I have convert the json data into csv on button click but what actually happen that they are storing in csv file in ,(comma) but I want them to be a separated in lines. How can I do that
Example = Minor,Minor But I Want them in separate Line.
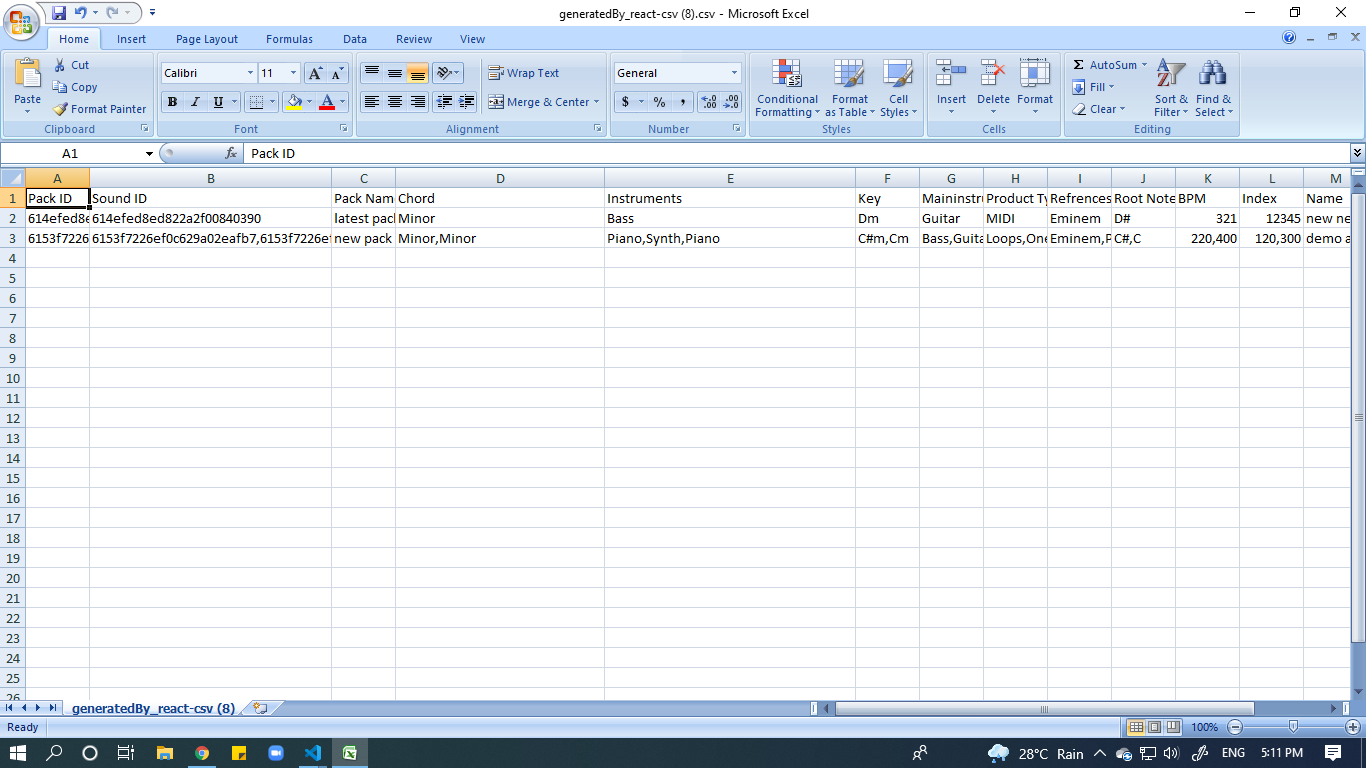
Here is my code and Image.
This is csv file where minor minor and id in same line I want to separate them in other line

const apiForId = async() =>{
console.log("The value of isCheck", isCheck)
await axios.post(`${process.env.REACT_APP_API_UfL}/export/packs/`,isCheck
)
.then((res) => {
console.log(res)
setValue(res.data)
})
}
// Here download DataA
const downloadData = async(e) =>{
await apiForId()
down.current.click();
}
const data = value.map(item=>({
_id:item._id,
_id_sound:item.pack_sounds_ids.map(data=>data._id),
pack_name:item.pack_name,
chord_att_value:item.pack_sounds_ids.map(data=>data.chord_type_id.att_value),
instrumendts_att_value:item.pack_sounds_ids.map(data=>data.instruments_ids.map(ele => ele.att_value)),
key_att_value:item.pack_sounds_ids.map(item=>item.key_id.att_value),
maininstrument_att_value:item.pack_sounds_ids.map(item=>item.maininstrument_id.att_value),
product_att_value:item.pack_sounds_ids.map(item=>item.product_type_id.att_value),
refrence_att_value:item.pack_sounds_ids.map(item=>item.references_ids.map(ele=>ele.att_value)),
root_att_value:item.pack_sounds_ids.map(item=>item.root_note_id.att_value),
sound_bpm:item.pack_sounds_ids.map(item=>item.sound_bpm),
sound_index:item.pack_sounds_ids.map(item=>item.sound_index),
sound_name:item.pack_sounds_ids.map(item=>item.sound_name),
tags_att_value:item.pack_sounds_ids.map(item=>item.tags_ids.map(ele=>ele.att_value))
}))
const headers = [
{
label:"Pack ID",
key:"_id",
},
{
label:"Sound ID",
key:"_id_sound",
},
{
label:"Pack Name",
key:"pack_name",
},
{
label:"Chord",
key:"chord_att_value",
},
{
label:"Instruments",
key:"instrumendts_att_value",
},
{
label:"Key",
key:"key_att_value",
},
{
label:"Maininstrument",
key:"maininstrument_att_value",
},
{
label:"Product Type",
key:"product_att_value",
},
{
label:"Refrences",
key:"refrence_att_value",
},
{
label:"Root Note",
key:"root_att_value",
},
{
label:"BPM",
key:"sound_bpm",
},
{
label:"Index",
key:"sound_index",
},
{
label:"Name",
key:"sound_name",
},
{
label:"Tags",
key:"tags_att_value",
},
]
//BUTTON
<Button className="mx-5" onClick={downloadData}> Download CSV</Button>
<CSVLink headers={headers} data={data}><span ref={down}></span></CSVLink>
CodePudding user response:
use this module https://www.npmjs.com/package/json2csv and using option unwind you can make it as 1 to many rows.
Details :
--unwind [paths]
Creates multiple rows from a single JSON document similar to MongoDB unwind.
--unwind-blank
When unwinding, blank out instead of repeating data. Defaults to false. (default: false)
CodePudding user response:
USing map ,
var json = json3.items
var fields = Object.keys(json[0])
var replacer = function(key, value) { return value === null ? '' : value }
var csv = json.map(function(row){
return fields.map(function(fieldName){
return JSON.stringify(row[fieldName], replacer)
}).join(',')
})
csv.unshift(fields.join(',')) // add header column
csv = csv.join('\r\n');
console.log(csv)
refer this one
