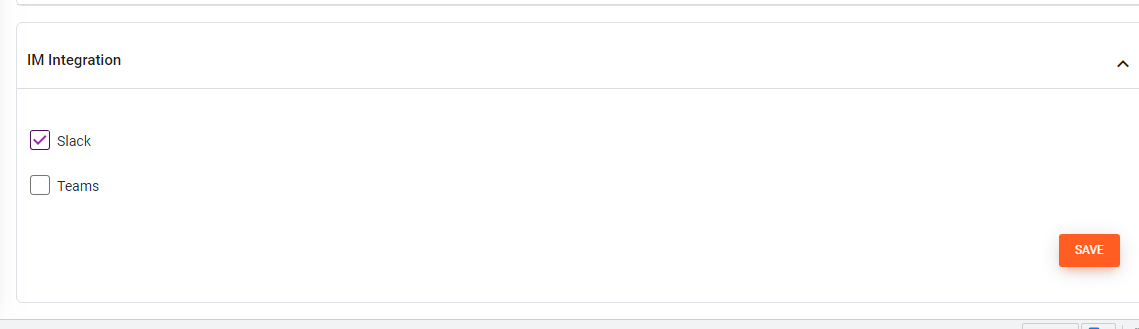
I have two checkboxes called slack and teams. If I check slack I want slack image to be displayed on different component. I almost made it but it's displaying both slack and teams. Please have a look at my image, you may get idea what I am trying to ask
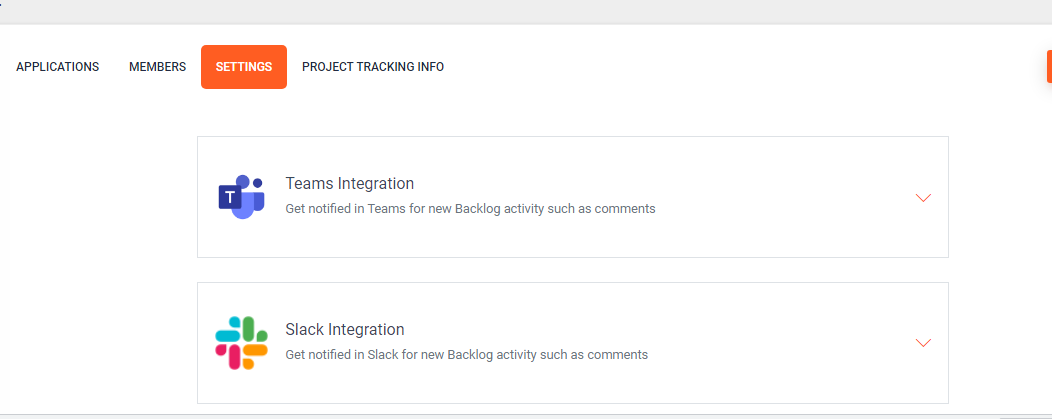
But the results are
html(second-component)
<div aria-multiselectable="true" class=" card-collapse border p-3 mb-4" id="accordion" role="tablist" *ngFor="let data of slackNteamsData">
<div class=" py-3" *ngIf="data.config_code == 'slack'">
<div class=" collapsed" id="headingOne">
<div class="d-flex align-items-center" aria-controls="collapseOne" data-parent="#accordion" [attr.aria-expanded]="!collapseOne"
data-toggle="collapse" (click)="collapseOne = !collapseOne" id="collapseOne" href="#pablo">
<div class="pr-3 slack-img">
<img src="{{ asseturl('/images/slack-img.png') }}" alt="icon" >
</div>
<div>
<strong class="d-block">Slack Integration</strong>
<small class="text-muted">Get notified in Slack for new Backlog activity such as comments</small>
</div>
<a class="ml-auto" href="javascript:void(0)"><i class=" tim-icons icon-minimal-down ml-auto"> </i></a>
</div>
</div>.
<div class=" py-3" *ngIf="data.config_code == 'teams'">
<div class="collapsed" id="headingTwo">
<div class="d-flex align-items-center" aria-controls="collapseTwo" data-parent="#accordion" [attr.aria-expanded]="!collapseTwo"
(click)="collapseTwo = !collapseTwo" id="collapseTwo" href="#pablo">
<div class="pr-3 slack-img">
<img src="{{ asseturl('/images/teams-ms.png') }}" alt="icon" >
</div>
<div>
<strong class="d-block">Teams Integration</strong>
<small class="text-muted">Get notified in Teams for new Backlog activity such as comments</small>
</div>
<a class="ml-auto" href="javascript:void(0)"><i class=" tim-icons icon-minimal-down ml-auto"> </i></a>
</div>
</div>
This is my response:
[{
id: 193,
config_code: "teams",
config_value: "false"
},
{
id: 194,
config_code: "stack",
config_value: "true"
},
{
id: 195,
config_code: "stack",
config_value: "true"
},
{
id: 196,
config_code: "teams",
config_value: "false"
}]
CodePudding user response:
Change your *ngIf's to
*ngIf="data.config_code === 'slack'"
and
*ngIf="data.config_code === 'teams'"
Check out what === are here.
CodePudding user response:
Get all items which have config_value as 'true' (string as in response) and distinct by config_code
this.response = this.response.filter(item => item.config_value ==='true');
this.response = [...new Set(this.response.map(item => item.config_code))]
.map(i => this.response.find(item => item.config_code == i));