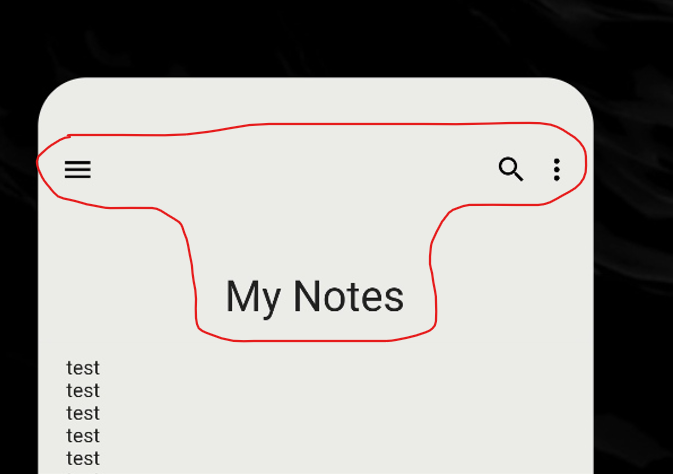
im making a notes app like this :
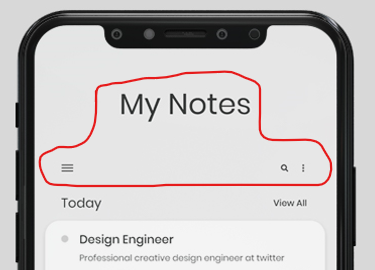
as you can see, my title is below the leading and action icon, but I want to make it reverse like this:
how can i make it like that? Here's my code :
SliverAppBar(
leading: Icon(
Icons.menu,
color: Colors.black,
),
actions: const [
Icon(Icons.search, color: Colors.black),
SizedBox(width: 8),
Icon(Icons.more_vert, color: Colors.black),
SizedBox(width: 14),
],
elevation: 2,
pinned: true,
floating: true,
backgroundColor: kLightBGColor,
expandedHeight: 150,
flexibleSpace: FlexibleSpaceBar(
title: Text(
'My Notes',
style: TextStyle(
color: Colors.grey.shade900,
fontWeight: FontWeight.w400,
),
),
centerTitle: true,
),
),
CodePudding user response:
The best I could do was use a second SliverAppBar on top of the first, with some adjustments to both of their parameters. You may want to further customize to your preference:
CustomScrollView(
slivers: [
SliverAppBar(
elevation: 0,
pinned: true,
floating: true,
backgroundColor: Colors.grey,
expandedHeight: 80,
flexibleSpace: FlexibleSpaceBar(
title: Text(
'My Notes',
style: TextStyle(
color: Colors.grey.shade900,
fontWeight: FontWeight.w400,
),
),
centerTitle: true,
),
),
SliverAppBar(
leading: Icon(
Icons.menu,
color: Colors.black,
),
actions: const [
Icon(Icons.search, color: Colors.black),
SizedBox(width: 8),
Icon(Icons.more_vert, color: Colors.black),
SizedBox(width: 14),
],
pinned: true,
backgroundColor: Colors.grey,
expandedHeight: 45,
collapsedHeight: 45,
toolbarHeight: 20,
),
],
...
),
CodePudding user response:
try this:
CustomScrollView
SliverToBoxAdapter
Container(height: 100,
Text
SliverAppBar(leading: , actions: