I'm doing a project in React Native and I want to put a map using the Google Maps API. But I'm having a problem that nothing is showing (it's gray) as the image. I've looked at several posts on Stackoverflow and I couldn't solve my problem.
My code:
import React from 'react';
import MapView, {PROVIDER_GOOGLE} from 'react-native-maps';
import {StyleSheet, View} from 'react-native'; // remove PROVIDER_GOOGLE import if not using Google Maps
const styles = StyleSheet.create({
container: {
...StyleSheet.absoluteFillObject,
height: 400,
width: 400,
justifyContent: 'flex-end',
alignItems: 'center',
},
map: {
...StyleSheet.absoluteFillObject,
},
});
export default () => (
<View style={styles.container}>
<MapView
provider={PROVIDER_GOOGLE} // remove if not using Google Maps
style={styles.map}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.015,
longitudeDelta: 0.0121,
}}
/>
</View>
);
In my local.properties file (in the root of the android) I put my credential (for testing purposes, it's unrestricted)
MAPS_API_KEY=AIza...
My build.gradle file (in android root)
buildscript {
ext {
buildToolsVersion = "29.0.3"
playServicesVersion = "17.0.0"
googlePlayServicesVersion = "11.8.0"
androidMapsUtilsVersion = "0.5 "
}
dependencies {
classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:1.3.0"
}
}
My app/build.gradle:
android {
defaultConfig {
manifestPlaceholders = [MAPS_API_KEY: "$System.env.MAPS_API_KEY"]
}
}
dependencies {
implementation(project(':react-native-maps')){
exclude group: 'com.google.android.gms', module: 'play-services-base'
exclude group: 'com.google.android.gms', module: 'play-services-maps'
}
implementation 'com.google.android.gms:play-services-base:17.2.1'
implementation 'com.google.android.gms:play-services-maps:17.0.1'
}
My AndroidManifest.xml
<manifest ...>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" />
<application ...>
<uses-library android:name="org.apache.http.legacy"
android:required="false" />
<meta-data android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" />
</application>
</manifest>
I created app/src/main/res/values/google_maps_api.xml
<resources>
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">AIza...</string>
</resources>
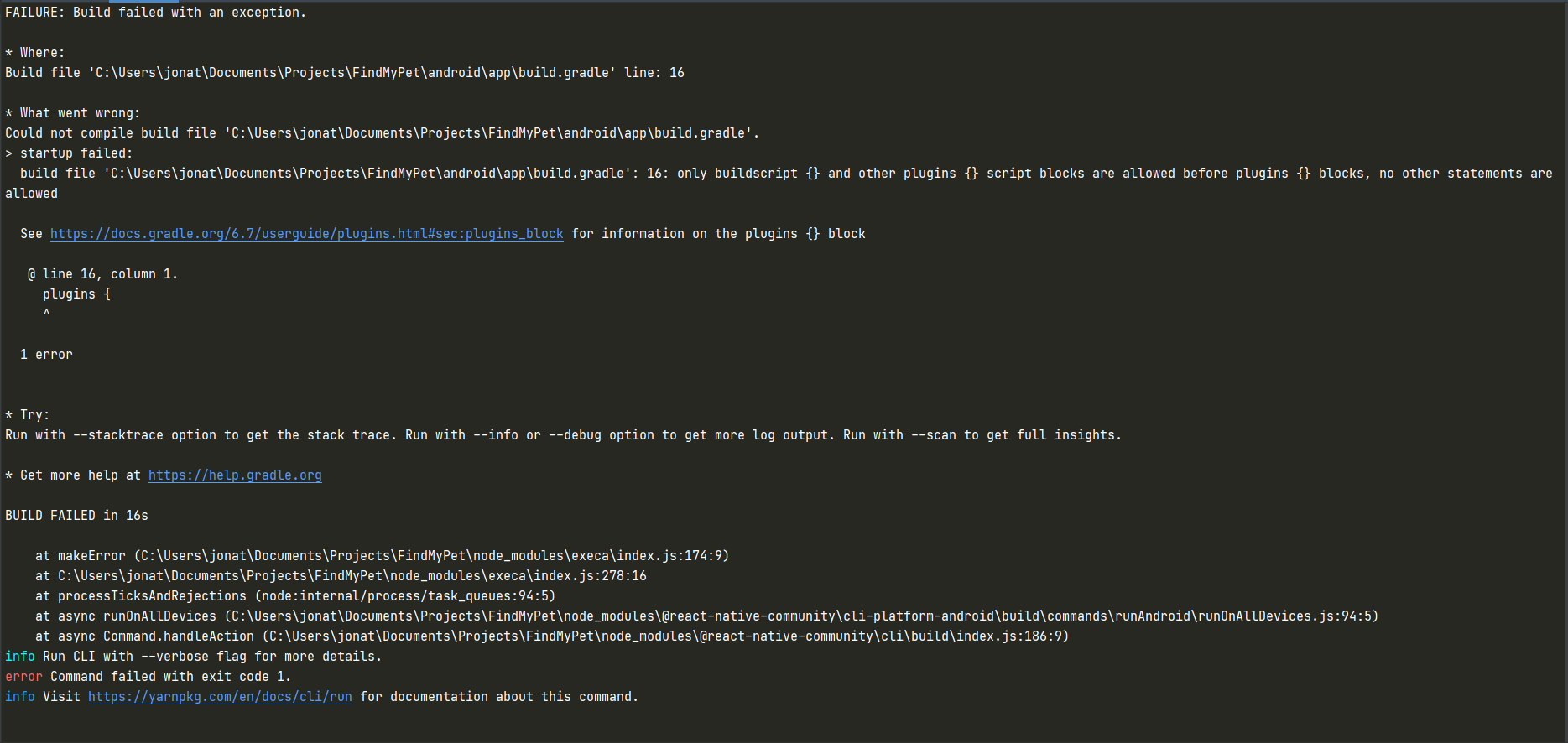
I tried to add this line on app/build.gradle
plugins {
id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
}
and I got this error:
But my main problem is not showing the map (or showing in gray), as the first image.
CodePudding user response:
You need to change the plugin part to the following on app/build.gradle:
buildscript {
dependencies {
classpath "com.google:plugin:0.6.1"
}
}
apply plugin: "com.google.secrets_gradle_plugin"