I made a dropdown
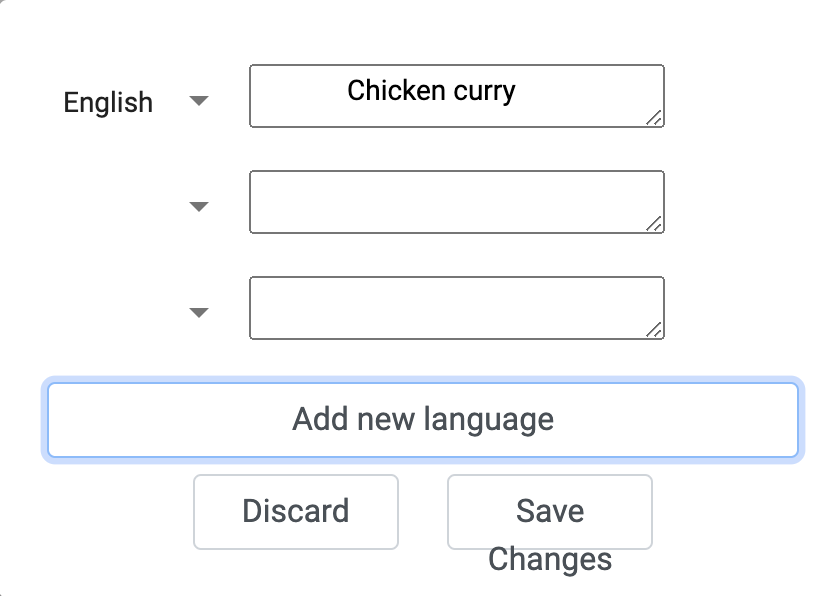
 As you can see there are empty textareas and no option is selected. I want to disable all the buttons until any option is selected and textareas are full, means making selecting an option mandatory. How do I do it?
As you can see there are empty textareas and no option is selected. I want to disable all the buttons until any option is selected and textareas are full, means making selecting an option mandatory. How do I do it?
This is my code:
<div>
<table class="justify-content-between">
<tr *ngFor="let entity of rows">
<td class="col-1" *ngIf="entity.value!=null">
<mat-select [(ngModel)]="entity.code" (selectionChange)="onChangeValue($event)" required>
<mat-option *ngFor="let lang of languages" [disabled]="!lang.canEdit" [value]="lang.code" disabled>{{ lang.title }}</mat-option>
</mat-select>
</td>
<td class="col-1" *ngIf="entity.value!=null">
<textarea style="height: 2rem" class="pl-5" >{{ entity.value }}</textarea>
</td>
</tr>
</table>
<div class="d-flex flex-column align-items-center mt-2">
<button class="form-control" (click)="addNewLanguage()">Add new language</button>
<div class="d-flex pt-2">
<button class="form-control">Discard</button>
<button class="form-control ml-4">Save Changes</button>
</div>
</div>
</div>
The ts file:
dialogData: DialogDataModel;
languages: any[];
rows: any[] = [];
constructor(@Inject(MAT_DIALOG_DATA) public data: DialogDataModel) {
this.dialogData = data;
this.rows = this.dialogData.localisedEntities.filter(lang => lang.value);
this.languages = this.dialogData.localisedEntities.map(item => ({ code: item.code, title: item.title, canEdit: item.canEdit }))
}
ngOnInit(): void {
}
addNewLanguage() {
this.rows.push({
code: '',
title: '',
value: '',
canEdit: true
});
}
onChangeValue(ev: any){
this.rows = this.rows.map(row => {
if (row.code == ev.value) {
const lang = this.languages.find(lang => lang.code == ev.value);
row.title =lang.title;
}
return row;
});
this.languages = this.languages.map(lang => {
if (lang.code == ev.value) {
lang.canEdit = false;
}
return lang;
});
}
CodePudding user response:
You need to call on changeEvent whenever an option is selected or text field is changed
For option selected
<mat-select
[(ngModel)]="entity.code"
(selectionChange)="onChangeValue($event)"
required
>
for text area you also need to bind the value to ngModel
like this
<textarea
[(ngModel)]="entity.value"
(change)="isDisabled()"
style="height: 2rem"
class="pl-5"
></textarea>
and the buttons you want to disable you need to add disable property like this
<button
class="form-control"
(click)="addNewLanguage()"
[disabled]="isDisabled()"
>
Add new language
</button>
<button class="form-control ml-4" [disabled]="isDisabled()">
Save Changes
</button>
and in ts file you need to do this
onChangeValue() {
this.isDisabled();
}
isDisabled() {
return this.rows.filter((item) => item.value == '' || item.code == '')
.length > 0
? true
: false;
}
you will see both are calling the same function on event change
here is the stackblitz just for demo cahnge it as your ease https://stackblitz.com/edit/angular-mat-select-example-decme7
CodePudding user response:
Please Use Formik and Yup. it is good solution for field validation.
you can refer about them [blog]: Using formik with typescript (Ionic) "Here"
