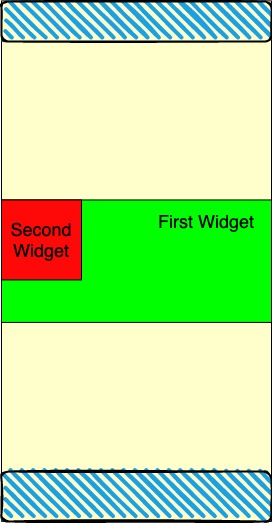
I have 2 widget in stack. One of them is aligned in center. And the widget which is on the top is 
The yellow area is my stack. And first widget is setted like Center(child: myFirstWidget). My second widget is referenced 
My code snip:
child: Container(
color: Colors.red,
child: Stack(
children: [
Center(
child: Image.file(
File("myfilepath"),
),
),
ResizableWidget(
child: Container(
color: Colors.blue,
),
),
],
),
),
CodePudding user response:
You can adjust the position of the widgets with the Position widget like this:
Positioned(
child: ResizableWidget(
child: Container(
color: Colors.blue,
),
),
top: 80,
right: -5,
),
The value of top and right are just random values, you should check what works for you!
CodePudding user response:
You should make Center the parent of the Stack.
The Stack will be positioned at the center of its parent because of Center, it will get the dimensions of its biggest childs (height and width) and will position other childs according to the alignment value.
Container(
color: Colors.blue,
child: Center(
child: Stack(
alignment: AlignmentDirectional.topStart,
children: [
SizedBox(
height: 100,
width: 200,
child: Container(
color: Colors.red,
),
),
SizedBox(
height: 50,
width: 50,
child: Container(
color: Colors.green,
))
],
),
),
),

