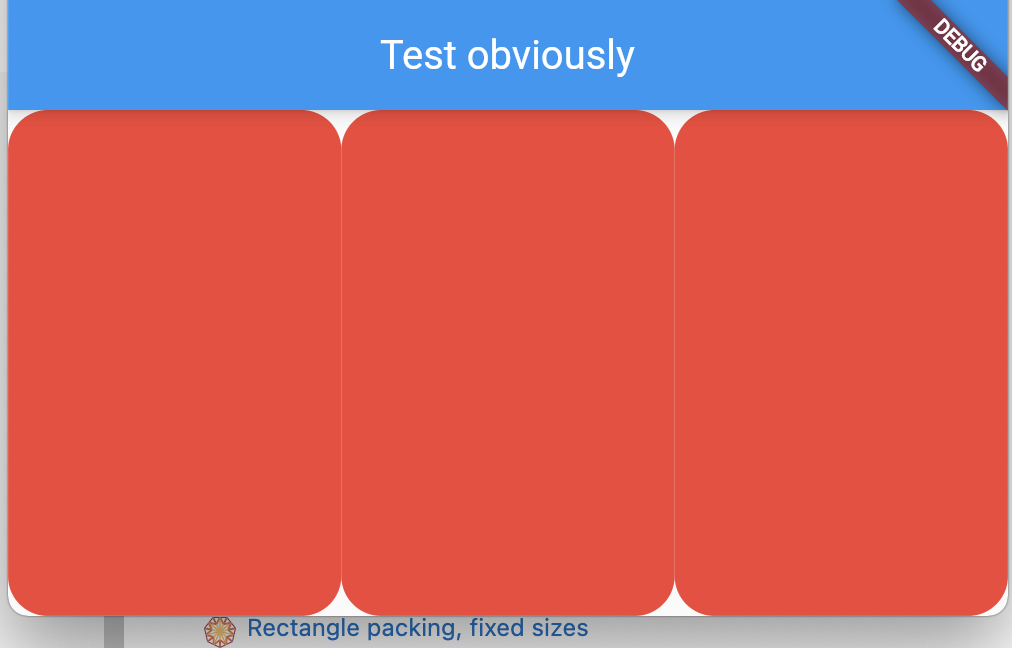
I'm pretty new to Flutter layouts and run into the following issue with this Flutter application (see below). When I run this (on Linux/desktop) I observe the following:
- when I scale the window vertically, the height of the red containers changes to remain inside the window
- however, when I change the width of the window, the height/width of the containers is not changed and they end up (partly) off-screen
Any ideas why they don't scale in both directions?
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text("Test obviously"),
),
body: Column(
children: [
Expanded(
child: Row(children: [
AspectRatio(
aspectRatio: 1.0,
child: Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.red)),
),
AspectRatio(
aspectRatio: 1.0,
child: Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.red)),
),
AspectRatio(
aspectRatio: 1.0,
child: Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.red)),
)
]))
],
),
));
}
}
CodePudding user response:
please try with flex
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: Text("Test obviously"),
),
body: Column(
children: [
Expanded(
child: Row(children: [
Flexible(
flex: 1,
child: Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.red)),
),
Flexible(
flex: 1,
child: Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.red)),
),
Flexible(
flex: 1,
child: Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.red)),
)
]))
],
),
));
}
}
output: