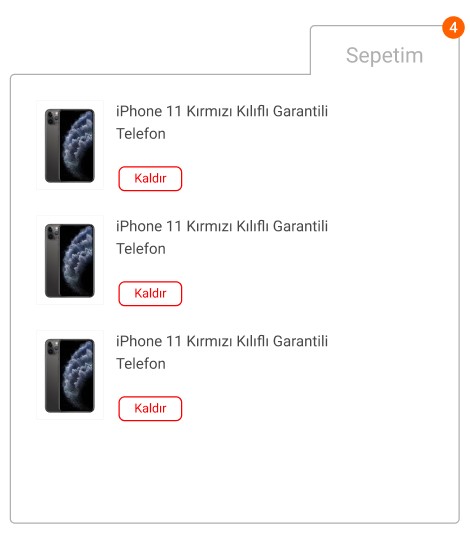
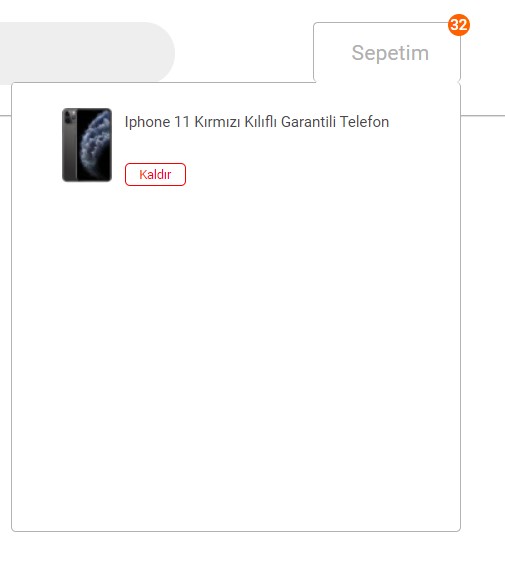
Hello all i want to make custom top border with css but intersection lines are not straight as seen below :

And this is my css rules :
border-radius: 4px;
background-image: linear-gradient(to left, transparent 115px, #b0b0b0 -10px);
border-right: 1px solid #b0b0b0;
border-bottom: 1px solid #b0b0b0;
border-left: 1px solid #b0b0b0;
background-position: 100% 0, 100% 0, 0 100%, 0 100%;
background-size: 100% 1px, 1px 100%;
background-repeat: no-repeat;
The design I intend to make the question more understandable is in the picture below.
I tried some ::after , ::before solutions for that but i got same issue how can i fix this ? Thanks for answers
CodePudding user response:
You can remove the border-radius on the bottom corners with the following.
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
CodePudding user response:
Your solution adds border-radius to all all corners top-left, top-right, bottom-left, bottom-right.
Instead of setting border-radius: 4px;
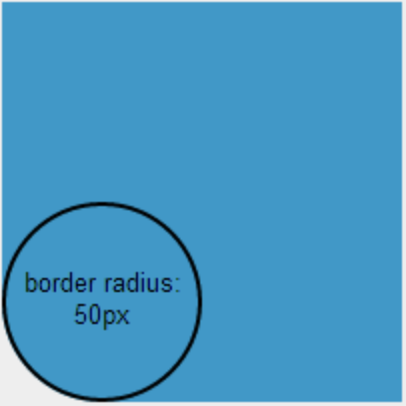
simply go with specific corners for example: border-bottom-left-radius: 50px;
would setup only bottom-left radius like here:
and reduce unwanted effect in your UI.