I'm having issues changing the rectangles in sankeyNetwork into circles in the networkd3 package for R. So far my onrender js code only removes the rectangles, not sure why the circles aren't being added instead.
Here's my code:
htmlwidgets::onRender(
p,
'
function(el,x){
//node variable
var node=d3.select(el).select("svg").selectAll(".node");
//remove node
node.selectAll("rect")
.remove();
// add circles instead
node
.append("circle")
.attr("cx",sankey.nodeWidth()/2)
.attr("cy",function(d){
return d.dy/2;
})
.attr("r",function(d){
return Math.sqrt(d.dy);})
.style("fill", function(d) {
return d.color = color_node(d); })
.style("stroke", function(d) { return d3.rgb(d.color).darker(2); })
.style("opacity", 0.9)
.style("cursor", "move")
.append("title")
.append("foreignObject")
.append("xhtml:body")
.html(function(d) { return "<pre>" d.name "<br>" format(d.value)
" " options.units "</pre>"; })
;
}
'
)
CodePudding user response:
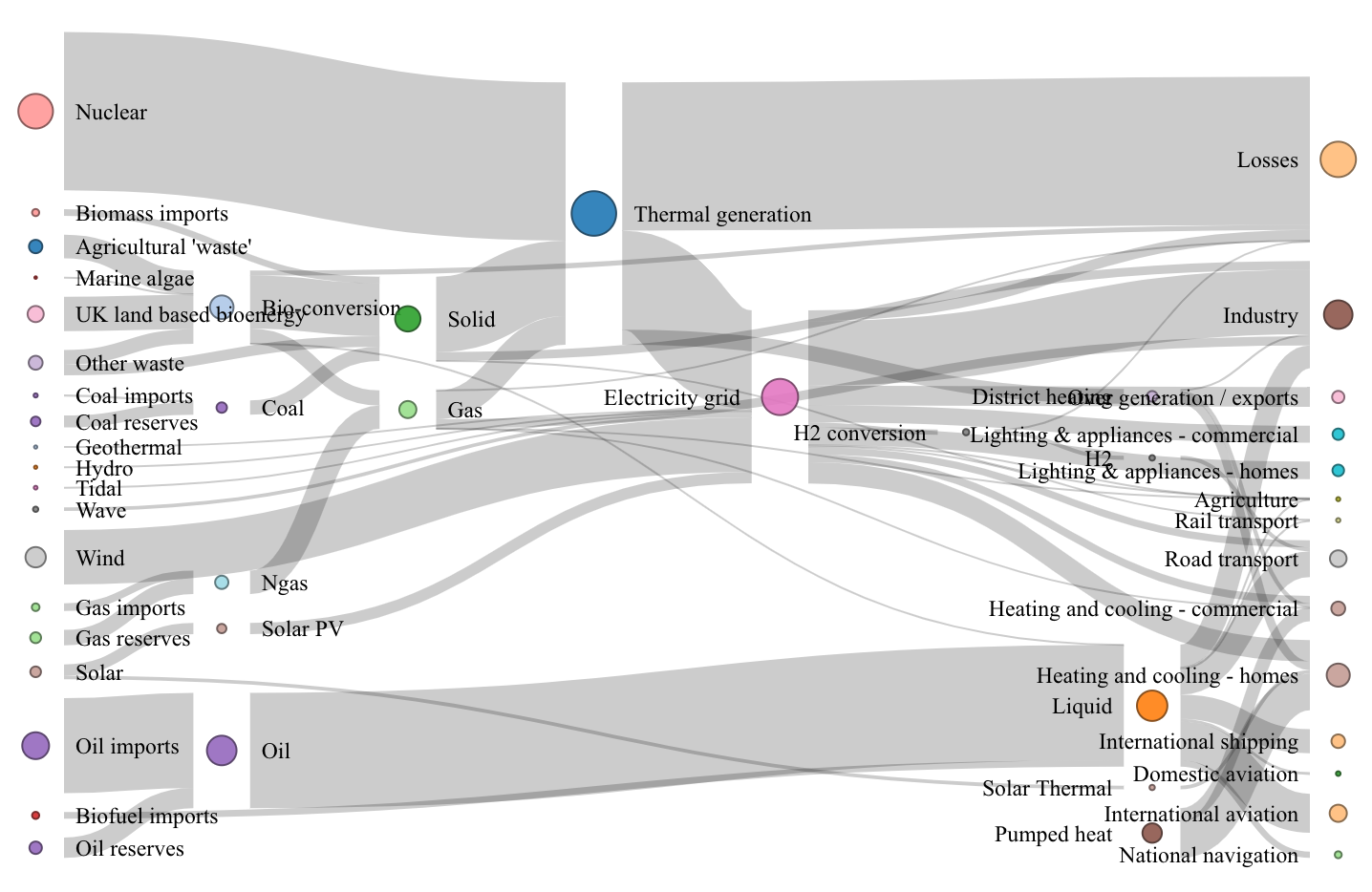
You were referencing a few variables and functions that were not within scope of your function...
library(jsonlite)
library(networkD3)
library(htmlwidgets)
URL <- paste0('https://cdn.rawgit.com/christophergandrud/networkD3/',
'master/JSONdata/energy.json')
energy <- jsonlite::fromJSON(URL)
p <- sankeyNetwork(Links = energy$links, Nodes = energy$nodes, Source = 'source',
Target = 'target', Value = 'value', NodeID = 'name',
units = 'TWh', fontSize = 12, nodeWidth = 30)
htmlwidgets::onRender(
p,
'
function(el,x){
// map the variables you are trying to use below
var options = x.options;
var sankey = this.sankey;
// replicate the private functions from the renderValue function that you call below
var color = eval(options.colourScale);
var color_node = function color_node(d){
if (d.group){
return color(d.group.replace(/ .*/, ""));
} else {
return "#cccccc";
}
}
var formatNumber = d3.format(",.0f"),
format = function(d) {
if (typeof d === "string") return d;
return formatNumber(d);
}
//node variable
var node=d3.select(el).select("svg").selectAll(".node");
//remove node
node.selectAll("rect")
.remove();
// add circles instead
node
.append("circle")
.attr("cx",sankey.nodeWidth()/2)
.attr("cy",function(d){
return d.dy/2;
})
.attr("r",function(d){
return Math.sqrt(d.dy);})
.style("fill", function(d) {
return d.color = color_node(d); })
.style("stroke", function(d) { return d3.rgb(d.color).darker(2); })
.style("opacity", 0.9)
.style("cursor", "move")
.append("title")
.append("foreignObject")
.append("xhtml:body")
.html(function(d) { return "<pre>" d.name "<br>" format(d.value)
" " options.units "</pre>"; })
;
}
'
)