I'm trying to do a modal box, where it only shows the "inside".
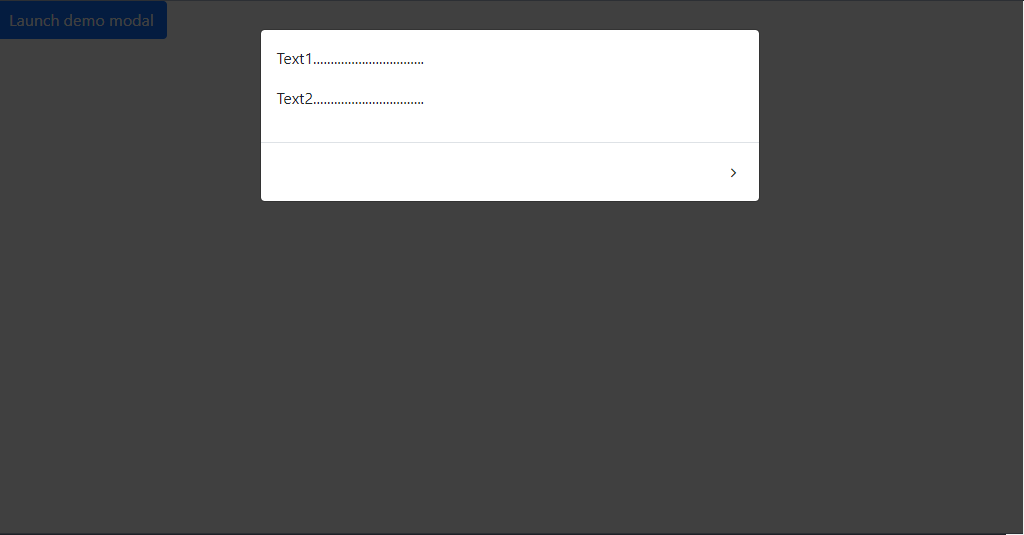
Right now I'm seeing this:  Example: JsFiddle
Example: JsFiddle
Code:
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<p>Text1................................</p>
<p>Text2................................</p>
</div>
<div class="modal-footer" style="float:right;">
<button class="next-button"><i class="fa fa-angle-right"></i></button>
</div>
</div>
</div>
UPD:
CSS:
.next-button {
background-color: transparent;
background-repeat: no-repeat;
border: none;
cursor: pointer;
overflow: hidden;
outline: none;
}
Or for hiding X u can provide next code:
.modal-header .btn-close {
display: none !important;
}
