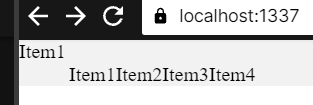
I am not able to understand why is it happening that there is some left margin in footer 2 item1. Though I haven't given. Please help.
.footer1,
.footer2 {
width: 100%;
background: rgb(243, 242, 242);
}
.footer2 ul {
display: flex;
}
.footer2 ul li {
list-style: none;
}<footer>
<div class="footer1">Item1</div>
<div class="footer2">
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</div>
</footer>CodePudding user response:
.footer1,
.footer2 {
width: 100%;
background: rgb(243, 242, 242);
}
.footer2 ul {
display: flex;
padding: 0;
}
.footer2 ul li {
list-style: none;
}<footer>
<div class="footer1">Item1</div>
<div class="footer2">
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</div>
</footer>ul tag has default padding. so If you want to remove some gap in ul, you can set padding: 0.
https://developer.mozilla.org/en-US/docs/Learn/CSS/Styling_text/Styling_lists
CodePudding user response:
This is because the browser's user agent stylesheet adds padding-inline-start: 40px; for ul
setting it to 0 will fix your problem
.footer1,
.footer2 {
width: 100%;
background: rgb(243, 242, 242);
}
.footer2 ul {
display: flex;
padding-inline-start: 0;
}
.footer2 ul li {
list-style: none;
}<footer>
<div class="footer1">Item1</div>
<div class="footer2">
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</div>
</footer>