I am new to flutter. I am creating UIs for both mobile and web view.
I followed a YouTube video and created a custom HeaderNavigation. It is working completely fine separately.
But when I try to add the header to another class I am getting a lot of errors. I searched google and tried to find different methods to add the navigation bar. But unable to find that.
Please help me to add header to another classes.
I am unable to add the code here, so I am sharing the GitHub repository link.
CodePudding user response:
You are nesting Scaffold(...) and placing the AppBar in a Column.
I moved the AppBar to the main Scaffold and placed the Cards in the body of the Scaffold - this seems to fix the issue, but I'm not sure this is the desired result. I've created a pull-request on your GitHub.
Try this, see if it helps.
CodePudding user response:
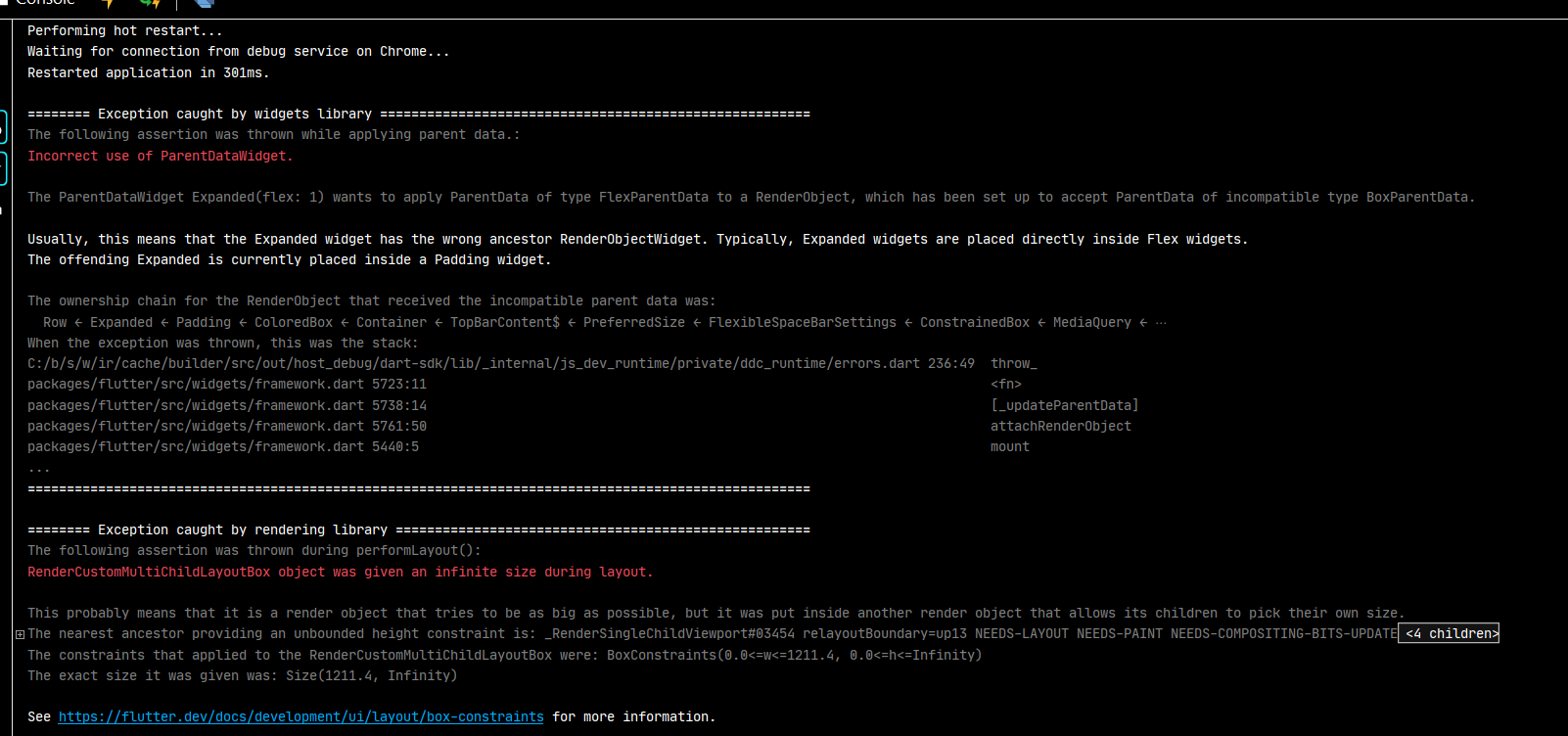
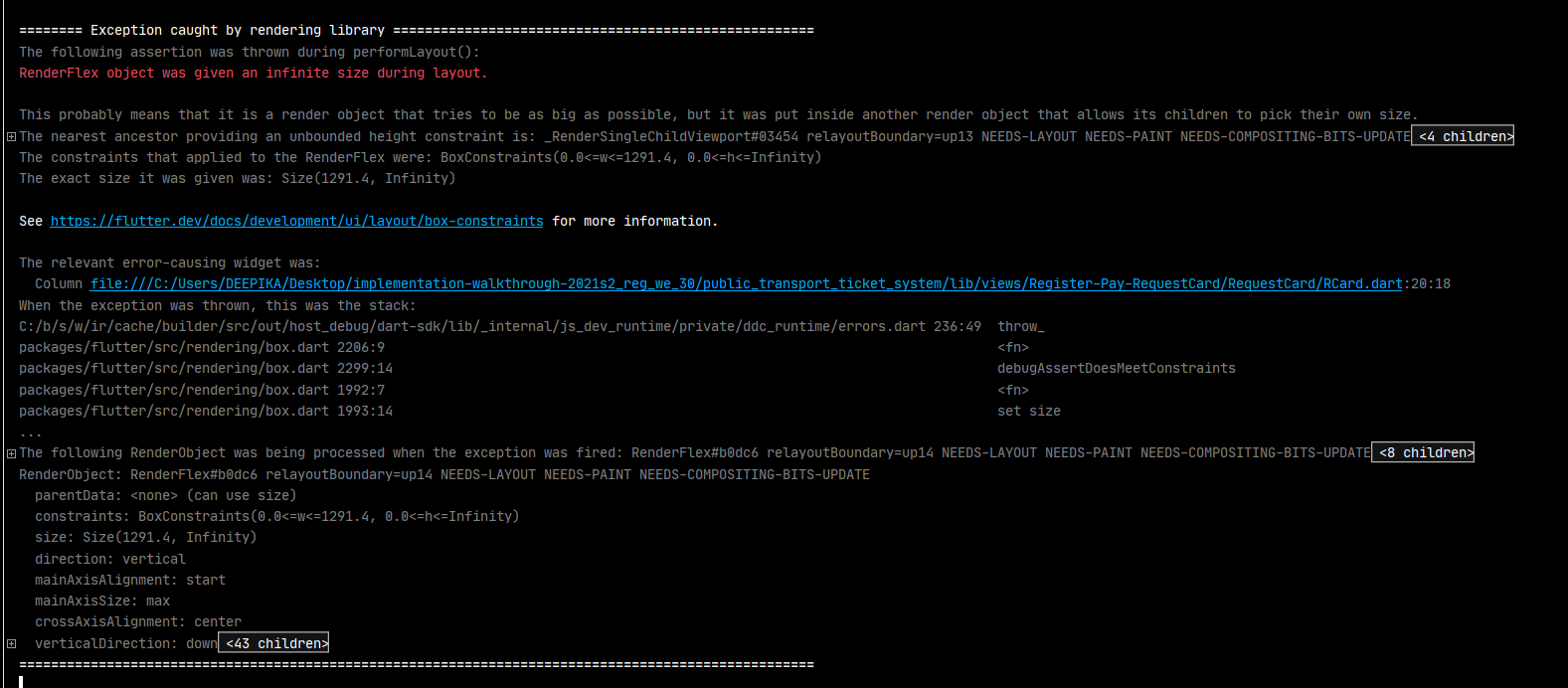
As Stated in the Error itself, Expanded widget should be used directly under any flexible widget eg : Row, Column etc.
Whereas in you code in TopBarContent.dart at line 26, you are using Expanded widget under Padding widget
child: Padding(
padding: EdgeInsets.only(left: 0, right: 20, top: 20, bottom: 20),
child: Expanded(
child: Row(
.
.
.
You should try removing Expanded there, if you want to assign full width there try to use SizeBox with width equals to double.infinite
Update:
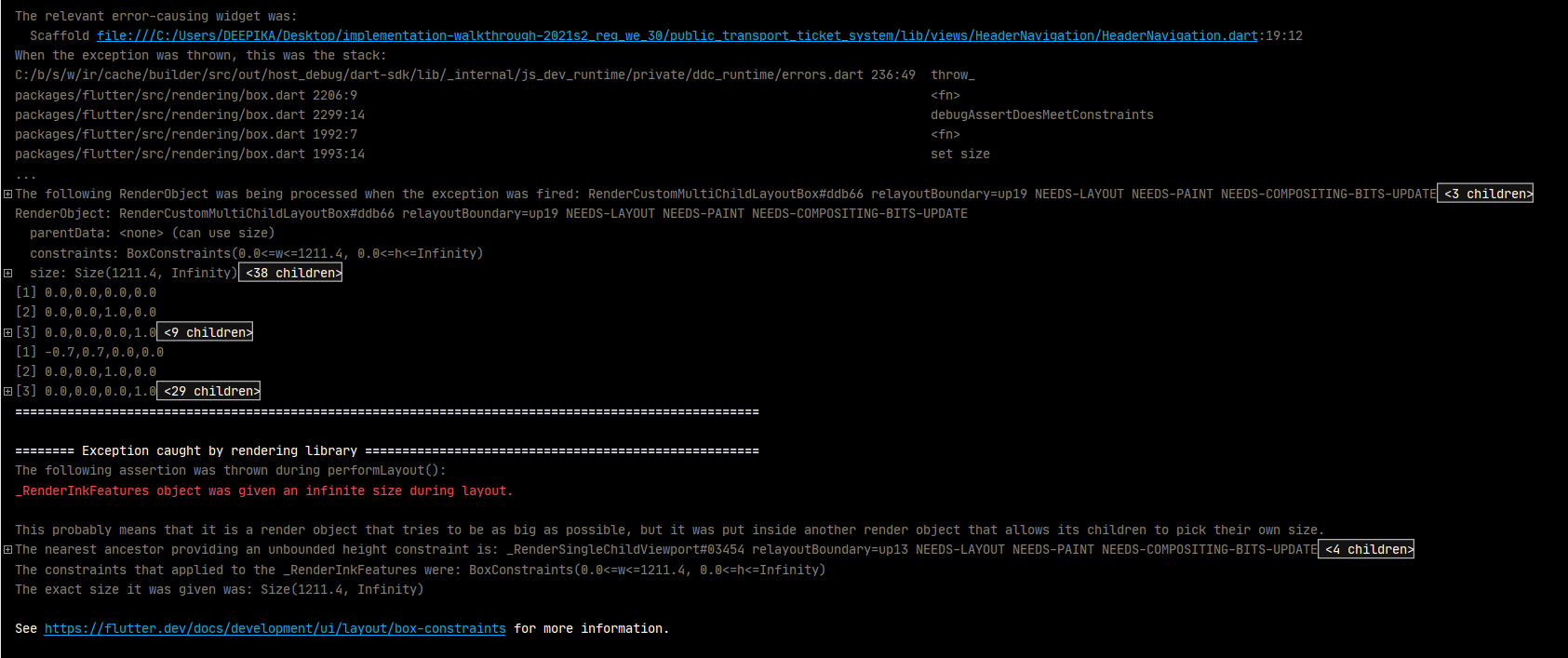
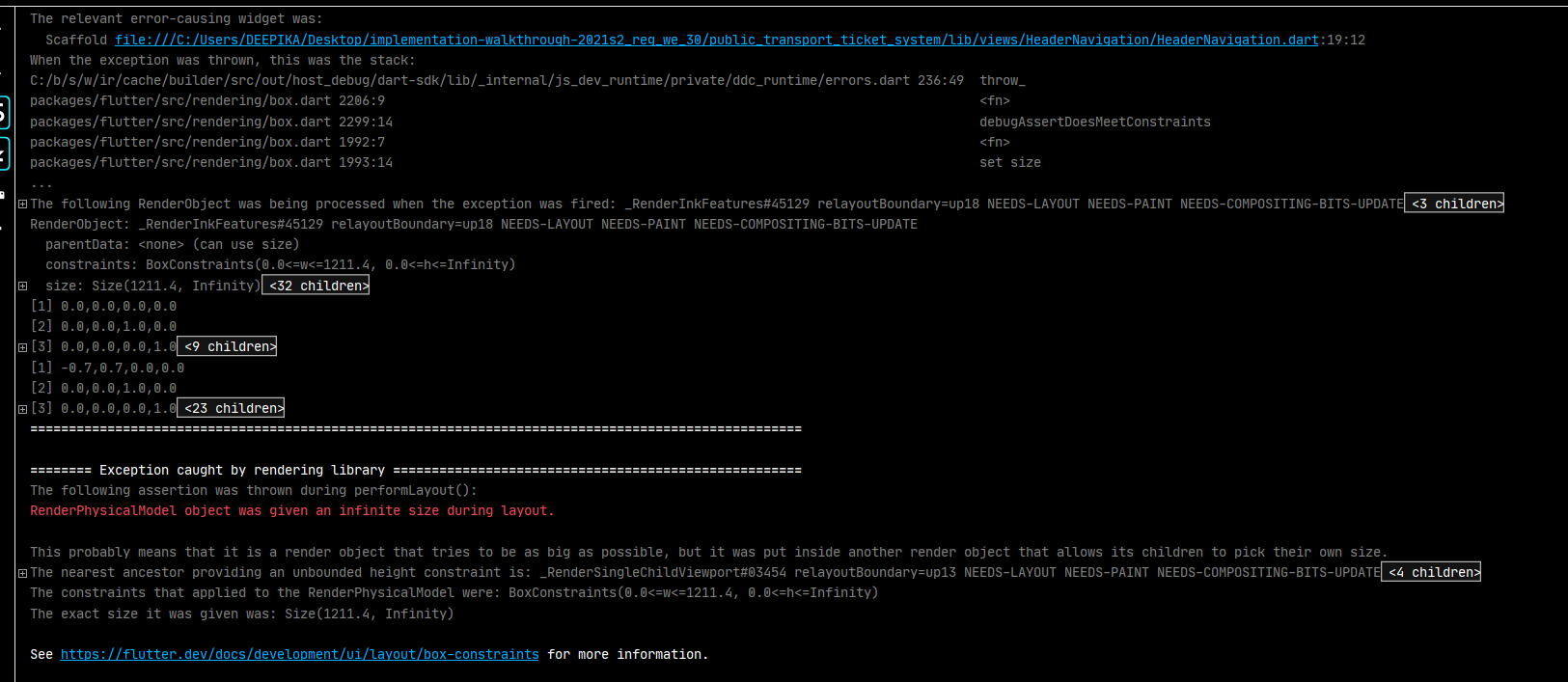
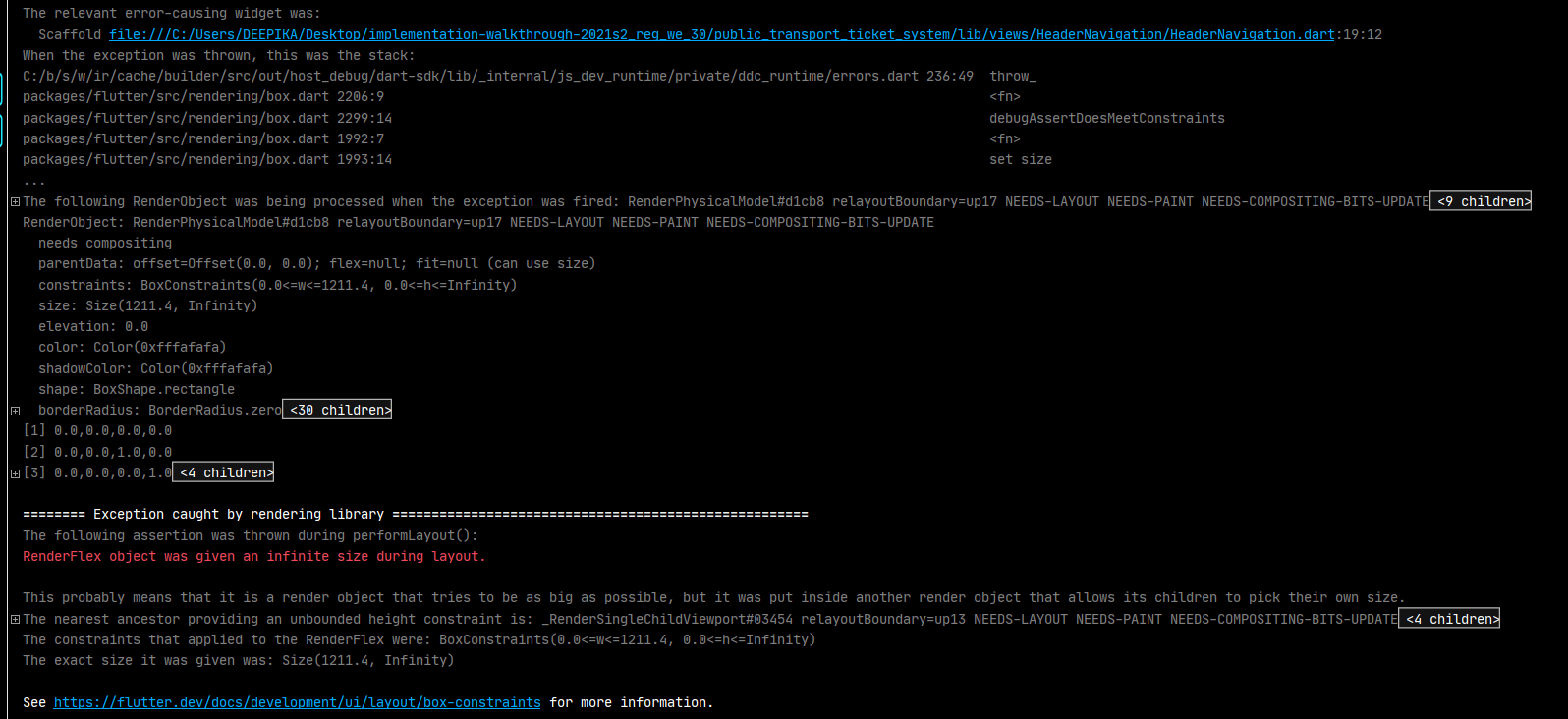
I checked and found the your RCard is problematic here
you should try giving the height to your coloum item like this
children: [SizedBox(height : 200, child: Headernavigation()),CardContent()],
Also,I see you are using Scaffold everywhere, dont do that, it should only be used for single complete screen everything else can be under normal widgets