proportionally"
- Change the value in "Width:", in my case to 100 pixels
This looks like this:
This will change the width of the image and automatically adjust the height, without cutting the image.
I'd like to create a Quick Action, which does that for me: change the width to 100 px and adjust the height automatically.
Is it possible, to do that with Automators Quick Action editor?
CodePudding user response:
on run {input, parameters}
set targetWidth to 100
repeat with anAlias in (get contents of input)
set hfsPath to anAlias as text
try
tell application "Image Events"
launch
set anImage to open (file hfsPath)
set {w, h} to dimensions of anImage
if w > h then
scale anImage to size targetWidth
else
scale anImage to size (round (targetWidth * h / w) rounding up)
end if
save anImage with icon
close anImage
end tell
on error error_message
display dialog error_message
end try
end repeat
return input
end run
- Open Automator
- Select creating Quick Action
- Set "workflow receives image files in Finder.app"
- Add Run AppleScript action with content above.
- Save (this service)
CodePudding user response:
sips is a Mac-specific, Apple-written command-line program with some basic image processing actions. The --resampleWidth option does what you need. (Can get more details on what sips can do via man sips within Terminal.)
This sips command would resize an image to the size you want:
sips --resampleWidth 100 path/to/image.png
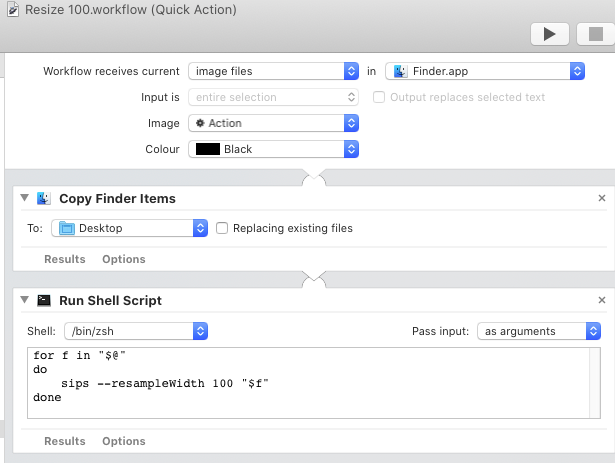
To use it within Automator, we can wrap that in this code:
for f in "$@"
do
sips --resampleWidth 100 "$f"
done
This can then be triggered with the Run Shell Script Automator action:
Notes/caveats
If the original image is smaller than 100px wide, this command will scale it to be larger than it originally was.
Also, as pointed out in the comments, using
sipsmay result in some metadata which is in the original image not being present in the scaled copy.
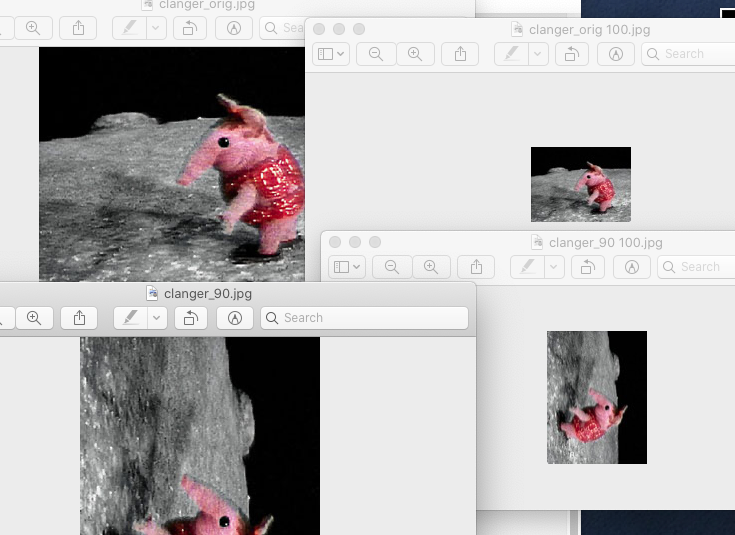
In the comments it's suggested that sips doesn't work correctly with images rotated 90°(/270°). I tested this and it appeared to work as expected, with the width of the output image being 100 in both cases.
(Images tested were rotated using Preview. It's my understanding that there are two types of image rotation. In one, the image is re-saved with all the pixels in the new, rotated positions. In the other the pixel data is unchanged, and data is added to the image to say 'read in all the pixel data, then before you display it, translate everything 90°'. The latter approach avoids resaving which may be problematic with lossy formats, as multiple rotations would lose data each time, i.e., four rotations would not end up with the original data again. I vaguely remember some problems using sips with this 2nd kind of image rotation, but it looks to me that it's potentially now been fixed. I'm using build 294 of sips [as displayed by typing sips -v into Terminal]. For certainty I'd suggest testing with a lossy format such as JPEG to see if Preview/sips behave differently with rotations.)