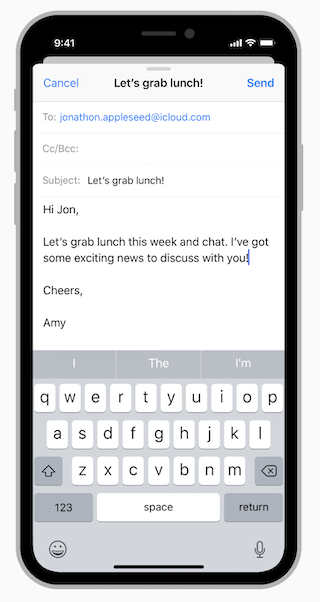
In some app in iOS I came accross a type of view that is overlay another view, and come from bottom of the screen. When the overlay view showing up, the view in the back is minimized. For example:
I want to implement this UI element in react-native but cannot find a good solution. What I have achived sofar is bottom-sheet.
So the question is does this type of UI element can be implemented using react-native? If yes, could you please provide some suggestion/library to achieve this?
CodePudding user response:
Actually this is not a overlay view it is a native modal screen on iOS. This feature is given by the navigation library. If you are using wix/react-native-navigation you can open this kind of modal using Navigation.openModal() function and if you are using react-navigation then you need to use react-native-screens to get the native look and feel of modal and register the component as a modal component using some configuration. For Example:
<NativeStack.Screen
name="Third"
component={Second}
options={{
title: 'MODAL',
stackPresentation: 'fullScreenModal',
headerBackTitle: 'back',
headerCenter: () => <Text>MODAL!!</Text>,
headerHideBackButton: false,
headerLeft: () => <Button title="Button" />,
headerLargeTitle: true,
headerShown: true,
headerRight: () => <Button title="Back" onPress={() => null} />,
}}
/>
CodePudding user response:
I figured it out. It's actually modal (presentation modal) with transition presets in screenOptions. This is how we can achieve this with react-navigation:
<AppStack.Navigator
initialRouteName="Main"
screenOptions={{
headerShown: false,
gestureEnabled: true,
cardOverlayEnabled: true,
...TransitionPresets.ModalPresentationIOS
}}
headerMode='none'
presentation="modal"
>
<AppStack.Screen name="Main" component={Main} />
</AppStack.Navigator>