i am trying to make a drop down menu with a search bar using JQUERY in prestashop. The drop down menu fetches the data from database but the search bar doesnt appear. This is my code:
$sql = "SELECT id_category, name FROM ps_category_lang";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
$html.="<select class='chosen' id='chosen'>";
while($row = $result->fetch_assoc()) {
$id = $row["id_category"];
$name = $row["name"];
$html.= "<option value='$id'>$id - $name</option>";
}
$html.="</select>";
}
else
{
$html .="<p>0 result</p>";
}
$conn->close();
And this is the javascript:
<script type="text/javascript">
$(".chosen").chosen();
</script>
And this are functions i have called:
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.5.1/chosen.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.5.1/chosen.jquery.min.js"></script>
</head>
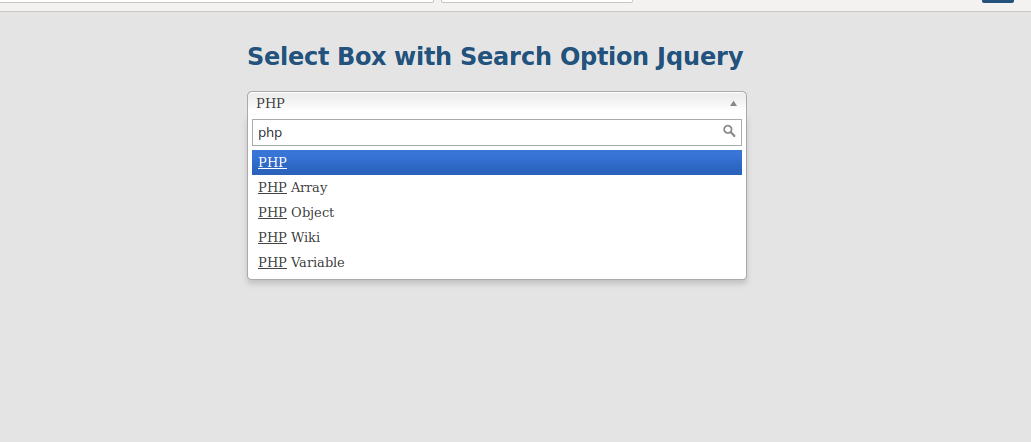
This is how its supposed to look like:
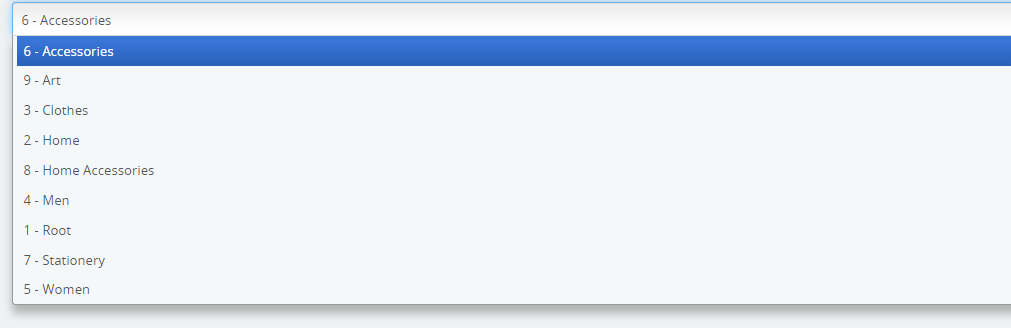
and this is how it looks like
Any suggestion would be great, thank you in advance.
CodePudding user response:
I found your problem you should put the javascript code under the part so it can work.
$sql = "SELECT id_category, name FROM ps_category_lang"; $result = $conn->query($sql);
if ($result->num_rows > 0) {
$html.="<select class='chosen' id='chosen'>";
while($row = $result->fetch_assoc()) {
$id = $row["id_category"];
$name = $row["name"];
$html.= "<option value='$id'>$id - $name</option>";
}
$html.="</select>";
**$html.= "<script type='text/javascript'>
$('.chosen').chosen();
</script>";**
}
else
{
$html .="<p>0 result</p>";
}
$conn->close();
CodePudding user response:
You replaced all the element with your output... You should append your result to the search element