I am working on this project and momentally I need to display only one number which is return from database from my backend.
This is my code:
var data2 = d3.json("/Events/CountEmployees/").then(function (data) {
d3.select("#data")
.selectAll("p")
.data(data)
.enter()
.append('p')
.style("color", "red")
.text(data => data.Count1);
// console.log( data);
})
When I execute the console.log(data) command it actually reads my wanted data but I don't get the problem is with the text attribute in D3js.
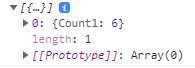
This is the result I get from it:

Now what I want is to display that data from count1 which is "6" as a text on my page but I am stuck and I can't find any solution. Can you please help me with this?
CodePudding user response:
I found a solution to this.
Added <h4 id="rData"> </h4> on my html side,
and this script on my .js file.
var data2 = d3.json("/Index/MyData/").then(function (data) {
const test = data.map(d => d.Number);
$('#rData').text(test);
})
Since I am retrieving data from database, I had to use a d3 function to get those data from my controller function (MyData) which return these data. Leaving this here in case someone else needs this some time in the future.
