I have a little Problem.
I made this Sidebar Navigation (I also added like a million "hey's" to show the problem):
* {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
}
nav {
height: 100vh;
width: 250px;
border-right: 1px solid rgba(0, 0, 0, 0.2);
float: left;
position: sticky;
top: 0;
left: 0;
}
nav ul li i {
font-size: 25px;
margin-right: 5px;
}
nav ul li .arrow {
font-size: 15px;
text-align: right;
width: 100%;
}
nav ul li {
font-size: 20px;
padding: 0.5em;
color: rgba(0, 0, 0, 0.7);
display: flex;
align-items: center;
}
nav ul li:hover {
color: rgba(0, 0, 0, 1);
background: #F2F2F2;
cursor: pointer;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500&display=swap" rel="stylesheet">
<nav>
<ul>
<li><i class="bi bi-house-door"></i> Home</li>
<li><i class="bi bi-envelope"></i> Messages</li>
</ul>
</nav>
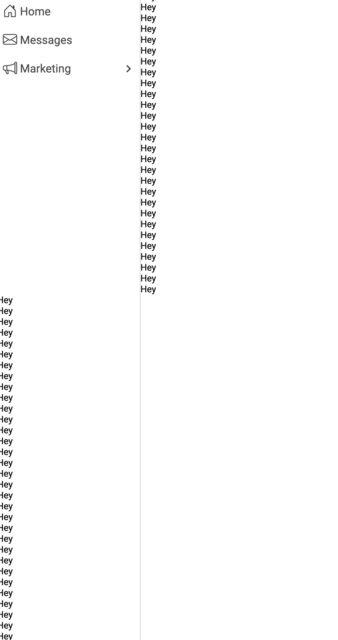
<p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p>When you see the page then you will notice that the naviagation is on the left and the text on the right but after the first 100% of the page height the text is moving to the left like this (Also press full page in the snippet):

How could I fix this problem? Ask me in the comments if you didn't understand something
Thanks in advance and have a nice day!
CodePudding user response:
CSS Solution
p { margin-left: 250px; }
Just suggestion to put the rest of your HTML body content in div and give that div margin-left the same size as nav width so it will not make a problem for you.
CodePudding user response:
Wrap all the <p> tags in a single <div> (lets call it "container") like this:
<div class='container'>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
</div>`
then add the following properties in the css file
.container {
display: flex;
flex-direction: column;
}
CodePudding user response:
Put your p in a container and apply margin-left equal to the width of nav ,i.e, here it is 250px (This way it will be applied to specific tags only not on all)
.container {
margin-left: 250px
}
* {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
}
nav {
height: 100vh;
width: 250px;
border-right: 1px solid rgba(0, 0, 0, 0.2);
float: left;
position: fixed;
top: 0;
left: 0;
}
nav ul li i {
font-size: 25px;
margin-right: 5px;
}
nav ul li .arrow {
font-size: 15px;
text-align: right;
width: 100%;
}
nav ul li {
font-size: 20px;
padding: 0.5em;
color: rgba(0, 0, 0, 0.7);
display: flex;
align-items: center;
}
nav ul li:hover {
color: rgba(0, 0, 0, 1);
background: #F2F2F2;
cursor: pointer;
}
.container {
margin-left: 250px
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500&display=swap" rel="stylesheet">
<nav>
<ul>
<li><i class="bi bi-house-door"></i> Home</li>
<li><i class="bi bi-envelope"></i> Messages</li>
</ul>
</nav>
<div class="container">
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
<p>Hey</p>
</div>CodePudding user response:
* {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
}
nav {
height: 200vh;
width: 250px;
border-right: 1px solid rgba(0, 0, 0, 0.2);
float: left;
position: sticky;
top: 0;
left: 0;
}
nav ul li i {
font-size: 25px;
margin-right: 5px;
}
nav ul li .arrow {
font-size: 15px;
text-align: right;
width: 100%;
}
nav ul li {
font-size: 20px;
padding: 0.5em;
color: rgba(0, 0, 0, 0.7);
display: flex;
align-items: center;
}
nav ul li:hover {
color: rgba(0, 0, 0, 1);
background: #F2F2F2;
cursor: pointer;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500&display=swap" rel="stylesheet">
<nav>
<ul>
<li><i class="bi bi-house-door"></i> Home</li>
<li><i class="bi bi-envelope"></i> Messages</li>
</ul>
</nav>
<p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p><p>Hey</p>
<script>
window.addEventListener("load", function() {
const height = document.body.scrollHeight;
document.querySelector("nav").style.height = `${height}px`;
});
</script>The snippet above computes the actual height of the page and applies it.
