My modal does not go completely above all the other components under Android but works well under Ios.
I tried to change hierarchy of my components, play with zIndex and absolute position but my green button is always visible but not touchable when modal show up.
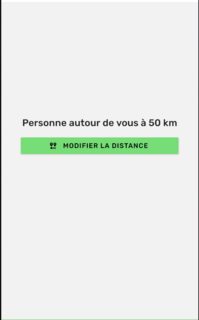
Modal not visible (Android & Ios):
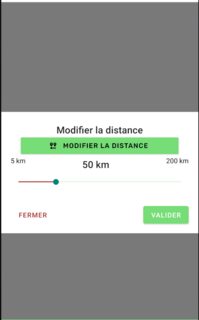
Modal visible (Android) button is still visible:
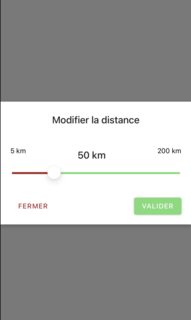
Modal visible (Ios) button is NOT visible:
My component:
<View style={styles.container}>
<Spinner
visible={spinner}
textContent={'Recherche de jardins...'}
textStyle={styles.spinnerTextStyle}
/>
<View style={[styles.noThreadContainer, {flex: 5}]}>
<View style={styles.noThreadView}>
<Title style={styles.noThreadTitle}>
Personne autour de vous à {toKm(finalDistance)} km
</Title>
<Button icon="map-marker-distance" mode="contained" onPress={showModal}>
Modifier la distance
</Button>
</View>
</View>
<SliderModal style={{flex: 1}} />
</View>;
SliderModal:
const SliderModal = () => {
const minValue = 5000;
const maxValue = 200000;
const [kmValue, setKmValue] = useState(finalDistance || 5000);
return (
<Provider>
<Portal>
<Modal
visible={visible}
dismissable={false}
onDismiss={hideModal}
contentContainerStyle={styles.sliderContainer}>
<Title style={{alignSelf: 'center', marginBottom: 40}}>
Modifier la distance
</Title>
<View style={styles.kmContainer}>
<Text>{toKm(minValue)} km</Text>
<Title>{toKm(kmValue)} km</Title>
<Text>{toKm(maxValue)} km</Text>
</View>
<Slider
onValueChange={setKmValue}
value={finalDistance}
step={5000}
style={styles.slider}
minimumValue={minValue}
maximumValue={maxValue}
minimumTrackTintColor="brown"
maximumTrackTintColor="#77DD77"
/>
<View style={[styles.kmContainer, styles.buttonContainer]}>
<Button color="brown" onPress={hideModal}>
Fermer
</Button>
<Button
labelStyle={{color: 'white'}}
color="#77DD77"
mode="contained"
onPress={() => {
hideModal();
setFinalDistance(kmValue);
}}>
Valider
</Button>
</View>
</Modal>
</Portal>
</Provider>
);
};
StyleSheet:
const styles = StyleSheet.create({
container: {
flex: 1,
},
sliderContainer: {backgroundColor: 'white', padding: 20},
slider: {width: '100%', height: 40},
kmContainer: {
flexDirection: 'row',
justifyContent: 'space-between',
},
buttonContainer: {
marginTop: 30,
},
noThreadView: {
alignSelf: 'center',
justifyContent: 'center',
width: width * 0.8,
},
noThreadContainer: {
flex: 1,
alignContent: 'center',
justifyContent: 'center',
},
noThreadTitle: {
marginBottom: 15,
alignSelf: 'center',
},
spinnerTextStyle: {
color: '#FFF',
},
});
CodePudding user response:
Just before button add !visible, like this:
{ !visible && <Button icon="map-marker-distance" mode="contained" onPress={showModal}>
Modifier la distance
</Button>
}